Informacje podstawowe
Dokumentacja PrestaShop 1.7 w języku angielskim: czytaj więcej
Pełny opis zarządzania systemem Prestashop 1.7 w języku angielskim: czytaj więcej
Pełny opis zarządzania systemem Prestashop 1.6 w języku polskim: czytaj więcej
Panel administracyjny
Podstawowe elementy panelu administracyjnego
-
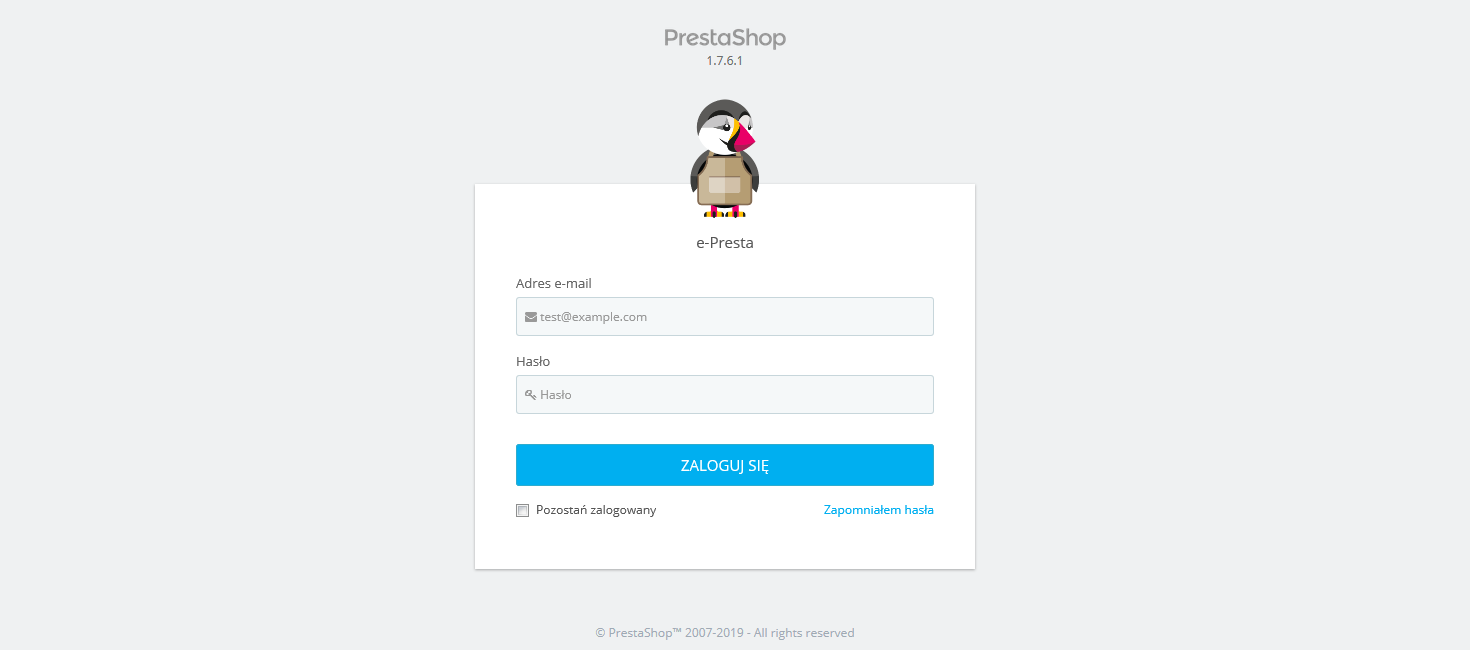
Logowanie do panelu administracyjnego
Termin PrestaShop back-office często stosowany oznacza panel administracyjny Twojej witryny PrestaShop. Większość czasu spędzisz właśnie w tym panelu, ponieważ wszystko, co widzi użytkownik obsługiwane jest z back-office: dodawanie/edytowanie/usuwanie produktów, obsługa przewoźników, tworzenie paczek i bonów zakupowych, utrzymywanie kontaktu z klientami, udoskonalanie sklepu itd.
Adres panelu administracyjnego wraz za danymi logowania do Twojego sklepu przesyłany został drogą mailową po ukończeniu wdrożenia.

-
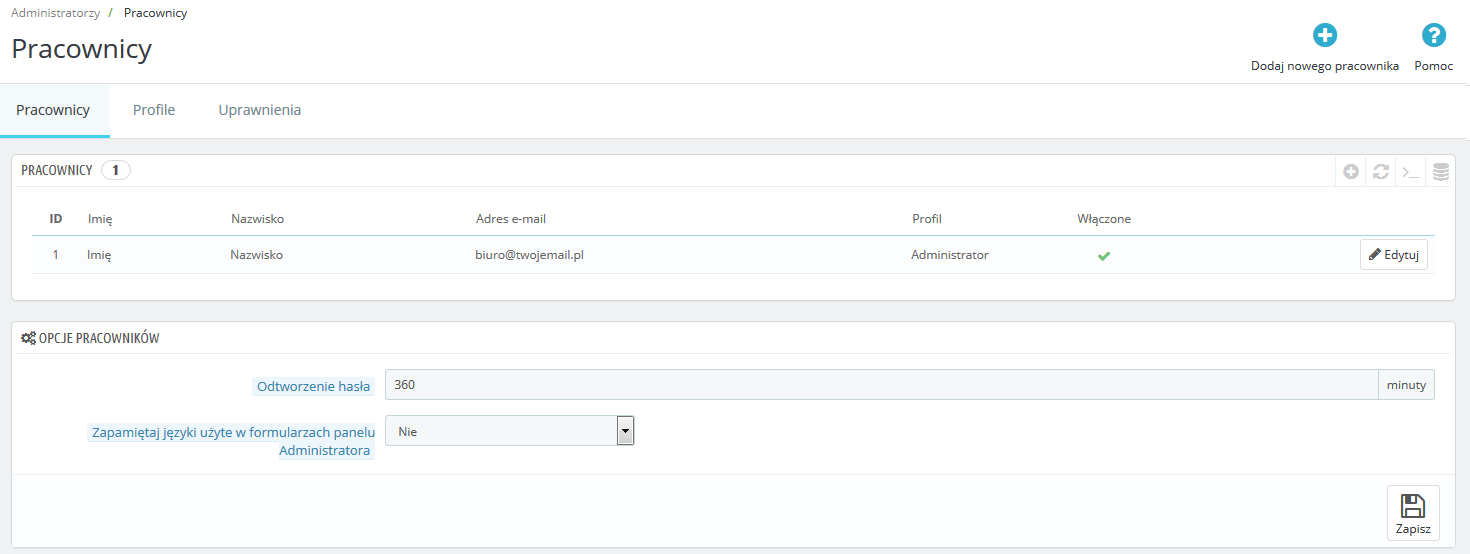
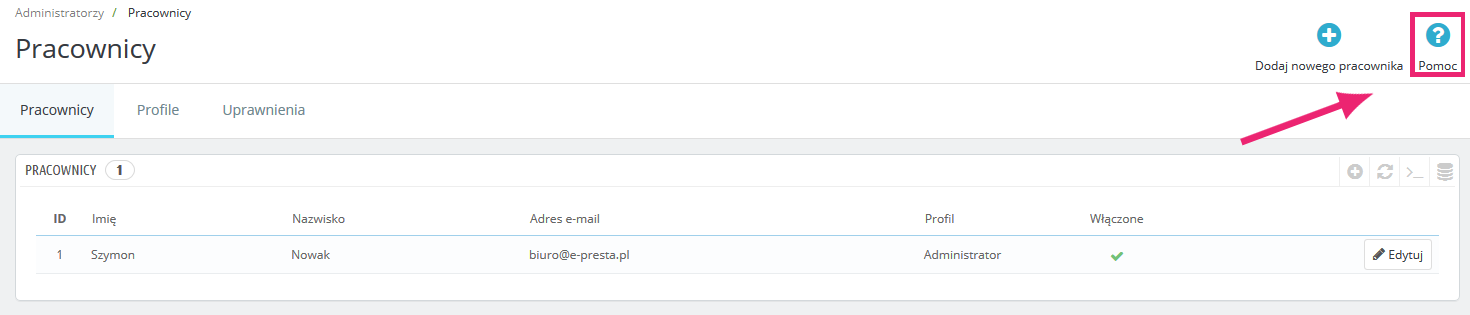
Tworzenie / edycja administratorów sklepu
Panel administracyjny > Zaawansowane > Administratyorzy
W górnej strefie znajduje się podmenu - Pracownicy / Profile / Uprawnienia

-
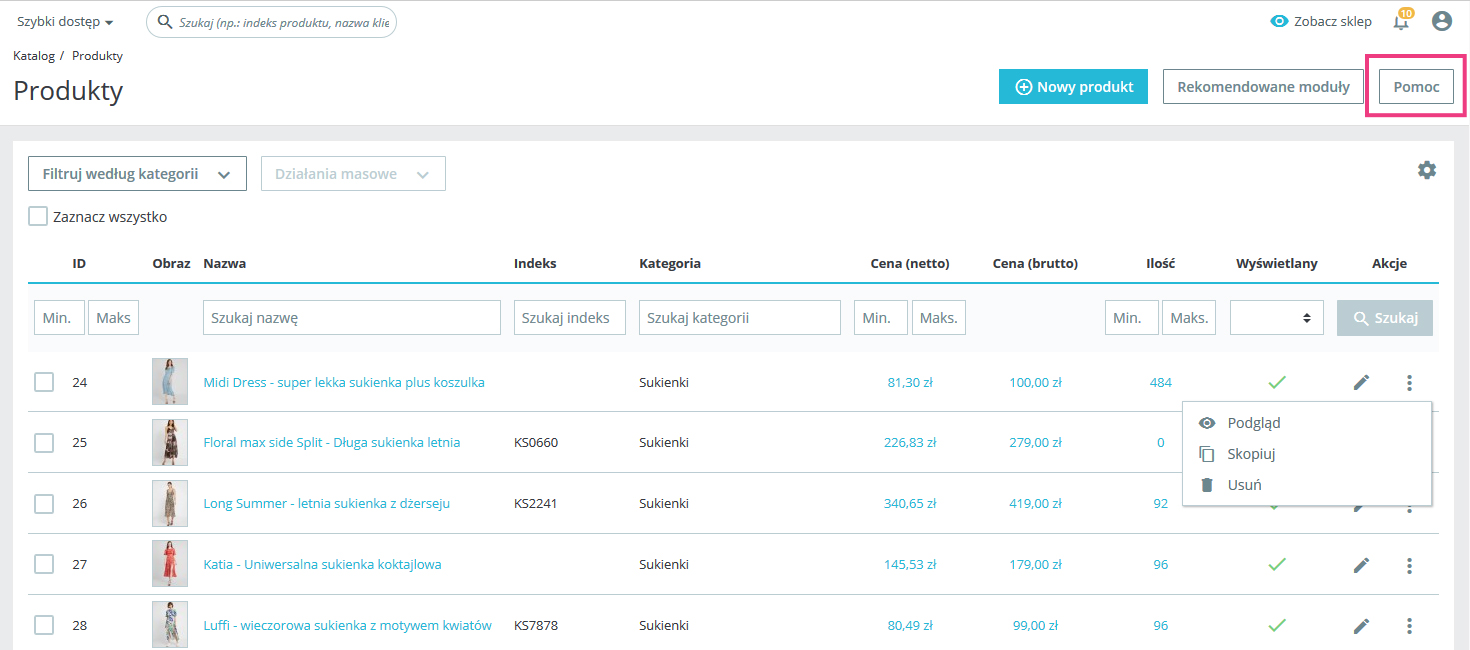
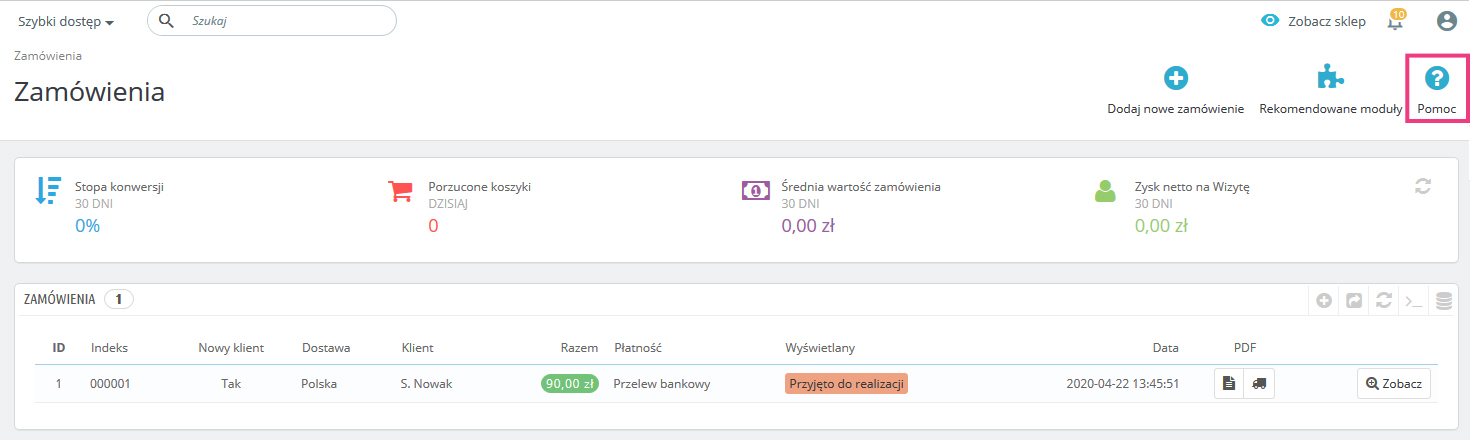
Szybka pomoc
Poruszając się po panelu administracyjnym na wiel jego podstronach znajduje się wbudowana ikona pomocy - kliknięcie w nią spowoduje pojawienie sie okna dialogowego z rozbudowanym opisem danej funkcjonalności, na której obecnie się z najdujemy. Pomoc ta przygotowana jest w języku polskim.

-
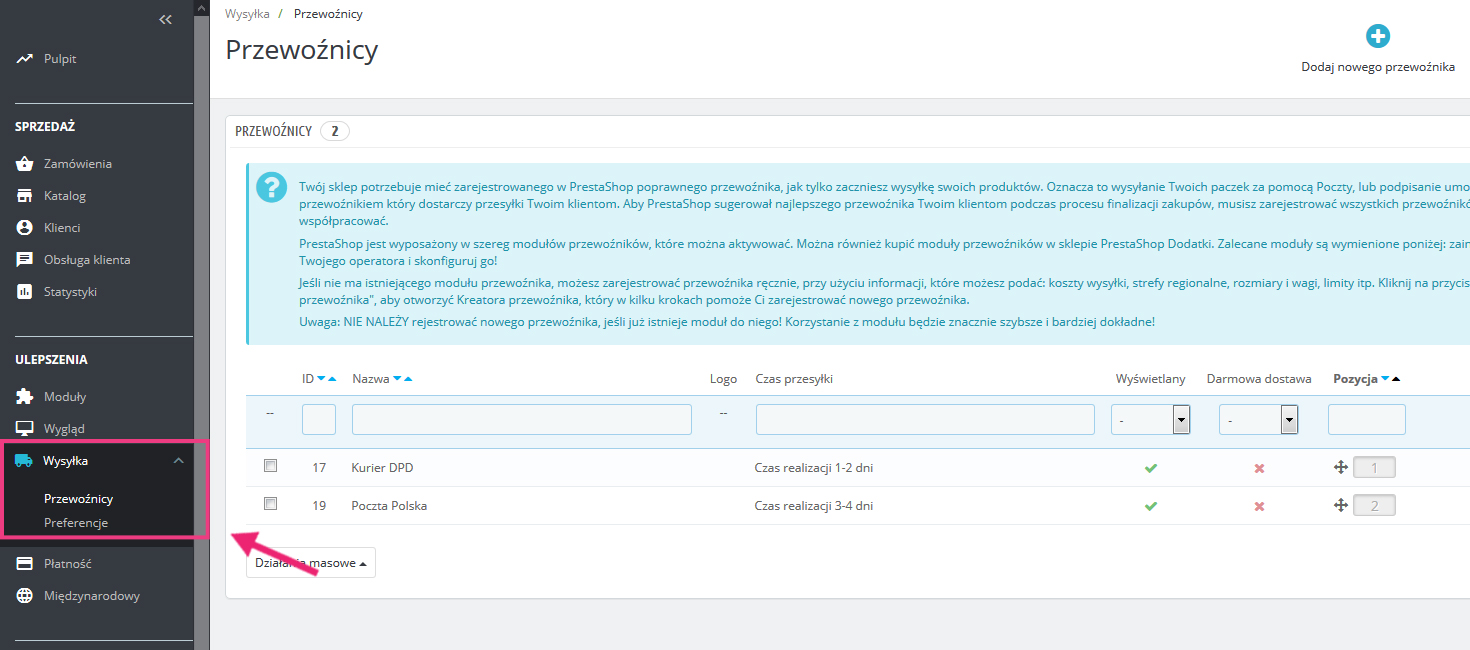
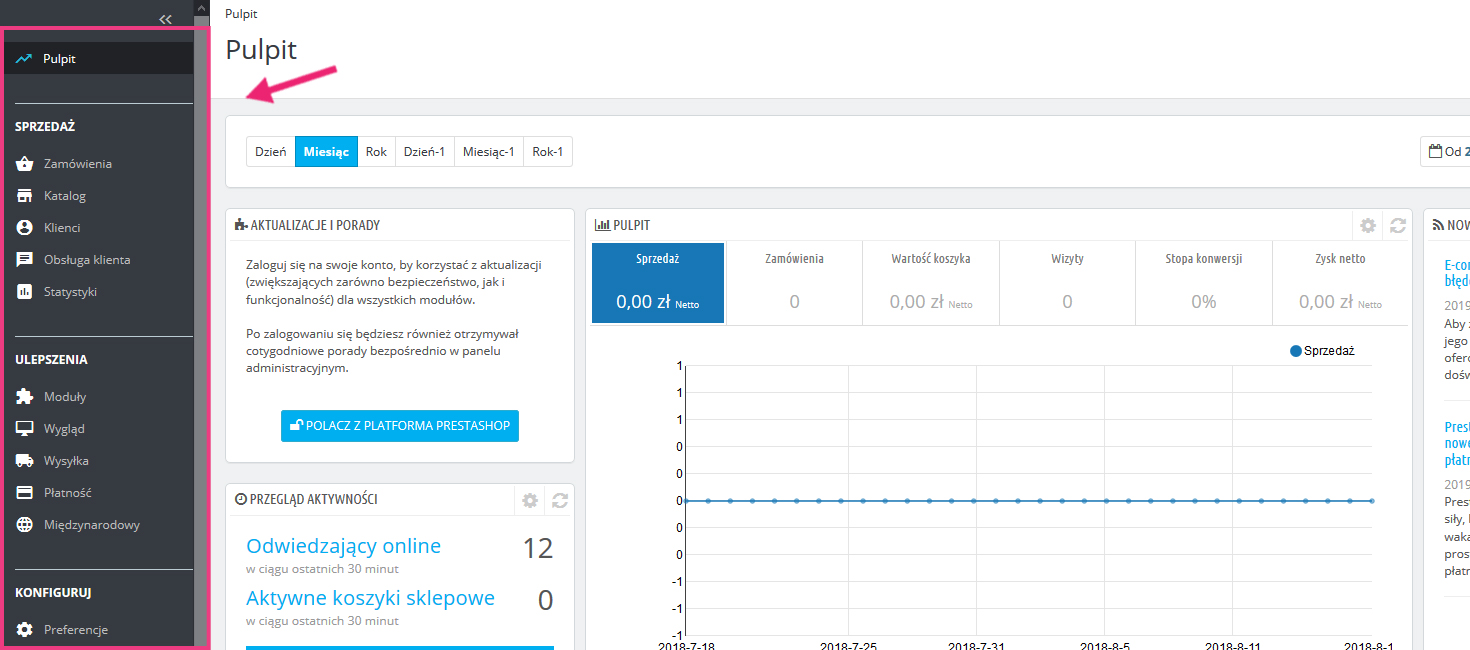
Lewe menu
Zarządzanie wszystkimi funkcjonalnościami systemu PrestaShop znajduje się w panelu administracyjnym w pokazanym na poniższym zdjęciu lewym menu.
Ważne! Zapamiętaj nazwę "Lewe menu" - będzie ono przywoływane w wielu miejscach pomocy.

-
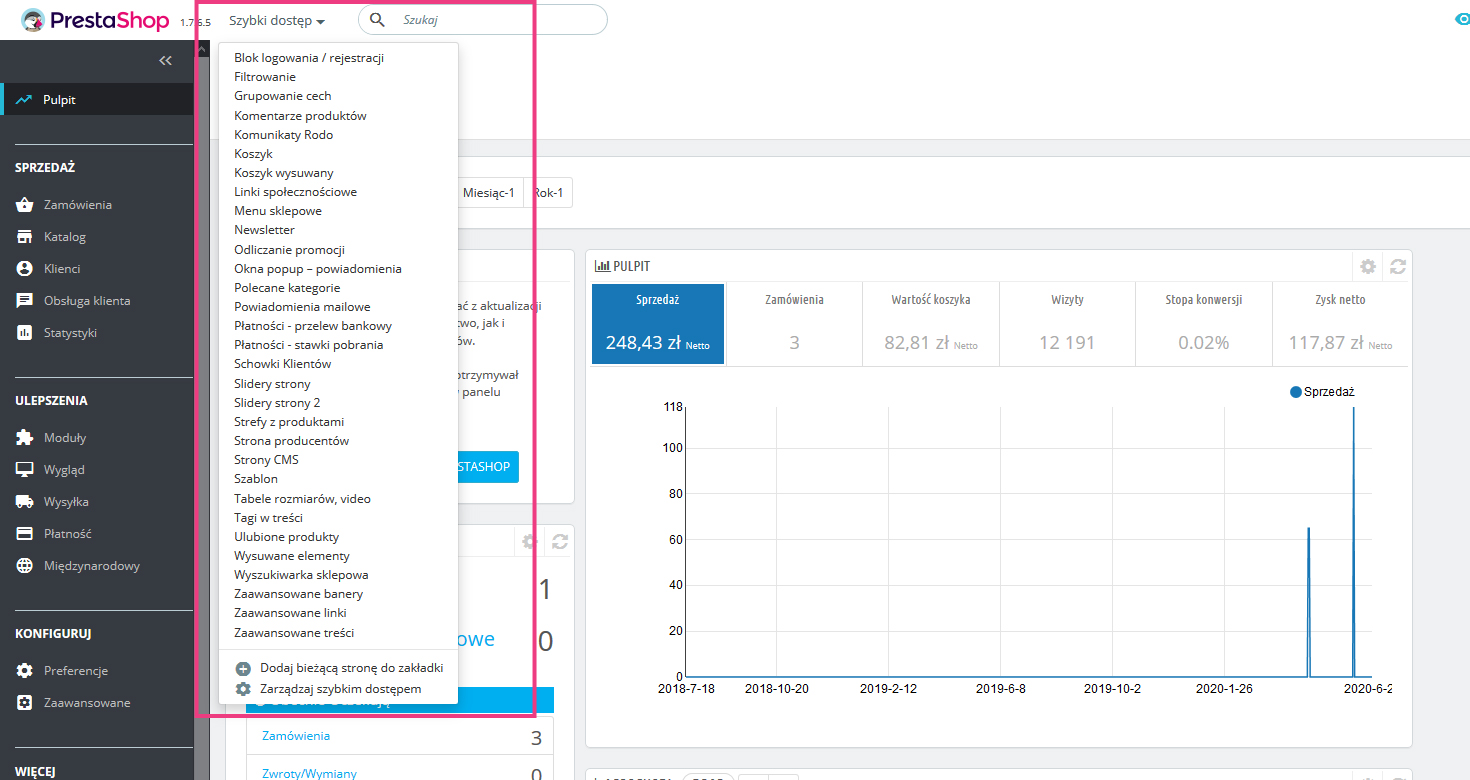
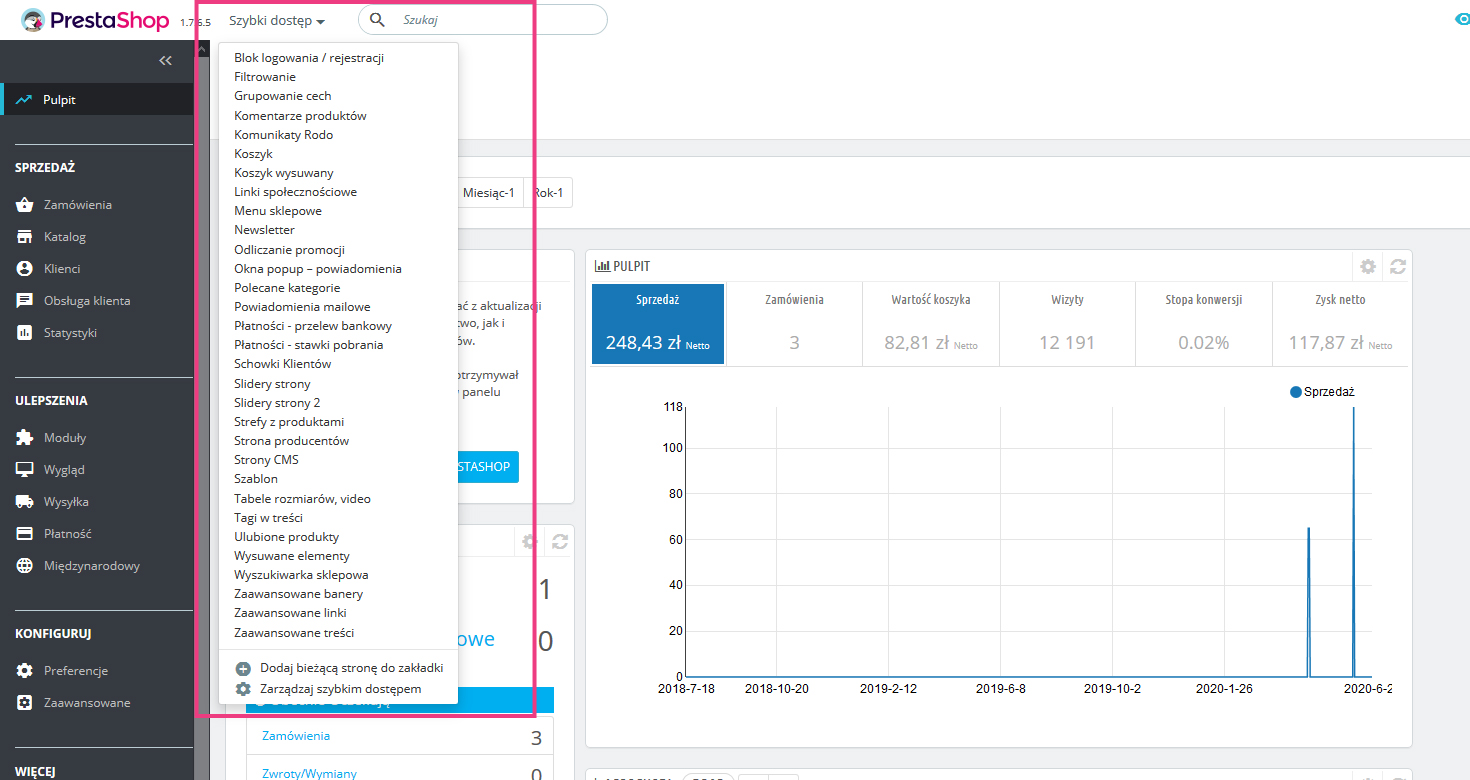
Szybki dostęp
Zarządzanie podstawowymi elementami wdrożenia sklepu ePresta.pl znajduje się w panelu administracyjnym, w górnym oknie Szybki dostęp. Rozwiając menu szybkiego dostępu pojawia nam się lista linków prowadzących do zarządzania wiekszością elementów sklepu / szablonu. Opis poszczególnych linków znajduje się w innych częściach pomocy.
Ważne! Zapamiętaj nazwę "Szybki dostęp" - będzie ono przywoływane w wielu miejscach pomocy.

Ustawienia główne
Podstawowe ustawienia sklepu, dane kontaktowe, adres e-mail, kontakty.
-
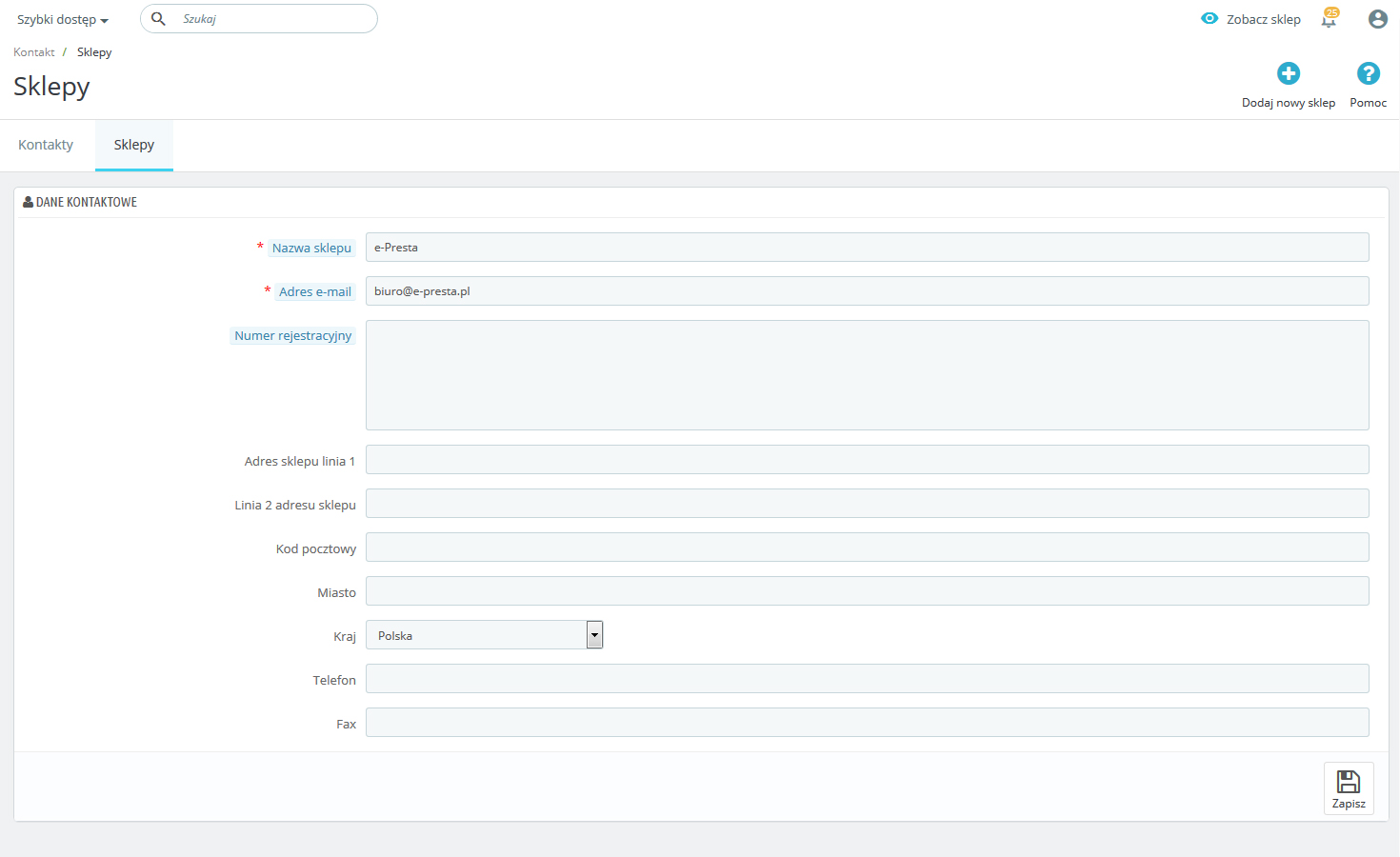
Dane kontaktowe sklepu
Ustawienie głównych danych kontaktowych sklepu: Lewe menu > Preferencje > Kontakty (zakładka sklepy)
Możliwość uzupełnienia podstawowych danych kontaktowych sklepu – strefa „Dane kontaktowe”.

-
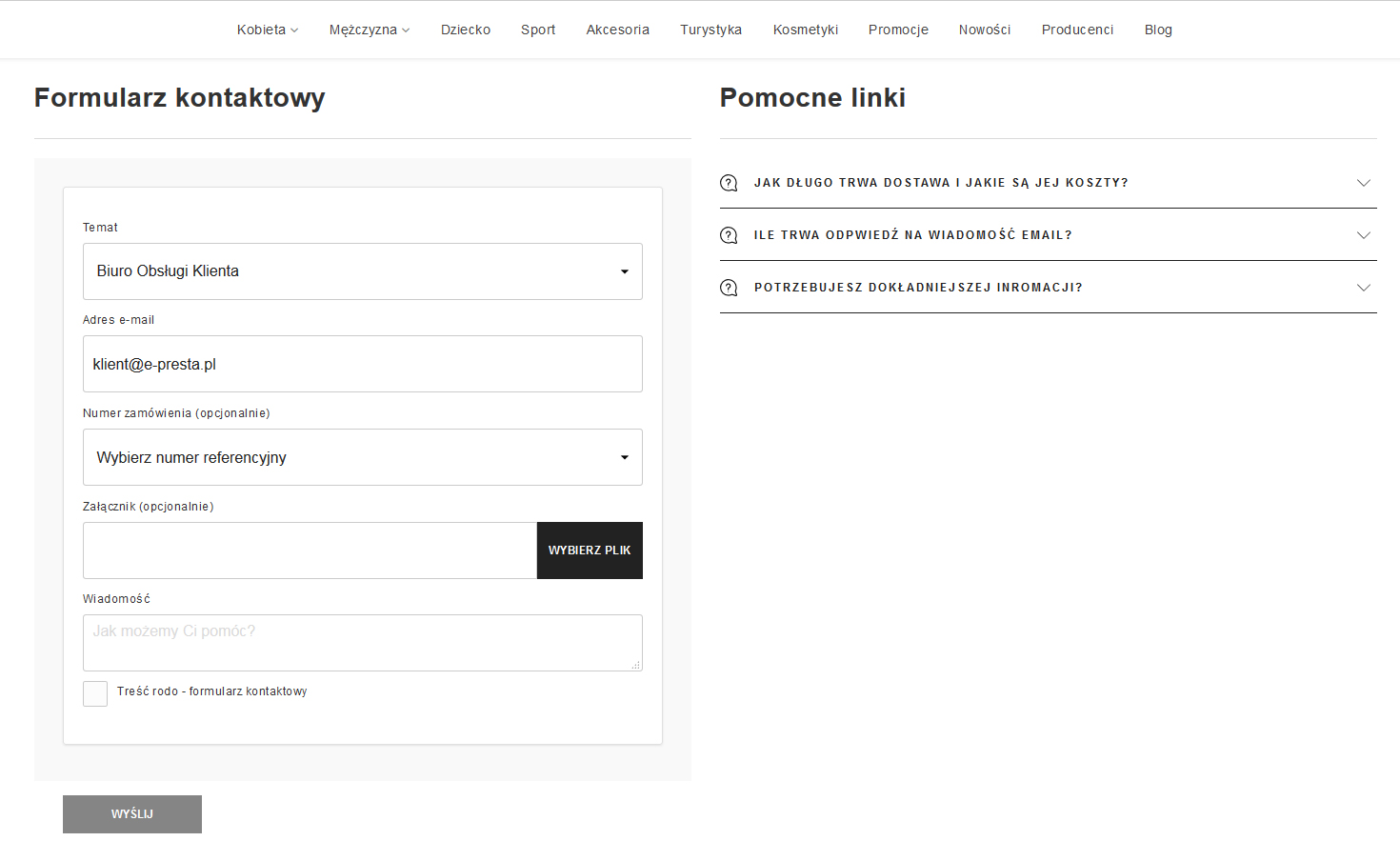
Strona kontaktu
Ustawienie danych kontaktowych: Lewe menu > Zaawansowane > Kontakty (zakładka kontakty)
System PrestaShop umożliwia tworzenie dowolnej liczby kontaktów, które będą wyświetlane w formularzu kontaktowym sklepu.

W edycji danego kontaktu możesz wybrać czy przesyłane wiadomości mają być zapisywane w systemie. Jeśli wybierzesz opcję na „Tak” to przesyłane wiadomości będą pojawiać się w panelu administracyjnym w zakładce: Lewe menu > Obsługa Klienta > Obsługa Klienta. Wiadomości te otrzymasz równie na wskazany w kontakcie adres e-mail.
Obsługa Klienta - wiadomości
Ciekawym narzędziem pomagającym utrzymywać stały kontakt ze swoimi Klientami jest opcja Obsługi Klienta: Lewe menu > Obsługa Klienta > Obsługa Klienta. Narzędzie to pozwala na prowadzenie pełnej korespondencji z Klientami, przekazywanie wątków pomiędzy administratorami oraz oflagowywanie wiadomości.
-
SEO sklepu
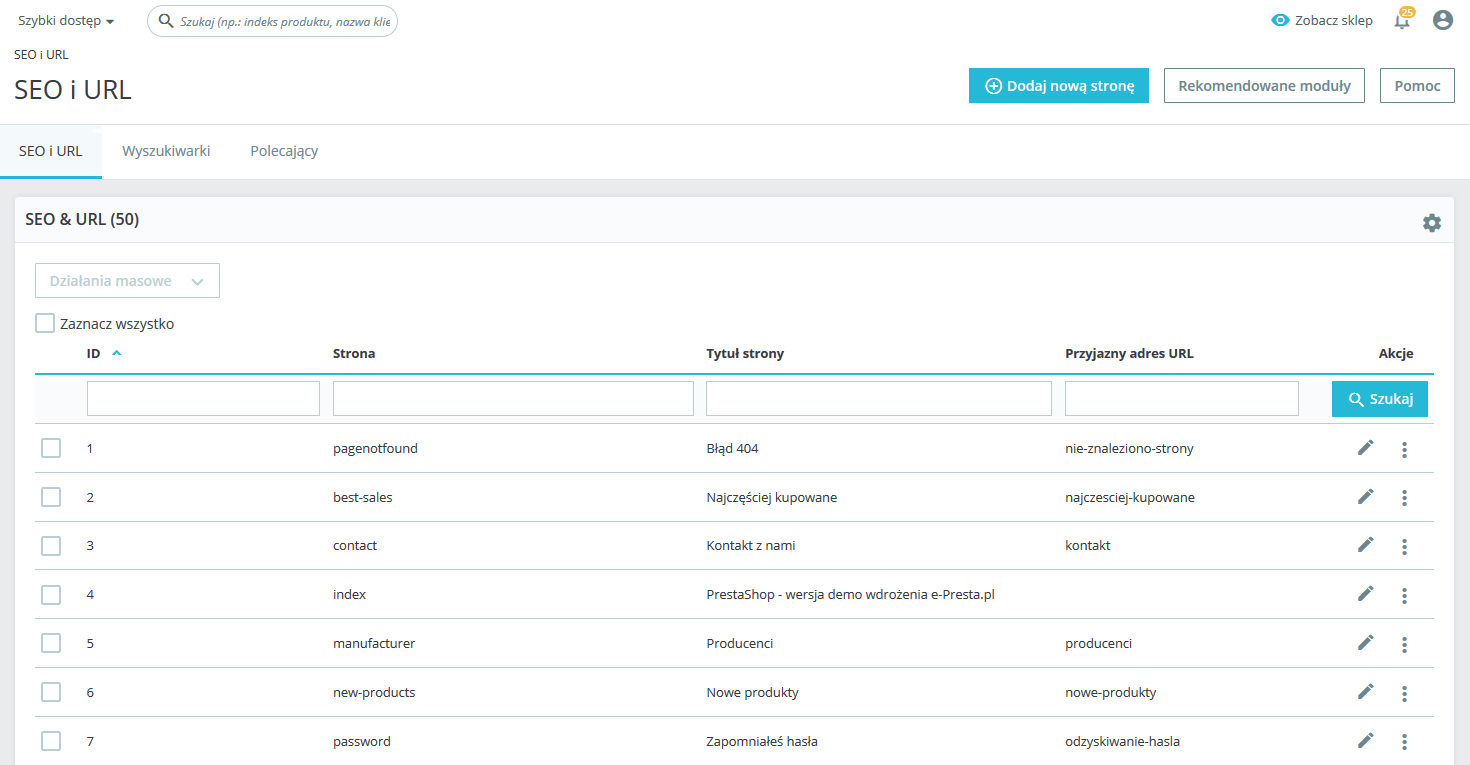
Ustawienie Seo głównych stron sklepu: Lewe menu > Preferencje > SEO & URL (zakładka seo & url)
Narzędzia na tej stronie pozwalają Ci poprawić obecność Twojego sklepu w wynikach wyszukiwarek i dzięki temu dotrzeć do większej ilości potencjalnych klientów.
Przedstawiona poniżej lista stron pozwala nam na zarządzanie Seo dla poszczególnych stron. Najważniejszą jest strefa o nazwie „Index” - odpowiada ona za Seo strony głównej sklepu.

W edycji danej strony uzupełnij:
- Tytuł strony
- Opis meta
- Słowa kluczowe meta
Podpowiedź:
Najważniejszą strefą jaką musisz uzupełnić to strefa o nazwie "indekx" - odpowiada ona za Seo strony głównej sklepu.
-
Cachowanie - szybkość działania
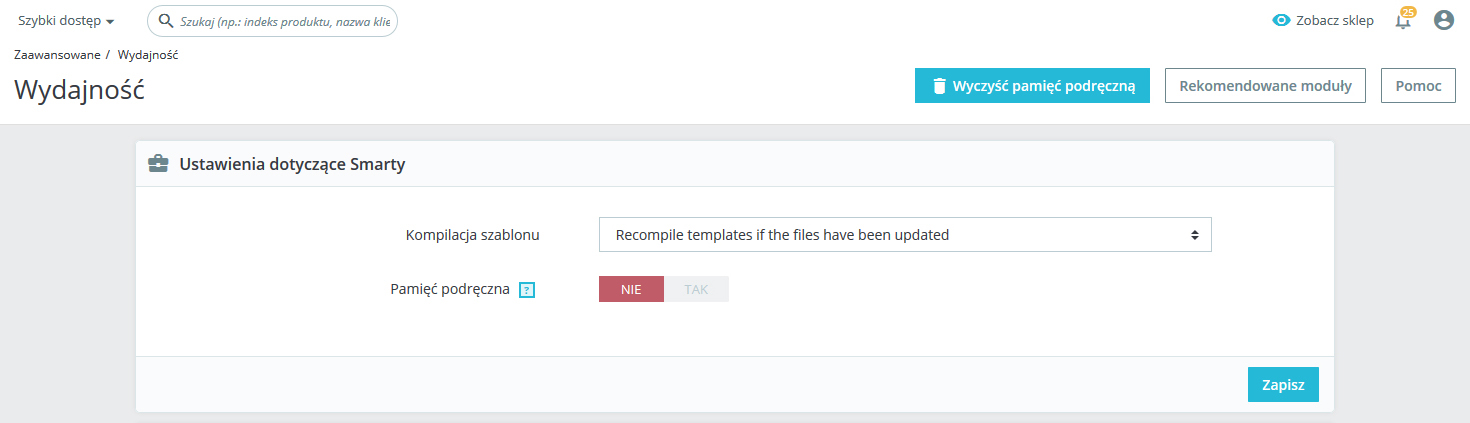
Ustawienie cachowania sklepu: Lewe menu > Zaawansowane > Wydajność
Pamięć podręczna sklepu PrestaShop pozwala na zwiększenie wydajności i szybkości sklepu.

To z czego warto korzystać:
- Strefa "Ustawienia dotyczące Smarty"
Pamięć podręczna - Tak - Strefa "Funkcjonalność CCC"
Inteligentna pamięć podręczna dla CSS - Tak
Inteligentna pamięć podręczna dla JavaScript - Tak
Optymalizacja Apache - Tak
Podpowiedź:
W chwili gdy na sklepie wykonywane są prace, np. modyfikacja treści czy szablonu graficznego opcje cachowania powinny być wyłączone (w przypadku gdy będą włączone mogą nie pojawiać się wprowadzane zmiany).
- Strefa "Ustawienia dotyczące Smarty"
-
Certyfikat SSL
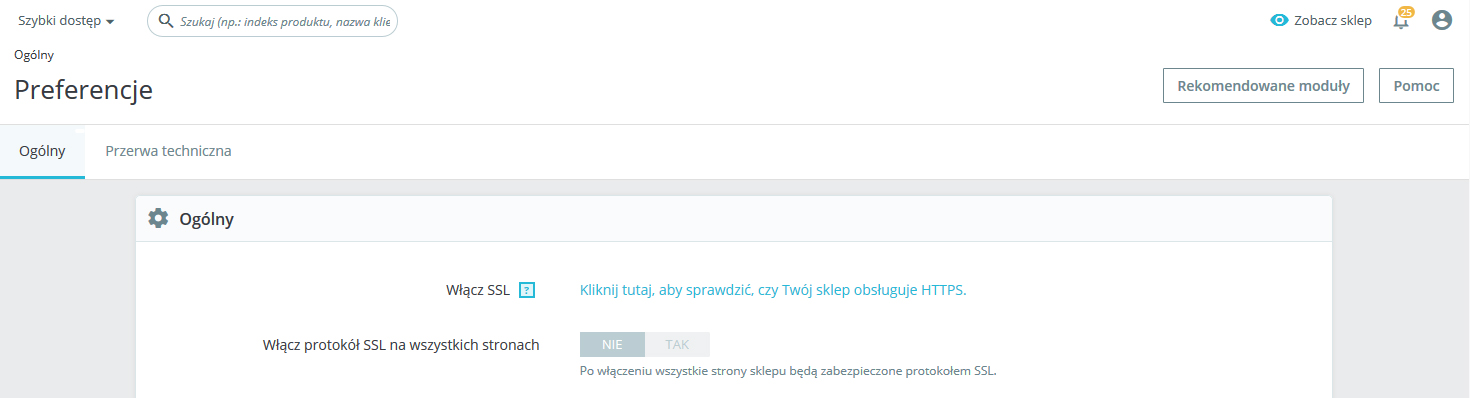
Ustawienie cachowania sklepu: Lewe menu > Preferencje > Ogólny
Certyfikat SSL to obecnie konieczność przy prowadzeniu sklepu internetowego. System PrestaShop posiada opcję włączenia tej funkcjonalności.

Do uruchomienia certyfikatu SSL wymagana jest instalacja takiego certyfikatu na serwerze. System PrestaShop pozwala na sprawdzenie, czy taki certyfikat jest zainstalowany.
Aby sprawdzić czy na Twoim serwerze zainstalowany jest certyfkat SSL kliknij opcję ”Kliknij tutaj, aby sprawdzić, czy Twój sklep obsługuje HTTPS".Podpowiedź:
Jeśli chcesz aby certyfikat SSL był widoczny na wszystkich stronach wybierz opcję "Włącz protokół SSL na wszystkich stronach". Opcja ta jest zalecan, podnosi zaufanie Klientów poruszających się po sklepie.
-
Przerwa techniczna
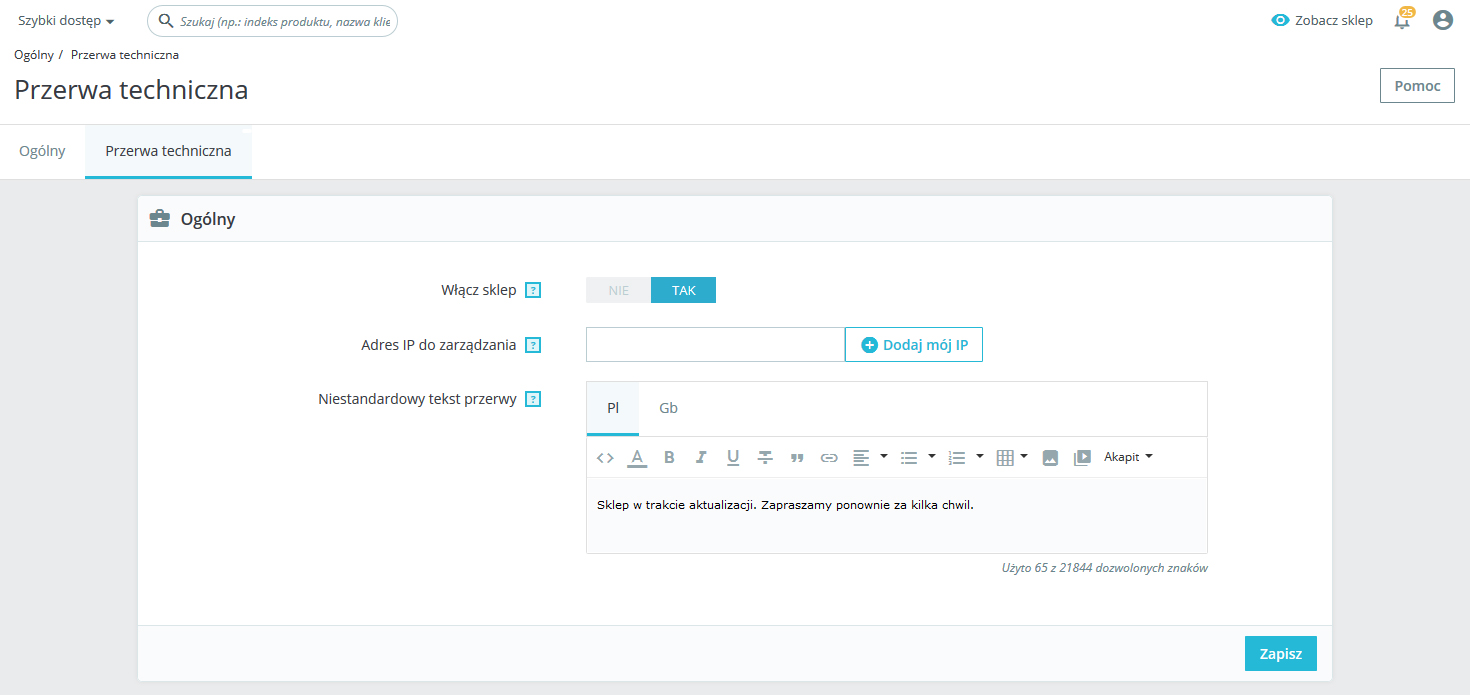
Ustawienie cachowania sklepu: Lewe menu > Preferencje > Ogólny (zakładka przerwa techniczna)
Możesz użyć tej opcji, aby wyłączyć tymczasowo sklep, na przykład, kiedy potrzebujesz dokonać napraw lub jeszcze pracujesz nad uruchomieniem sklepu.

Podpowiedź:
Jeśli chcesz aby Twój sklep był wyłączony, ale Ty mógł go przeglądać dodaj swój adres IP – po wejściu na sklep będzie on dla Ciebie widoczny.
-
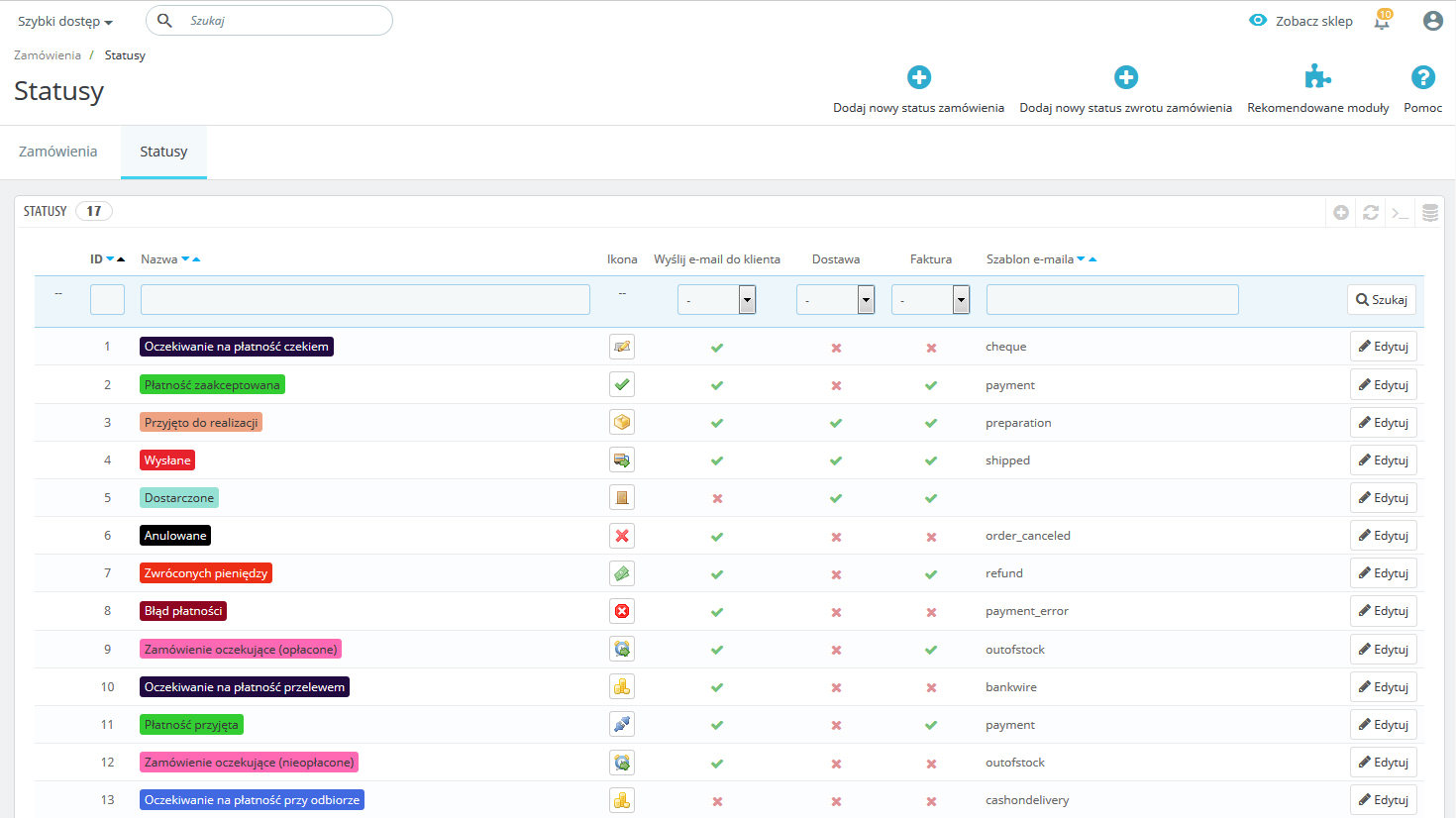
Szablony e-mail
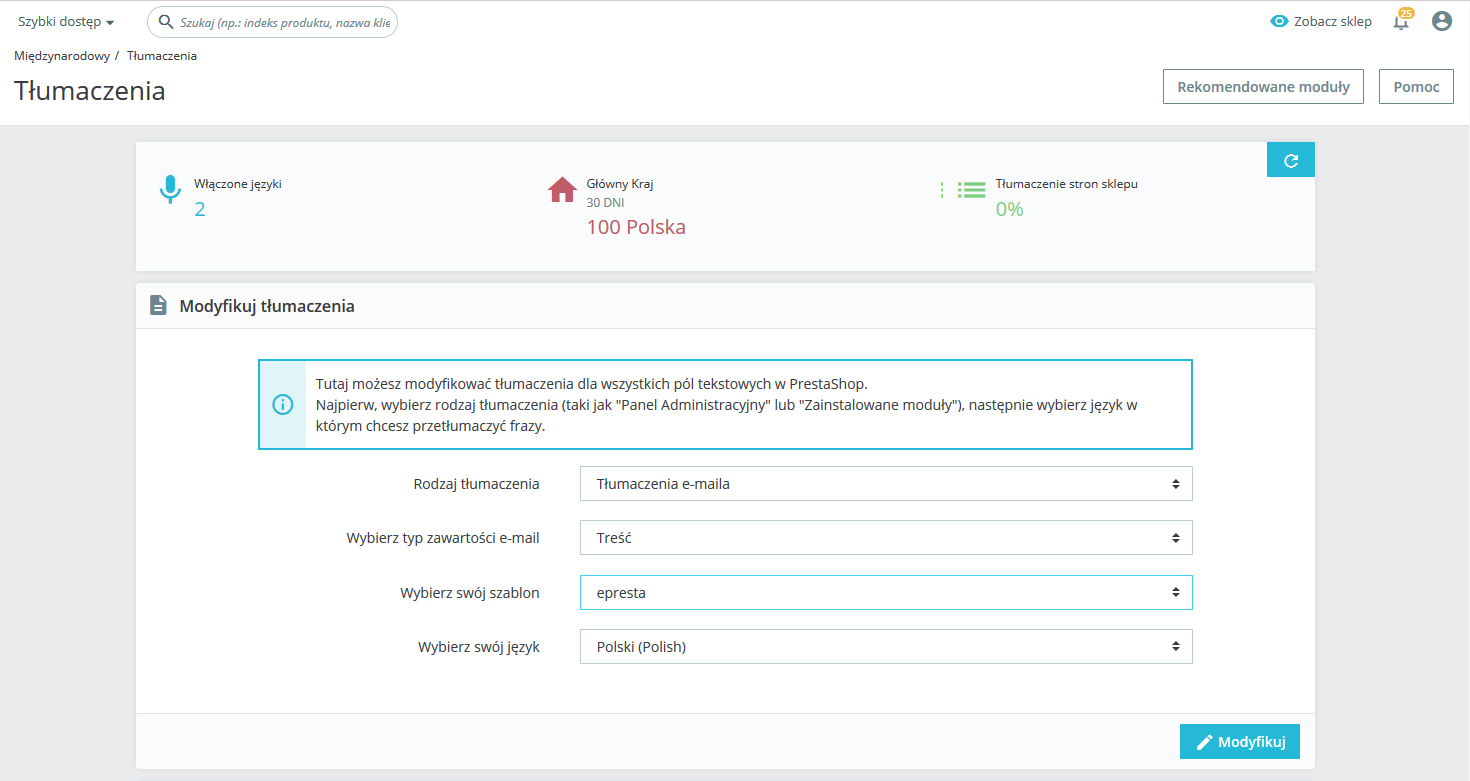
Zarządzanie szablonami e-mail: Lewe menu > Międzynarodowy > Tłumaczenia
PrestaShop posiada rozbudowany system powiadomień mailowych, które wykorzystywane są np. podczas realizacji zamówień w statusach zamówień.
W strefie Modyfikuj tłumaczenia wybieramy takie opcje:
Po kliknięciu Modyfikuj i przeładowaniu strony otrzymujemy listę wszystkich dostępnych szablonów e-mail z podziałem na:
- Wiadomości email powiązane z działaniem systemu (szablony mailowe systemowe)
- E-maile modułu (szablony mailowe dodatkowych modułów)
Po kliknięciu w daną grupę pojawiają się nam dostępne szablony maili – klikając w dany szablon uzyskujemy możliwość jego podglądu i edycji.
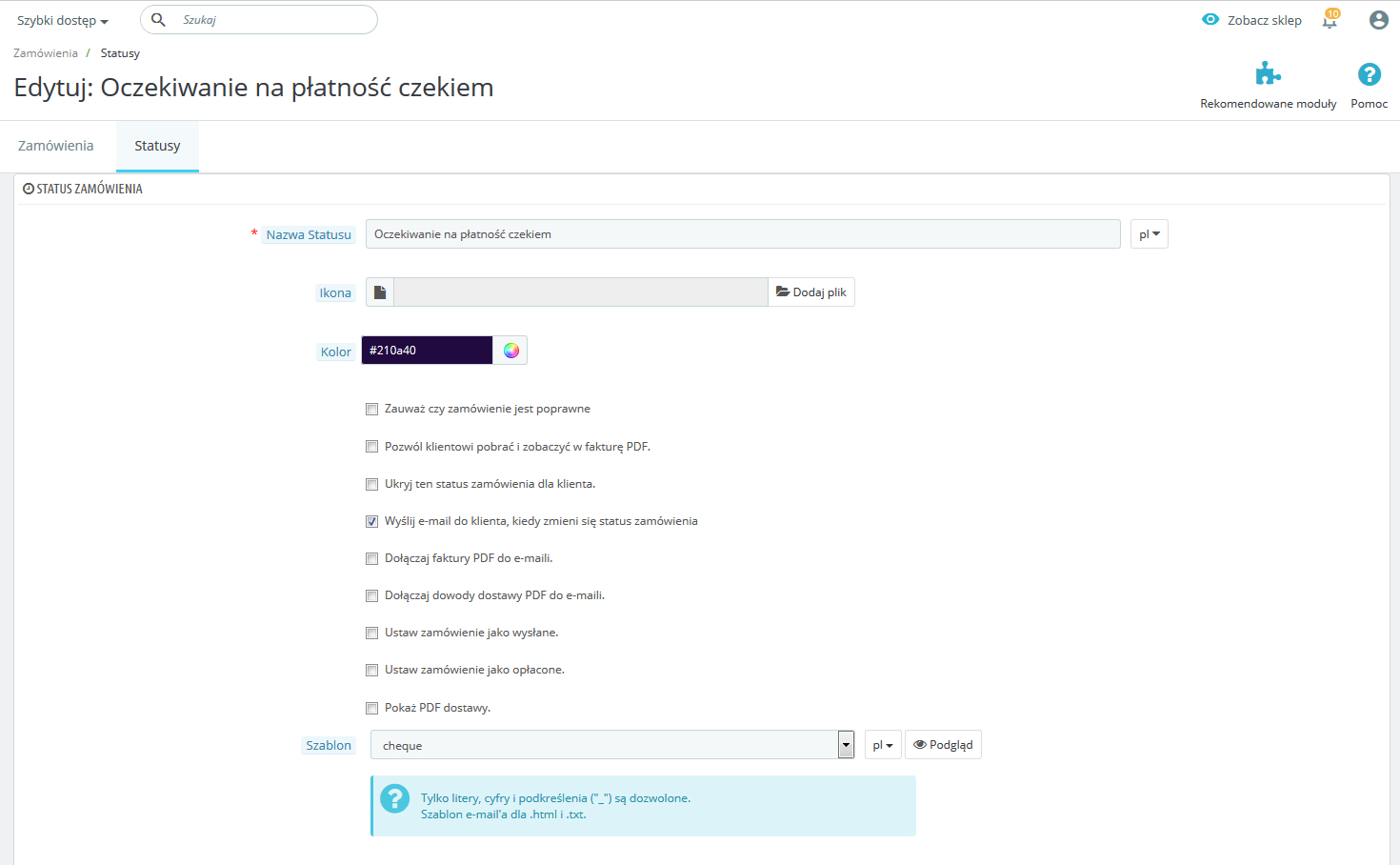
Edycja danego szablonu e-mail
Podczas edycji danego szablonu edytujemy dwie opcje:- Edytuj wersję HTML
- Zobacz/Edytuj wersję TXT
Bardzo ważne:
Podczas edycji treści musimy uważać aby aby edytować tylko i wyłącznie treści, pomijając sam układ szablonu.
W szablonach występują znaczniki, przykład: {firstname} – w chwili wysyłania danego maila w ich miejsce „podstawiane” są dane systemowe, np. imię czy nazwisko Klienta – dlatego znaczniki te pozostawiamy bez zmian.
Przed edycją szablonów e-mail zalecamy wykonanie ręcznej kopii (poprzez FTP) – szablony znajdują się w katalogu: /themes/epresta/mails -
Import danych plikiem CSV
Zarządzanie importem: Lewe menu > Zaawansowane > Importuj

System PrestaShop umożliwia wykonanie importu za pomocą plików CSV takich elementów jak:
- Kategorie
- Produkty
- Kombinacje atrybutów
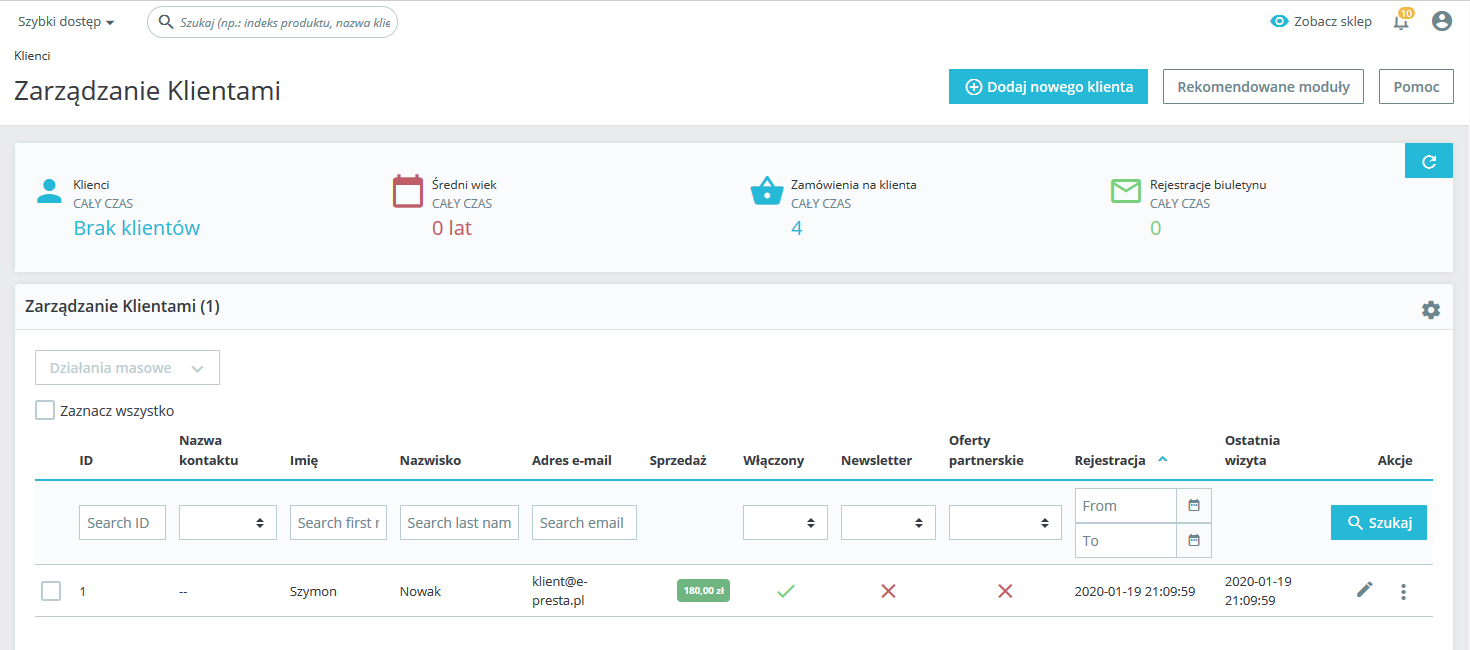
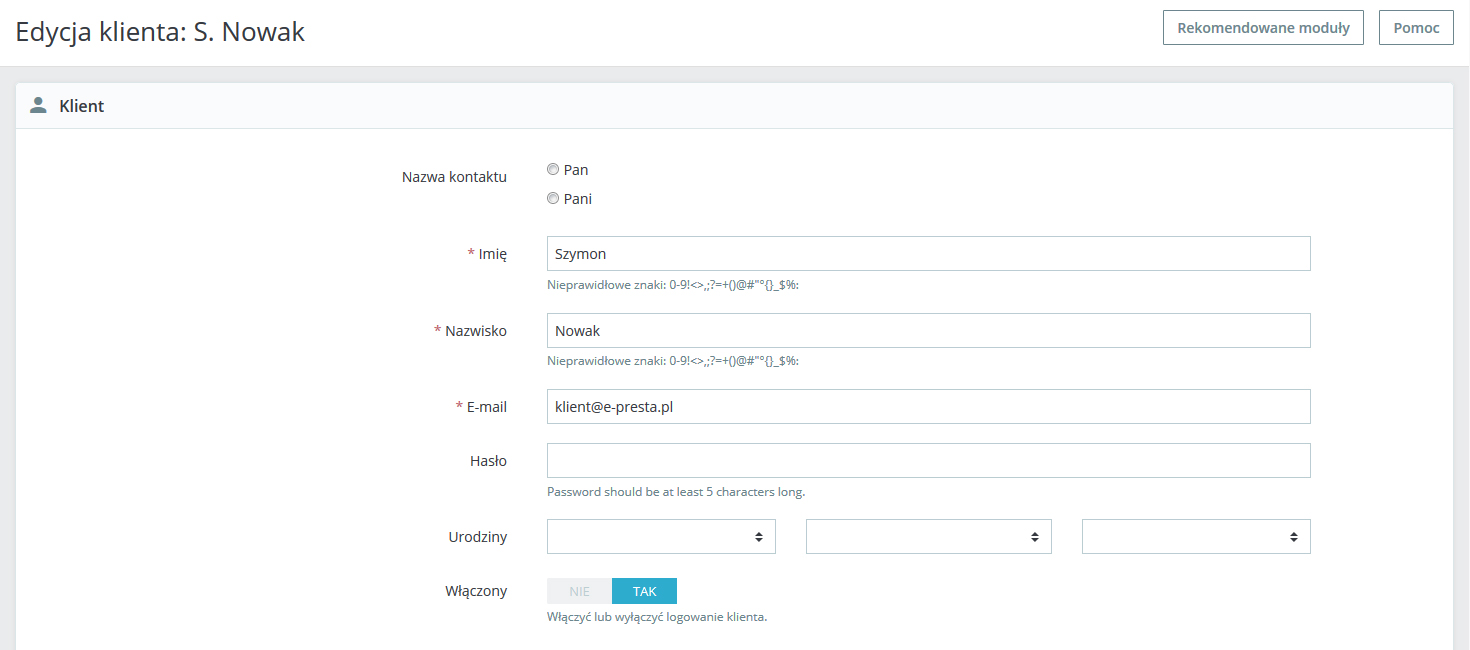
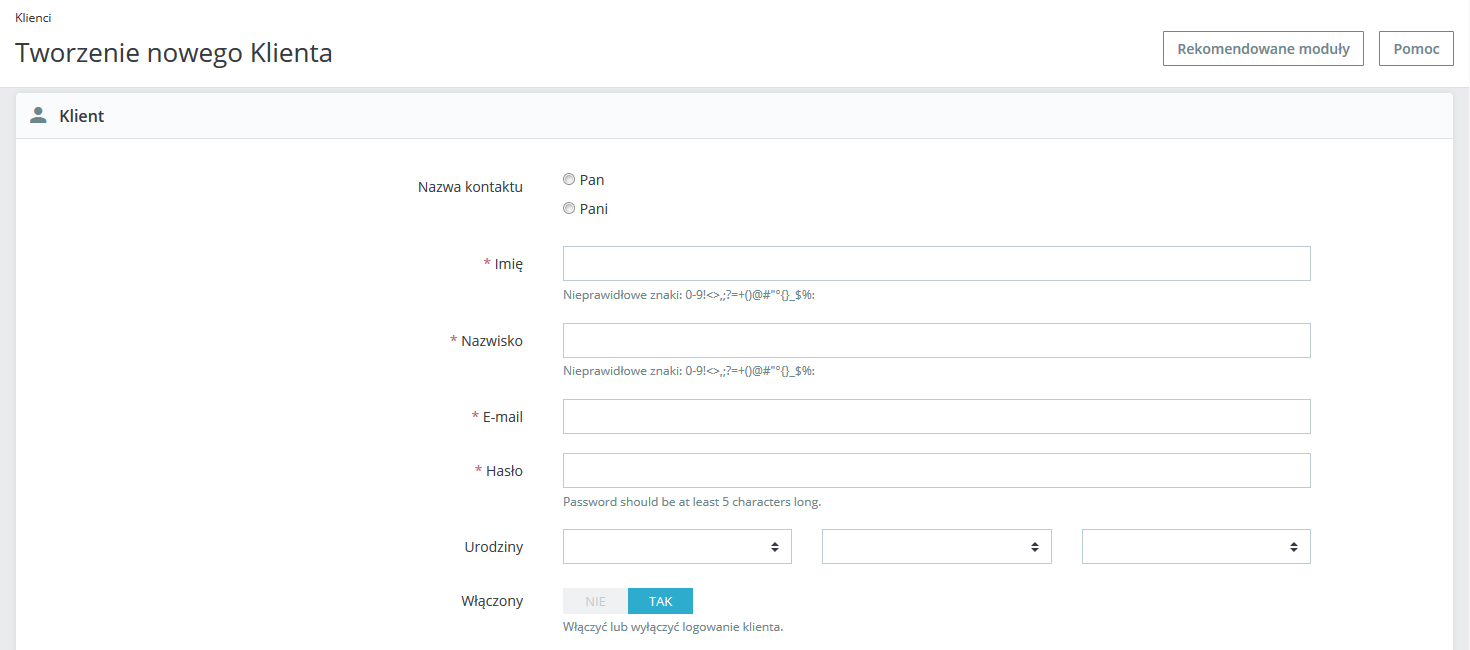
- Klienci
- Adresy
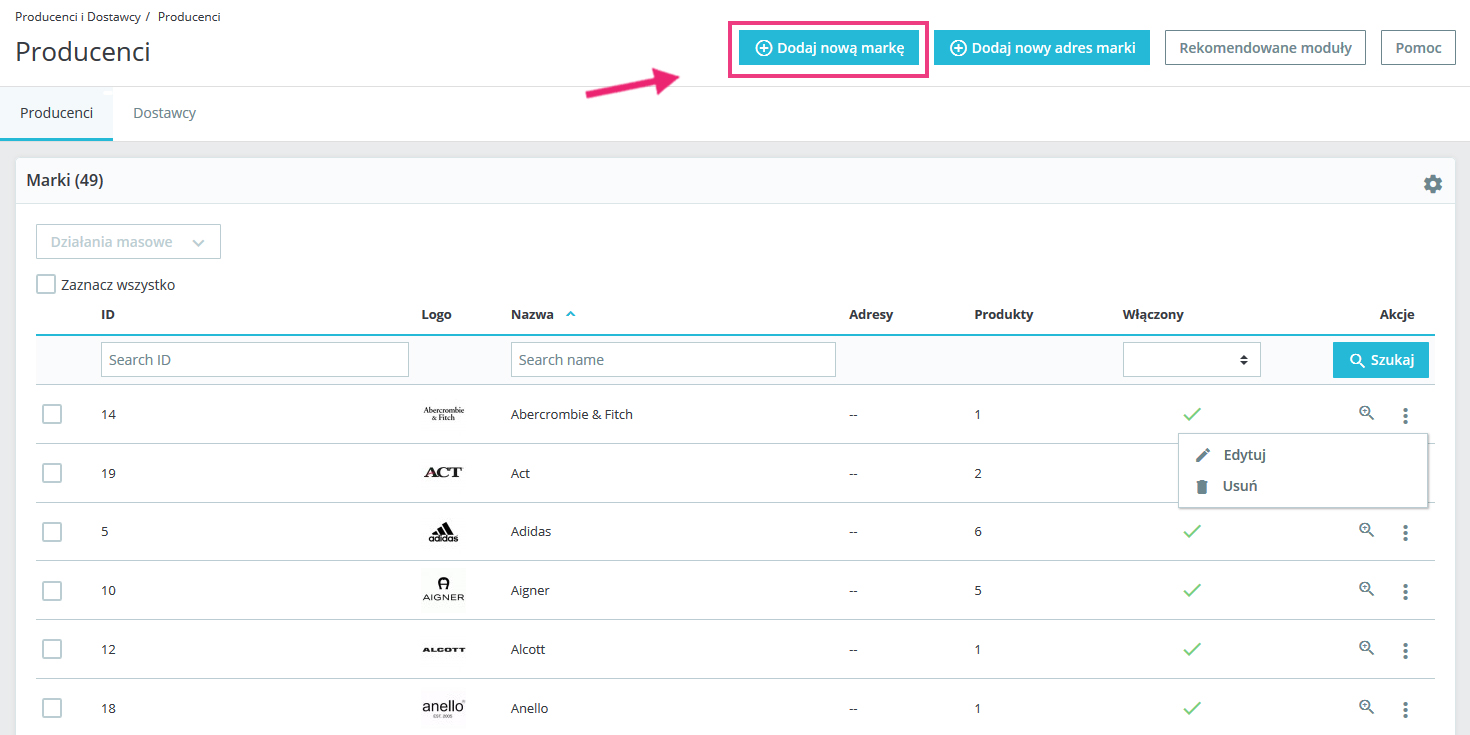
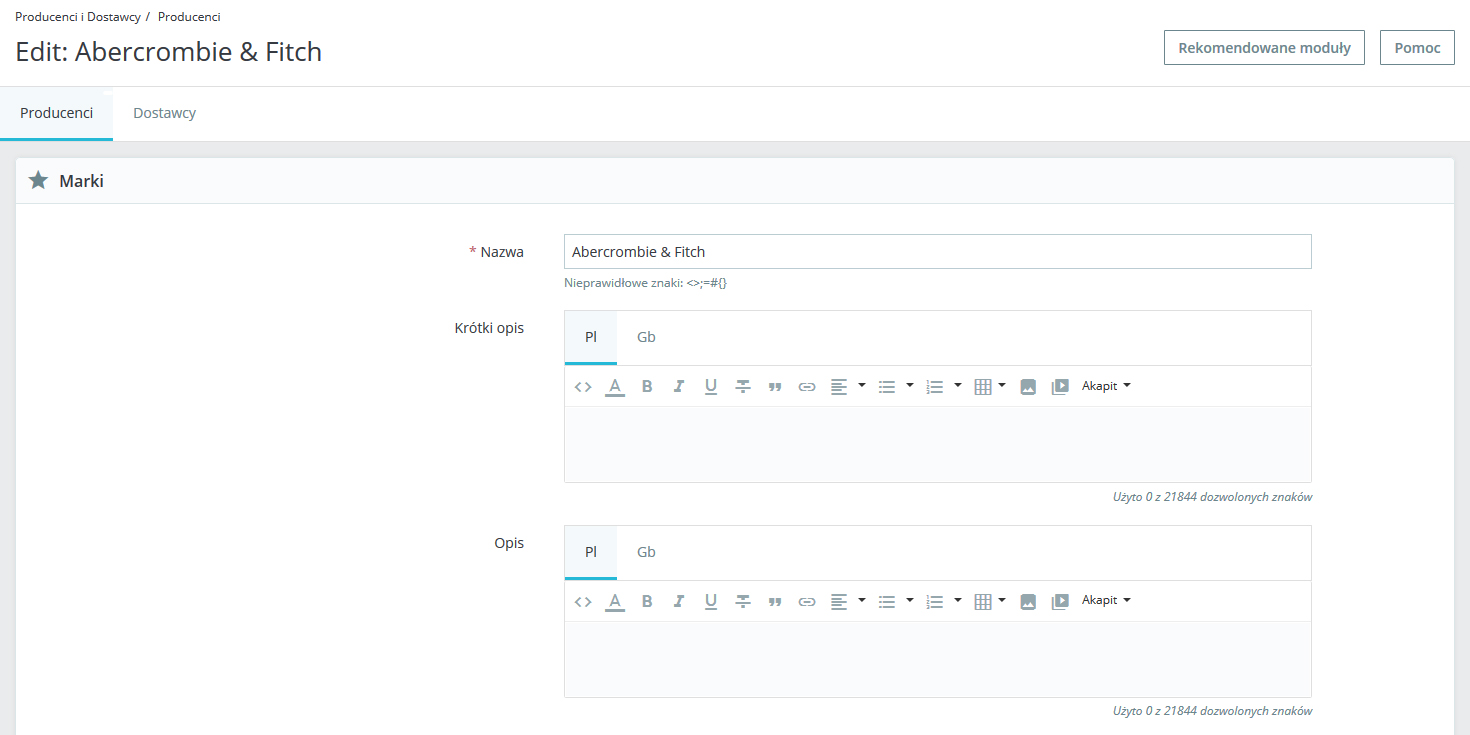
- Producenci (marki)
- Dostawcy
- Kontakty sklepu
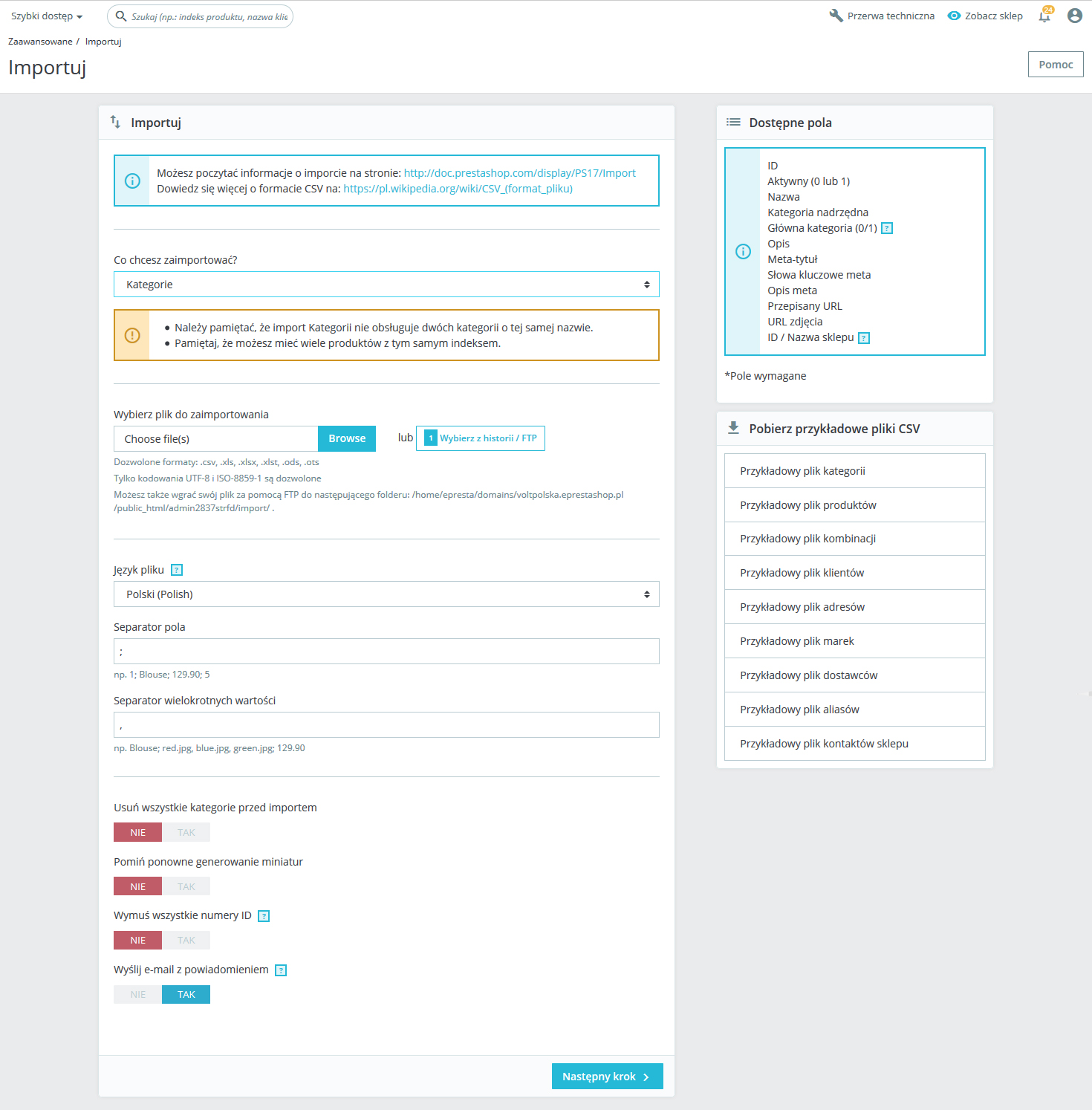
Po wejściu do narzędzia importu danych widzimy z prawej strony kolumny o nazwie:
- Dostępne pola - narzędzie to pokazuje nam pola jakie możemy wykorzystać podczas importu określonych danych, np. produktów, kategorii
- Przykładowe pliki CSV
możliwość pobrania przykładowych plików CSV z danymi na bazie których przygotujemy własne dane.
Uwaga:
Podczas tworzenia pliku CSV nie musimy wykorzystywać wszystkich pól, wystarczą te kótre chcemy aby były uzupełnione danymi.
Bardzo ważne:
Podczas edycji treści musimy uważać aby aby edytować tylko i wyłącznie treści, pomijając sam układ szablonu.
W szablonach występują znaczniki, przykład: {firstname} – w chwili wysyłania danego maila w ich miejsce „podstawiane” są dane systemowe, np. imię czy nazwisko Klienta – dlatego znaczniki te pozostawiamy bez zmian.
Przed edycją szablonów e-mail zalecamy wykonanie ręcznej kopii (poprzez FTP) – szablony znajdują się w katalogu: /themes/epresta/mailsPo przygotowaniu pliku wybieramy w polu „Co chcesz zaimportować” dane, które chcemy wgrać. Następnie w opcji Wybierz plik do zaimportowania wgrywamy przygotowany przez nas plik (system pozwala na wgranie dowolnej liczby lików – będą one tutaj w historii importu z możliwością ponownego wyboru). Wybieramy dodatkowe poniższe ustawienia wedle uznania – następnie klikamy „Następny krok”.
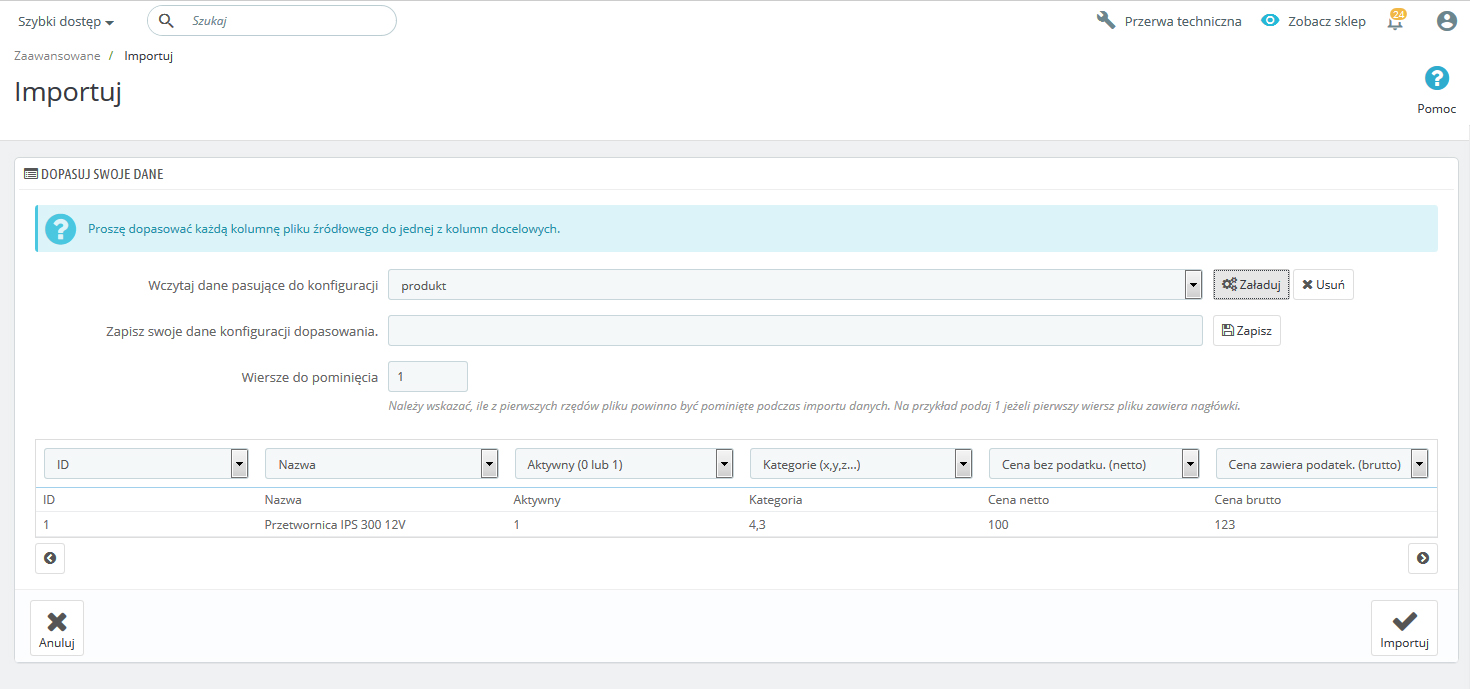
Po przeładowaniu strony otrzymujemy formularz mapowania danych.

Na formularzu widać nasze dane, a nad nimi pola rozwijane z wyborem mapowania danej kolumy.
Ważne:
Aby import mógł wykonać się prawidłowo należy z mapować wszystkie kolumny. Jeśli import będzie cykliczny a format przygotowywanego pliku będzie zawsze taki sam to istnieje możliwość zapisania szablonu mapowania – dzięki temu przy kolejnym imporcie będzie można go szybko załadować bez konieczności indywidualnego mapowania każdej kolumny.
Po wykonaniu importu otrzymamy informację o skuteczności wykonania importu.
Ważne:
Import należy wykonywać bardzo ostrożnie, najlepiej wcześniej wykonać kopię zapasową plików na serwerze oraz kopię bazy danych.
Przykładowy plik danych produktu: pobierz plik
Szablon sklepu
Stefa informacyjna dotyczącą zarządzania elementów znajdujących się w szablonie sklepu.
-
Nagłówek strony zobacz stronę w sklepie
Aby sprawdzić edycję elementu oznaczonego migającym znacznikiem przesuń na niego kursor myszy – w pojawiającym się oknie sprawdzisz miejsce zarządzania danym elementem w panelu administracyjnym.

Zarządzanie elementem:
Szybki dostęp > Zaawansowane linki
Zarządzanie elementem:
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem:
Szybki dostęp > Menu sklepowe
-
Stopka strony zobacz stronę w sklepie
Aby sprawdzić edycję elementu oznaczonego migającym znacznikiem przesuń na niego kursor myszy – w pojawiającym się oknie sprawdzisz miejsce zarządzania danym elementem w panelu administracyjnym.

Zarządzanie elementem:
Szybki dostęp > Newsletter
Zarządzanie elementem:
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem:
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem:
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem:
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem:
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem:
Szybki dostęp > Zaawansowane linki
Zarządzanie elementem:
Szybki dostęp > Zaawansowane linki
Zarządzanie elementem:
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem:
Szybki dostęp > Zaawansowane linki
Zarządzanie elementem:
Szybki dostęp > Zaawansowane linki
Zarządzanie elementem:
Szybki dostęp > Zaawansowane linki
Zarządzanie elementem:
Szybki dostęp > Komentarze produktów
Zarządzanie elementem:
Szybki dostęp > Okna popup - powiadomienia
-
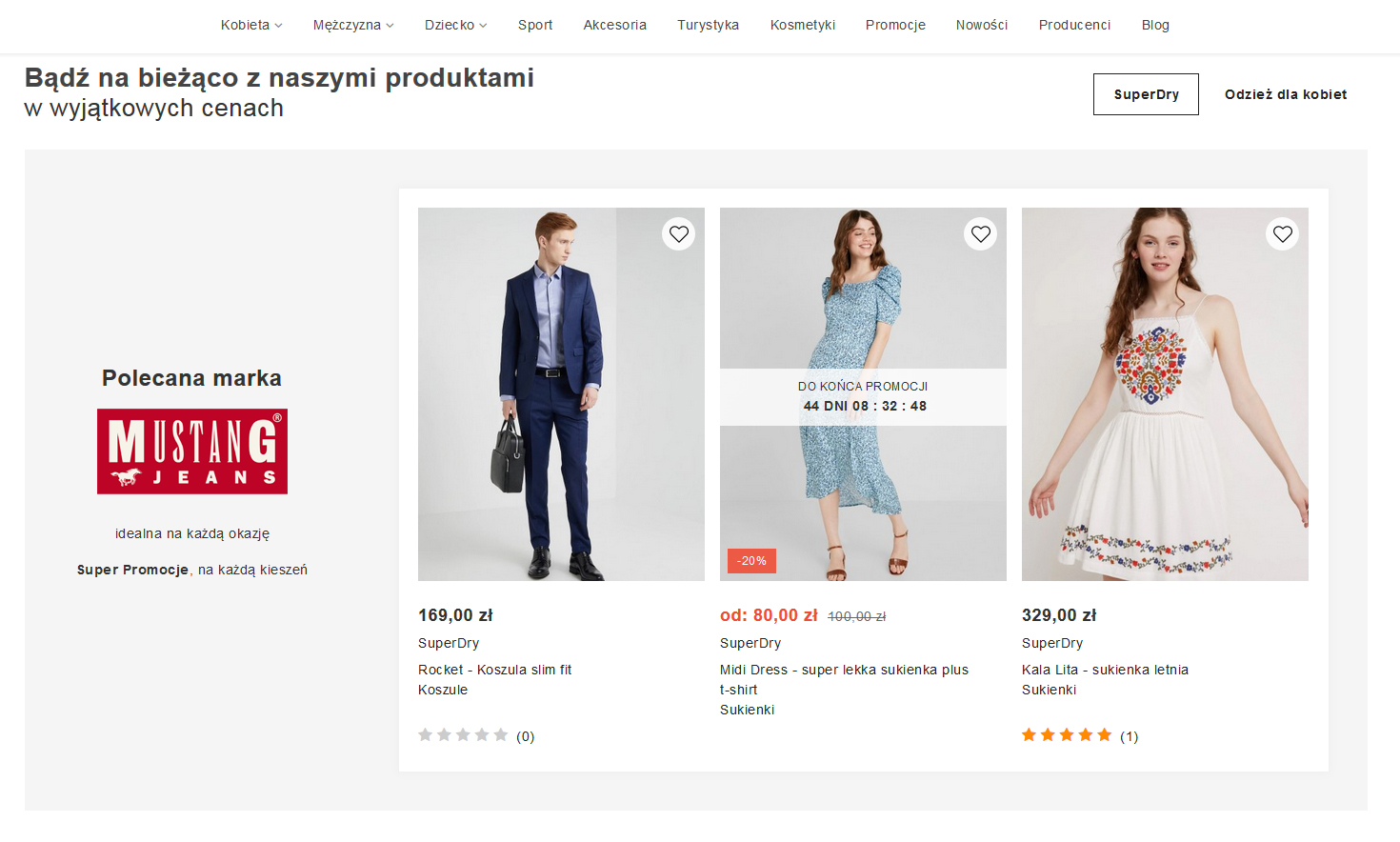
Strona główna zobacz stronę w sklepie
Aby sprawdzić edycję elementu oznaczonego migającym znacznikiem przesuń na niego kursor myszy – w pojawiającym się oknie sprawdzisz miejsce zarządzania danym elementem w panelu administracyjnym.

Zarządzanie elementem
Szybki dostęp > Strefy producentów
Zarządzanie elementem
Szybki dostęp > Slidery strony 2
Zarządzanie elementem
Szybki dostęp > Slidery strony
Zarządzanie elementem
Szybki dostęp > Slidery treści
Zarządzanie elementem
Szybki dostęp > Polecane kategorie
Zarządzanie elementem
Szybki dostęp > Strefy z produktami
Zarządzanie elementem
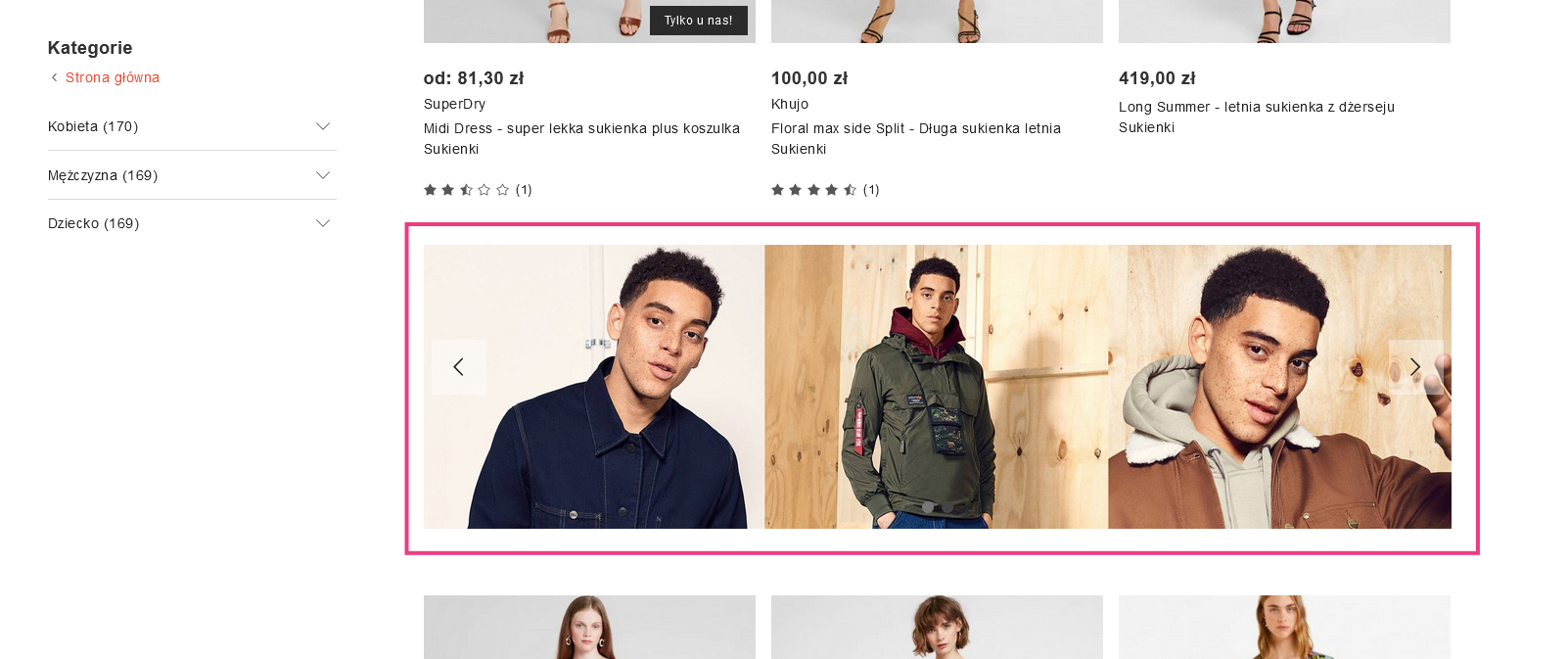
Szybki dostęp > Zaawansowane banery
Zarządzanie elementem
Szybki dostęp > Strefy z produktami
Zarządzanie elementem
Szybki dostęp > Zaawansowane banery
Zarządzanie elementem
Szybki dostęp > Strefy z produktami
Zarządzanie elementem
Szybki dostęp > Slidery strony
Zarządzanie elementem
Szybki dostęp > Komentarze produktów
-
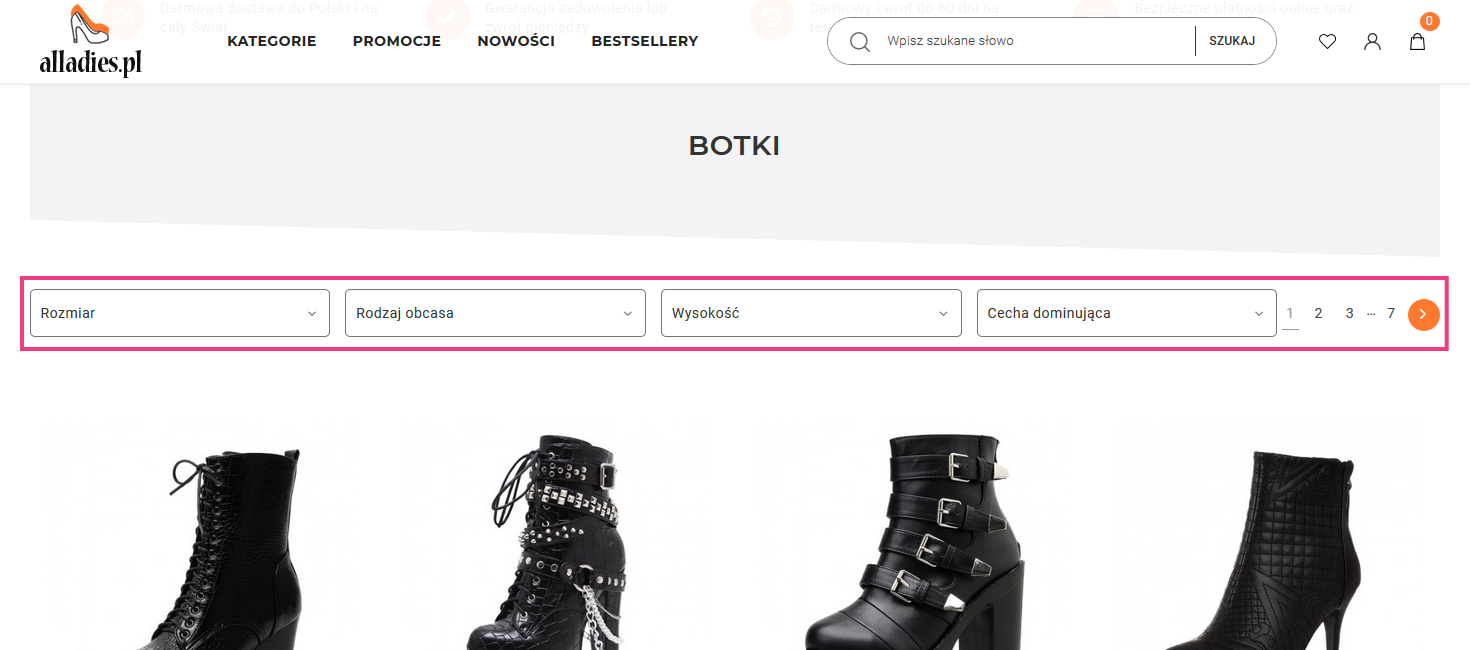
Strona kategorii zobacz stronę w sklepie
Aby sprawdzić edycję elementu oznaczonego migającym znacznikiem przesuń na niego kursor myszy – w pojawiającym się oknie sprawdzisz miejsce zarządzania danym elementem w panelu administracyjnym.

Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Lewe menu - Katalog > Kategorie - edycja danej kategorii
Zarządzanie elementem
Szybki dostęp > Filtrowanie
Element budowany na bazie utworzonych w sklepie kategorii
Lewe menu > Katalog > Kategorie
-
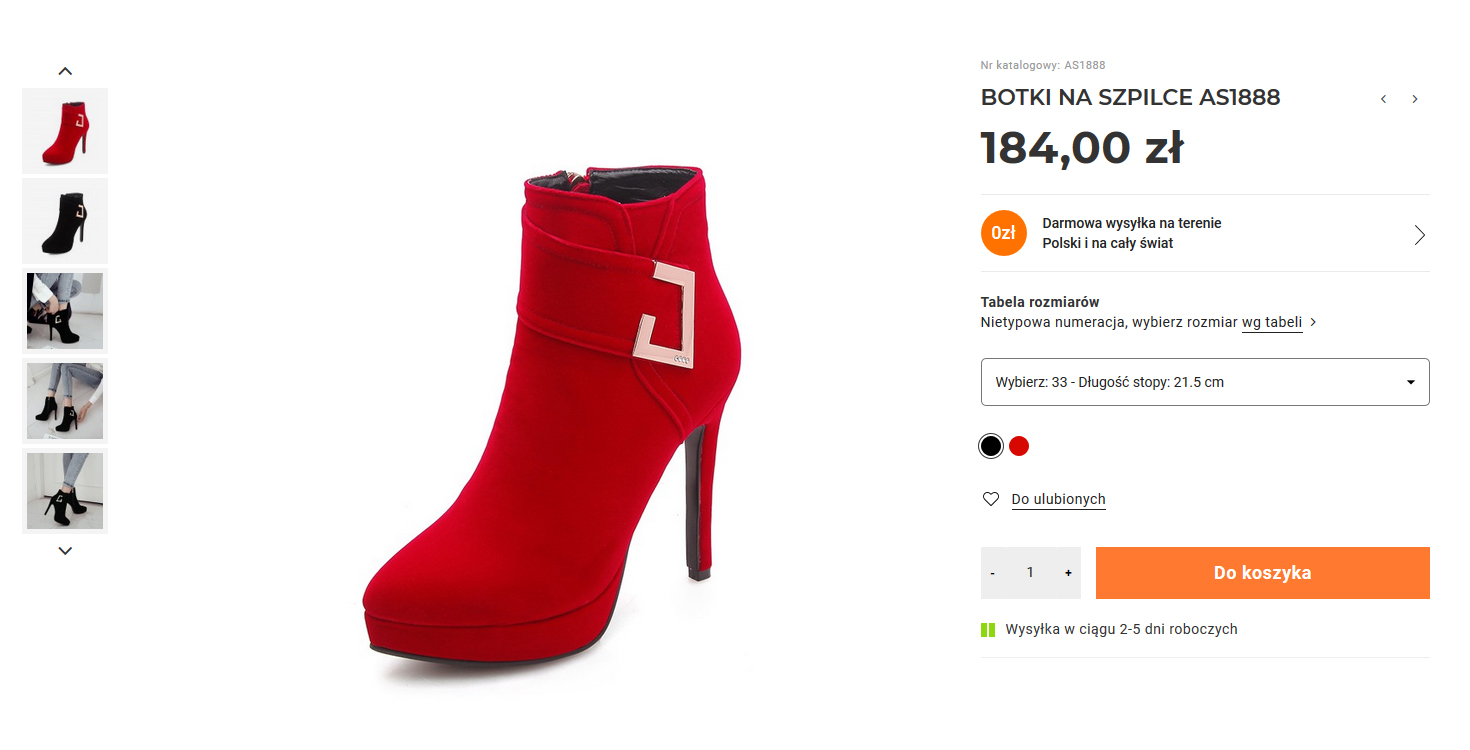
Strona produktu zobacz stronę w sklepie
Aby sprawdzić edycję elementu oznaczonego migającym znacznikiem przesuń na niego kursor myszy – w pojawiającym się oknie sprawdzisz miejsce zarządzania danym elementem w panelu administracyjnym.

Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Strony producentów
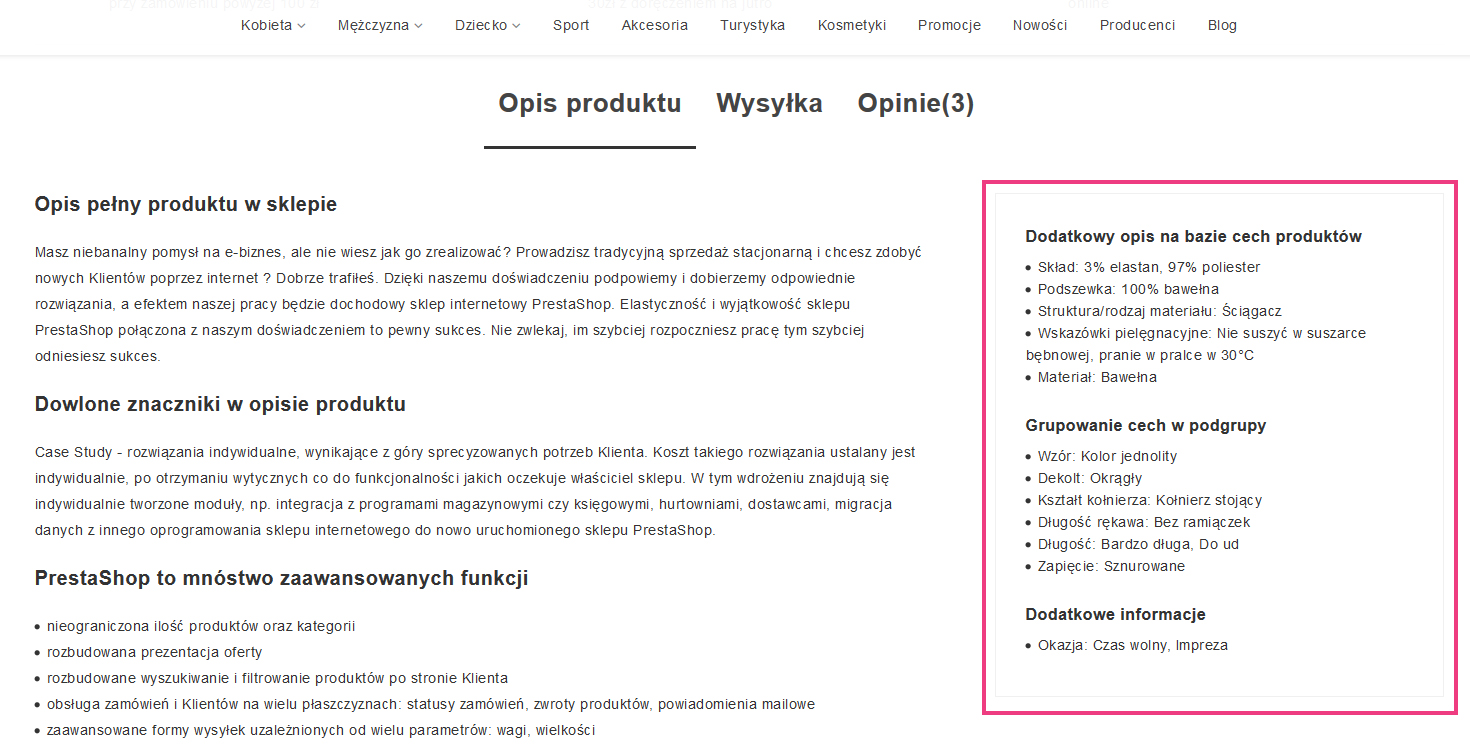
Produkty przydzielone w edycji danego produktu - ręczne sterowanie wyświetlanymi tu produktami.Strefa produktów budowana automatycznie na bazie produktów z tej samej kategorii co przeglądany produkt.Opis produktu - zarządzanie:
Lewe menu > Katalog > Produkty - edycja danego produktu
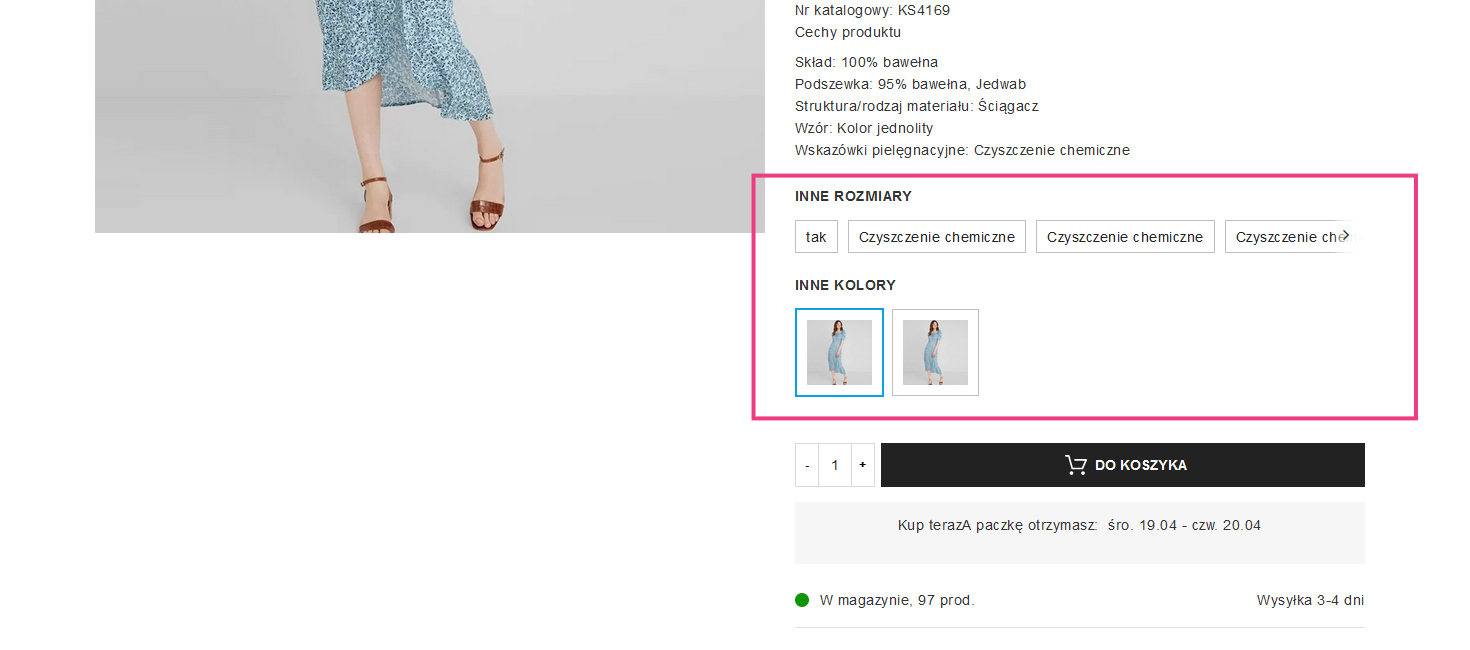
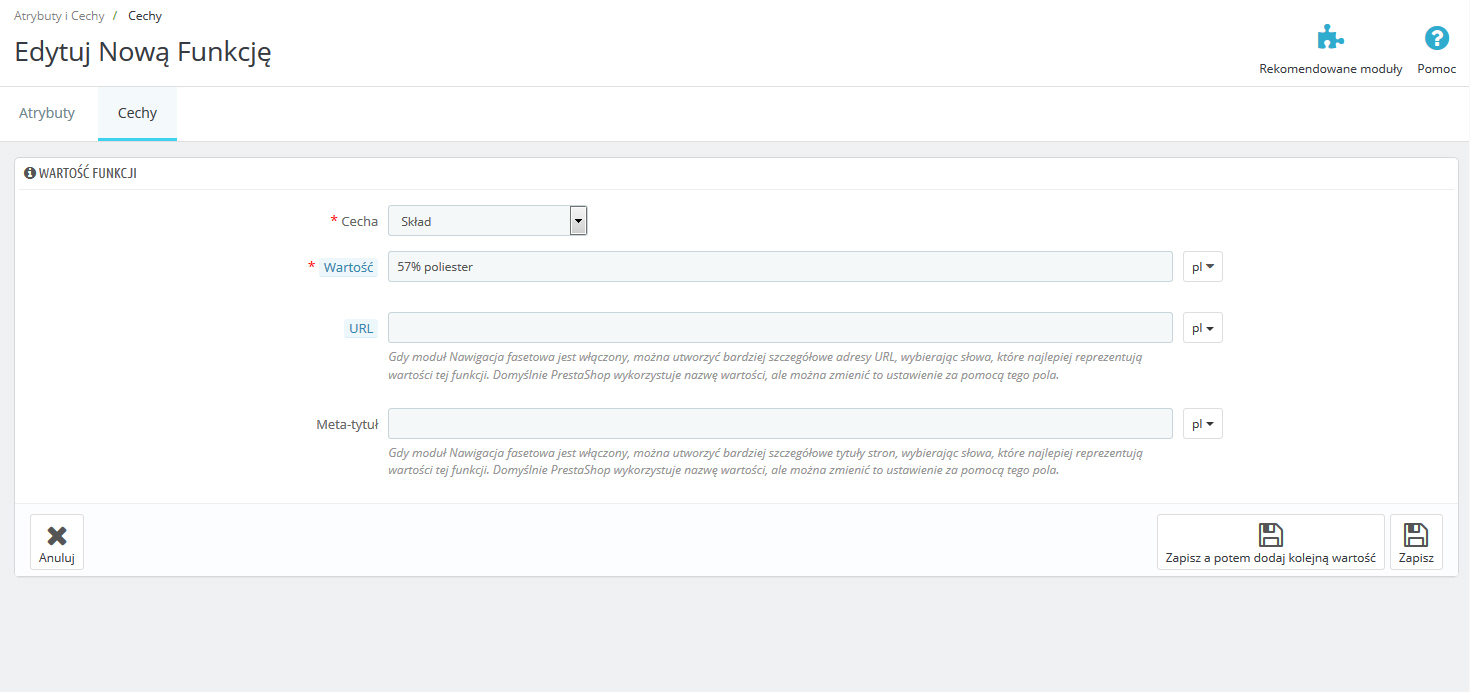
Cechy produktu - zarządzanie:
Lewe menu > Katalog > Produkty - edycja danego produktu (przydzielanie cech)
Szybki dostęp > Grupowanie cech (budowa grup cech widocznych na zdjęciu>
Zarządzanie elementem
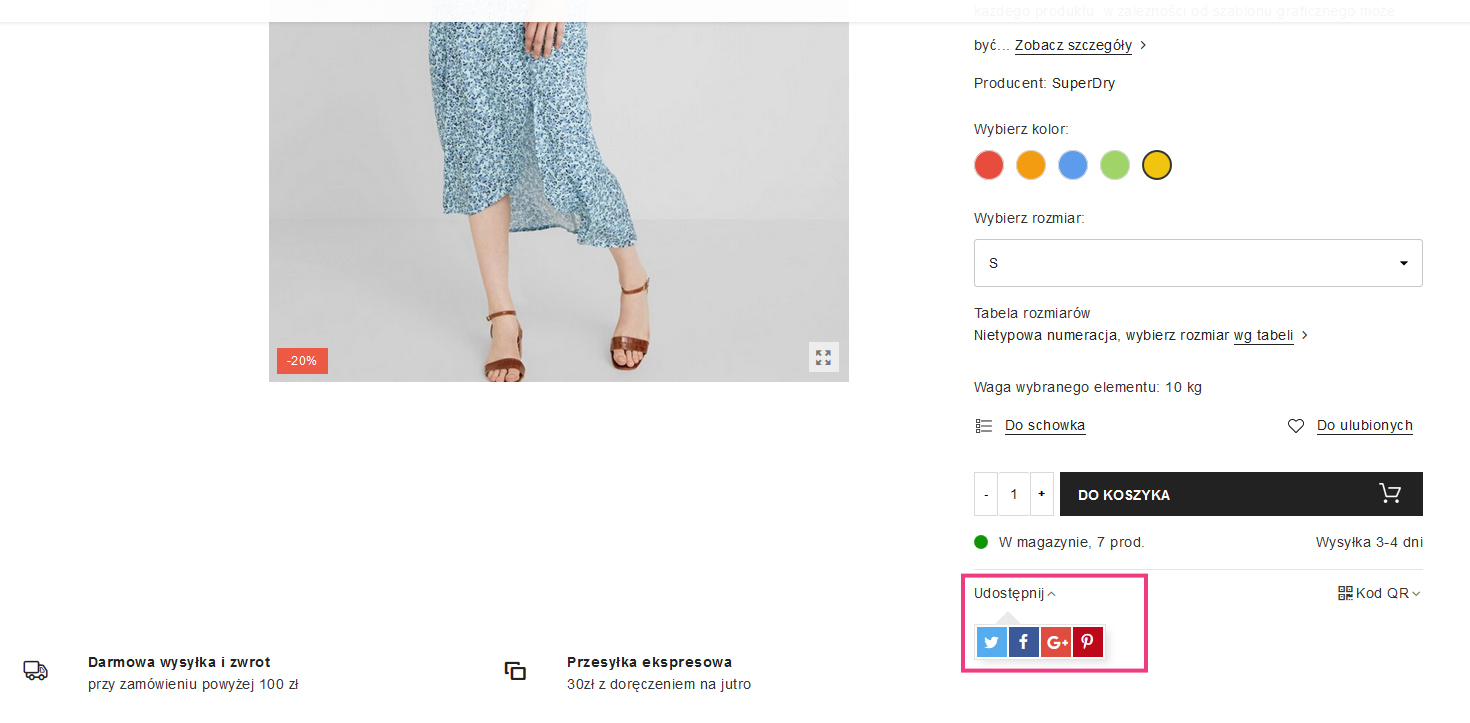
Szybki dostęp > Tabele rozmiarów, video
Zarządzanie elementem
Szybki dostęp > Linki społecznościowe
Zarządzanie elementem
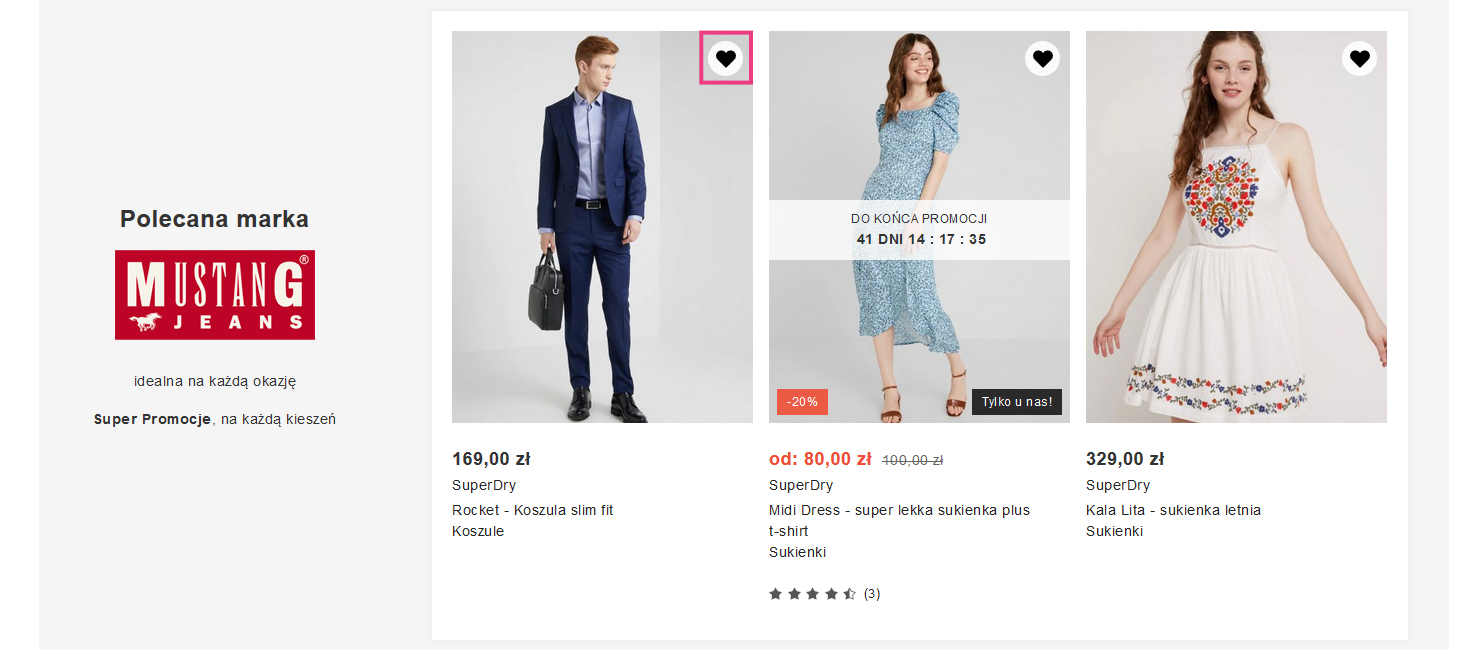
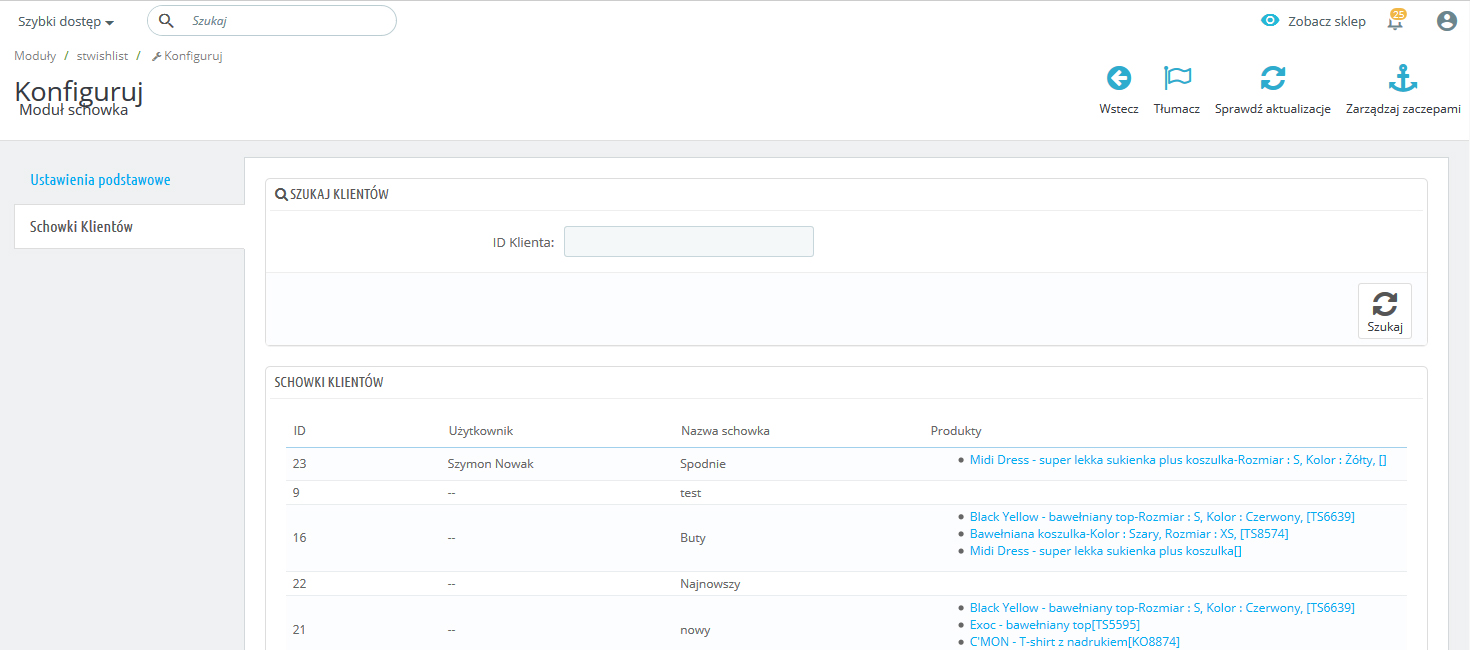
Szybki dostęp > Schowki Klientów
Zarządzanie elementem
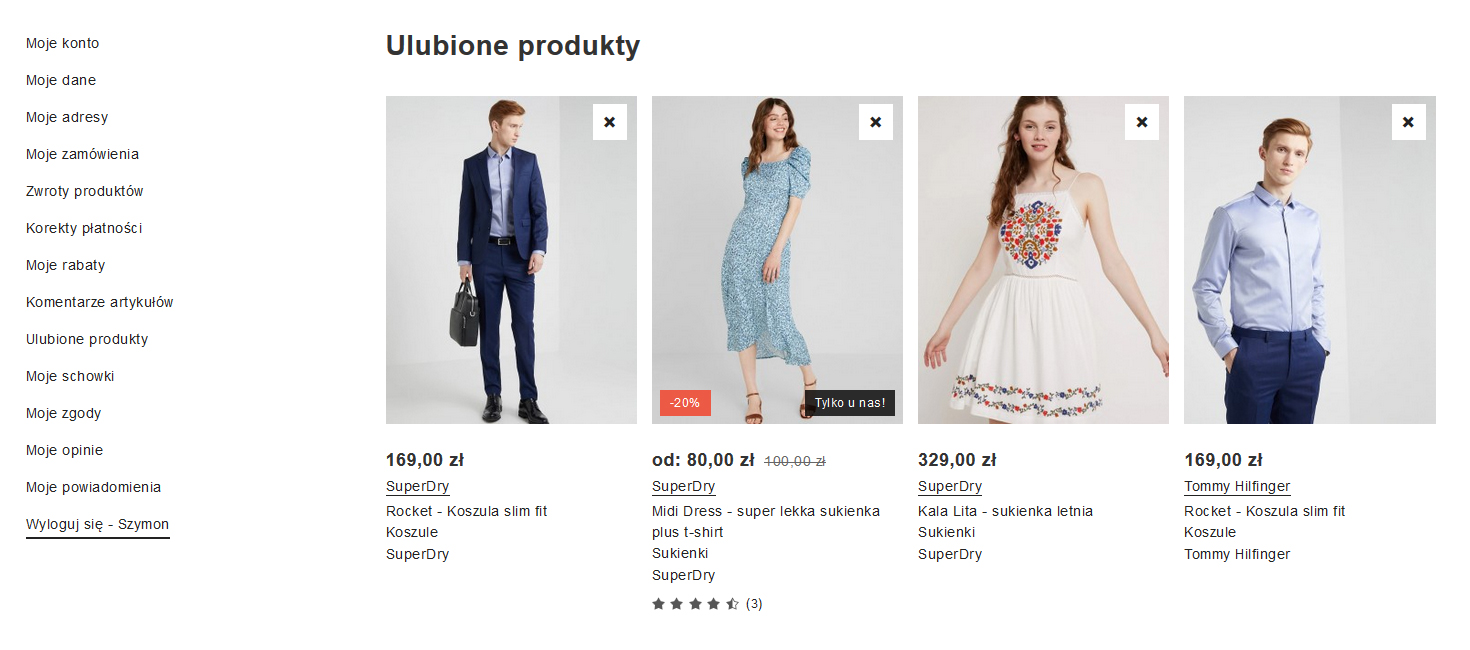
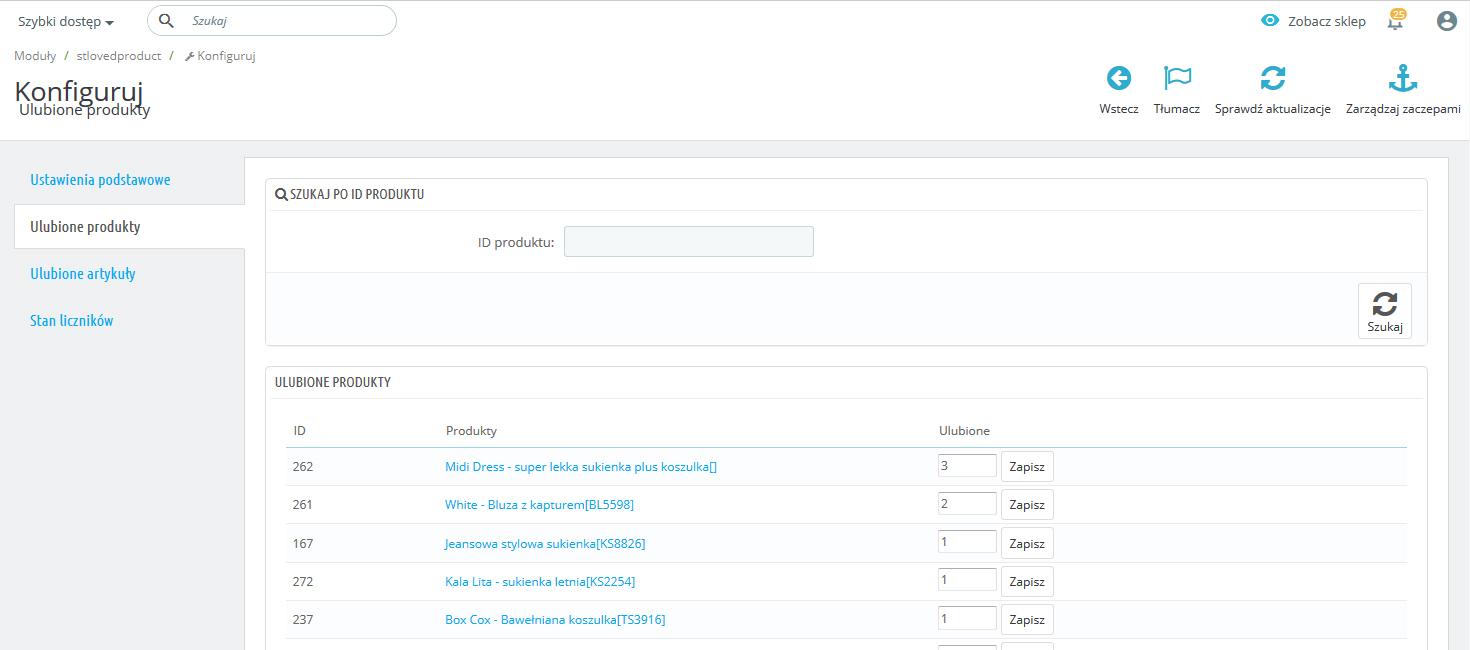
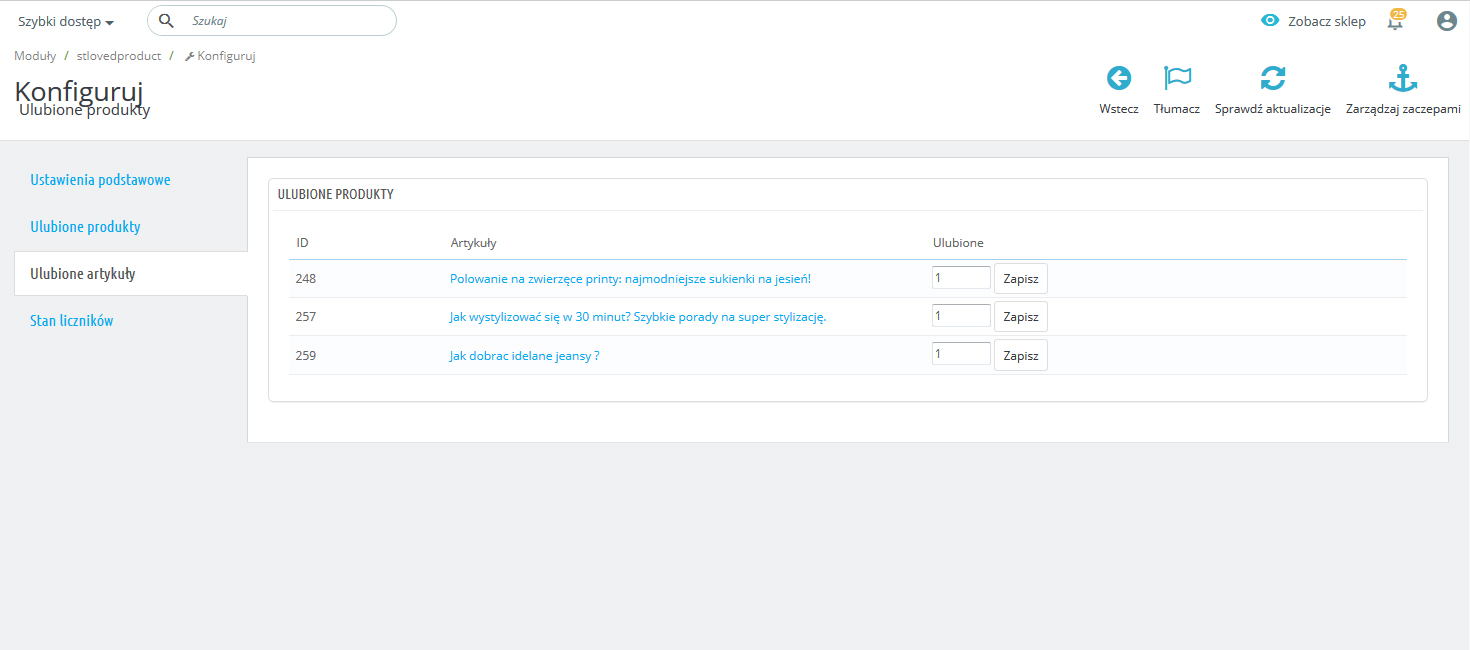
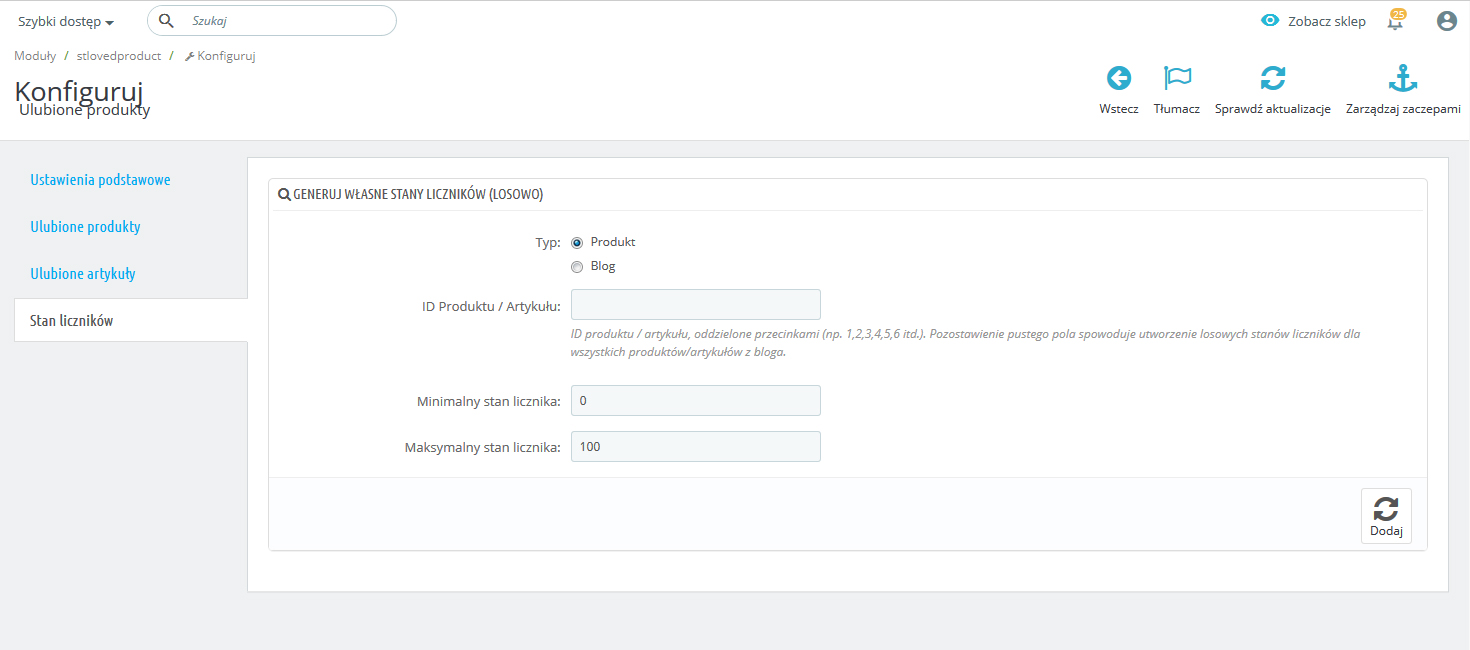
Szybki dostęp > Ulubione produkty
Zarządzanie elementem
Szybki dostęp > Komentarze produktów
Kombinacje atrybutów - zarządzanie:
Lewe menu > Katalog - tworzenie grup atrybutów, w edycji danego produktu przydzielamy wybrane atrybuty.
Opis krótki produktu
Lewe menu > Katalog > Produkty - edycja danego produktu
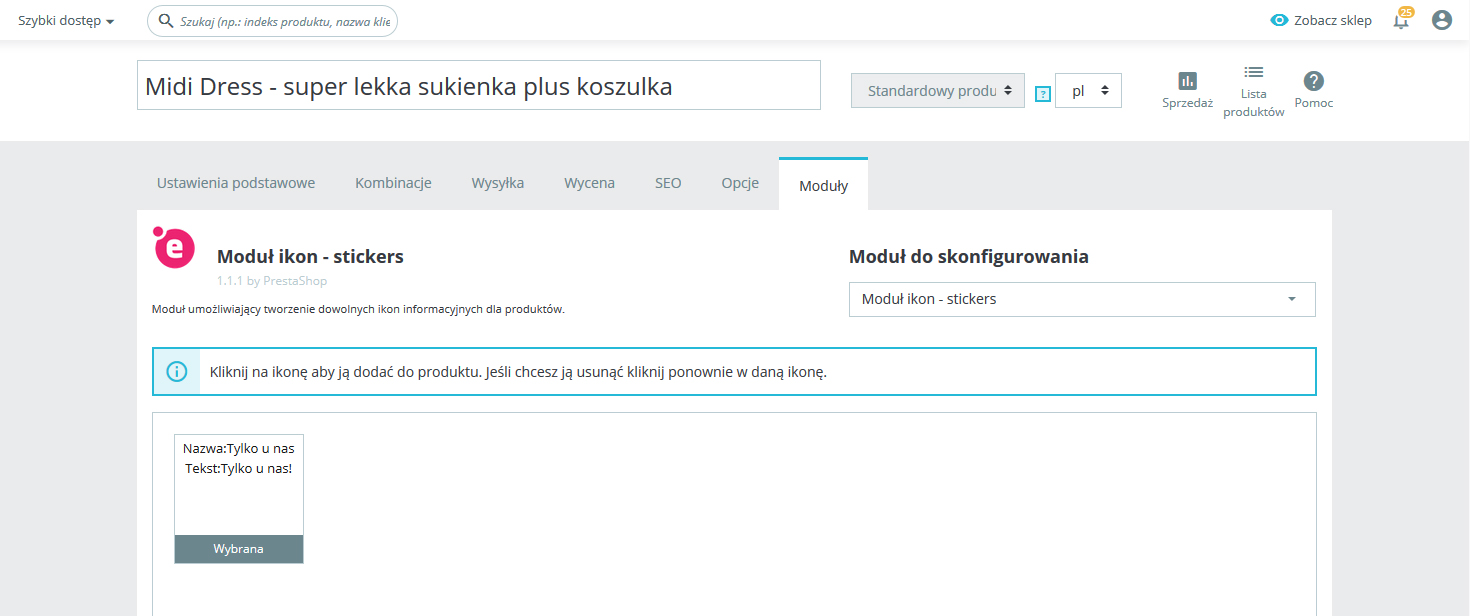
Zarządzanie elementem
Szybki dostęp > Stickersy - ikony produktów
Zarządzanie elementem
Szybki dostęp > Stickersy - ikony produktów
Zarządzanie elementem
Szybki dostęp > Tabele rozmiarów, video
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Strony producentów
Produkty przydzielone w edycji danego produktu - ręczne sterowanie wyświetlanymi tu produktami.Strefa produktów budowana automatycznie na bazie produktów z tej samej kategorii co przeglądany produkt.Opis produktu - zarządzanie:
Lewe menu > Katalog > Produkty - edycja danego produktu
Cechy produktu - zarządzanie:
Lewe menu > Katalog > Produkty - edycja danego produktu (przydzielanie cech)
Szybki dostęp > Grupowanie cech (budowa grup cech widocznych na zdjęciu>
Zarządzanie elementem
Szybki dostęp > Tabele rozmiarów, video
Zarządzanie elementem
Szybki dostęp > Linki społecznościowe
Zarządzanie elementem
Szybki dostęp > Schowki Klientów
Zarządzanie elementem
Szybki dostęp > Ulubione produkty
Zarządzanie elementem
Szybki dostęp > Komentarze produktów
Kombinacje atrybutów - zarządzanie:
Lewe menu > Katalog - tworzenie grup atrybutów, w edycji danego produktu przydzielamy wybrane atrybuty.
Opis krótki produktu
Lewe menu > Katalog > Produkty - edycja danego produktu
Zarządzanie elementem
Szybki dostęp > Stickersy - ikony produktów
Zarządzanie elementem
Szybki dostęp > Stickersy - ikony produktów
Zarządzanie elementem
Szybki dostęp > Tabele rozmiarów, video
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
-
Strona kontaktu zobacz stronę w sklepie
Aby sprawdzić edycję elementu oznaczonego migającym znacznikiem przesuń na niego kursor myszy – w pojawiającym się oknie sprawdzisz miejsce zarządzania danym elementem w panelu administracyjnym.

Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie listą kontaktów
Lewe menu > Preferencje > Kontaktu
-
Strona artykułów CMS zobacz stronę w sklepie
Aby sprawdzić edycję elementu oznaczonego migającym znacznikiem przesuń na niego kursor myszy – w pojawiającym się oknie sprawdzisz miejsce zarządzania danym elementem w panelu administracyjnym.

Zarządzanie elementem
Szybki dostęp > Zaawansowane linki
Zarządzanie elementem
Szybki dostęp > Strony CMS
-
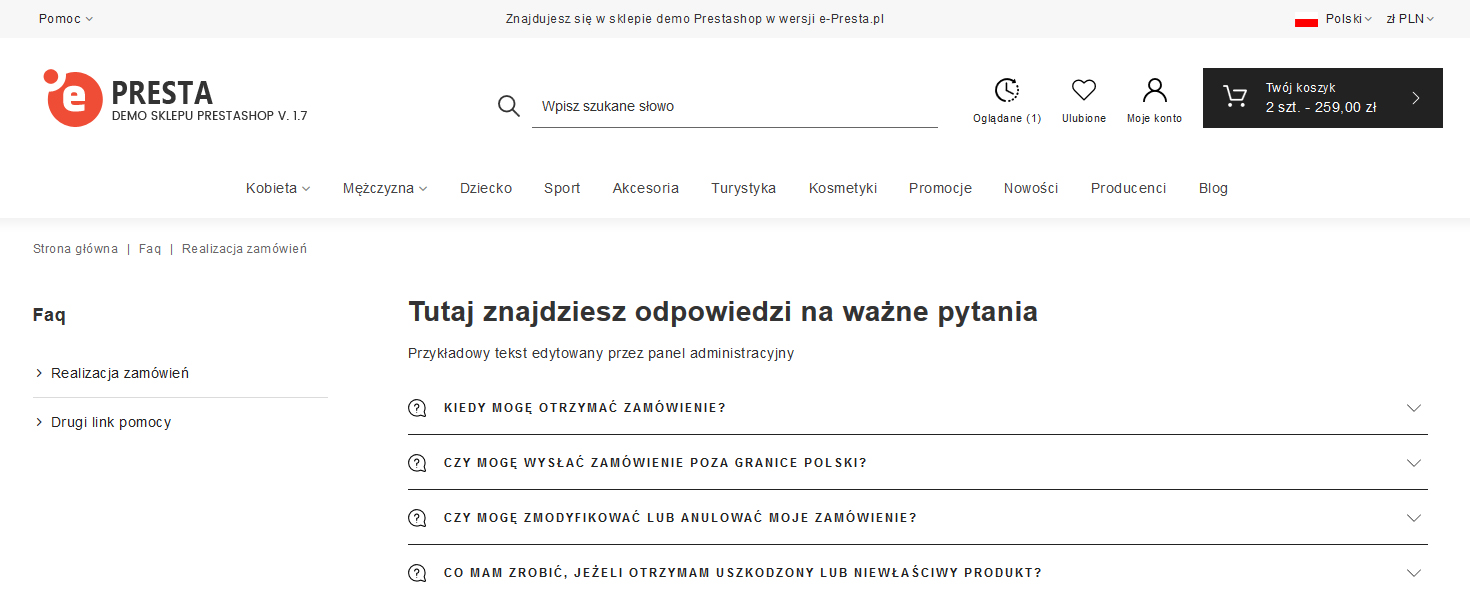
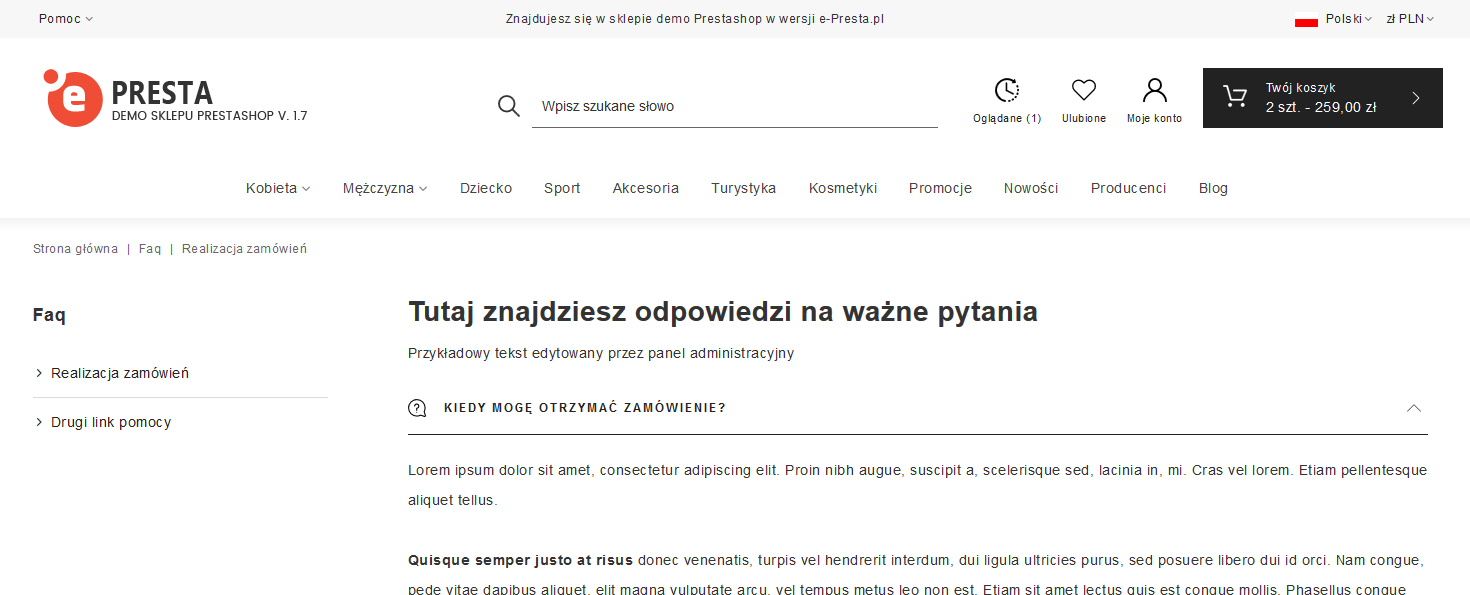
Strona FAQ zobacz stronę w sklepie
Aby sprawdzić edycję elementu oznaczonego migającym znacznikiem przesuń na niego kursor myszy – w pojawiającym się oknie sprawdzisz miejsce zarządzania danym elementem w panelu administracyjnym.

Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
-
Strona producentów zobacz stronę w sklepie
Aby sprawdzić edycję elementu oznaczonego migającym znacznikiem przesuń na niego kursor myszy – w pojawiającym się oknie sprawdzisz miejsce zarządzania danym elementem w panelu administracyjnym.

Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Strona producentów
Zarządzanie elementem
Szybki dostęp > Strona producentów
-
Strona szukania - braku wyników zobacz stronę w sklepie
Aby sprawdzić edycję elementu oznaczonego migającym znacznikiem przesuń na niego kursor myszy – w pojawiającym się oknie sprawdzisz miejsce zarządzania danym elementem w panelu administracyjnym.

Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Strefa o ID: 64
Zarządzanie elementem
Lewe menu > Preferencje > Kontakty
Szybki dostęp > Szablon > Strefa szukania
Zarządzanie elementem
Szybki dostęp > Szablon > Strefa szukania
-
Strona koszyka zobacz stronę w sklepie
Aby sprawdzić edycję elementu oznaczonego migającym znacznikiem przesuń na niego kursor myszy – w pojawiającym się oknie sprawdzisz miejsce zarządzania danym elementem w panelu administracyjnym.

Zarządzanie elementem
Szybki dostęp > Zaawansowane treści

Zarządzanie elementem
Szybki dostęp > Zaawansowane treści

Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
-
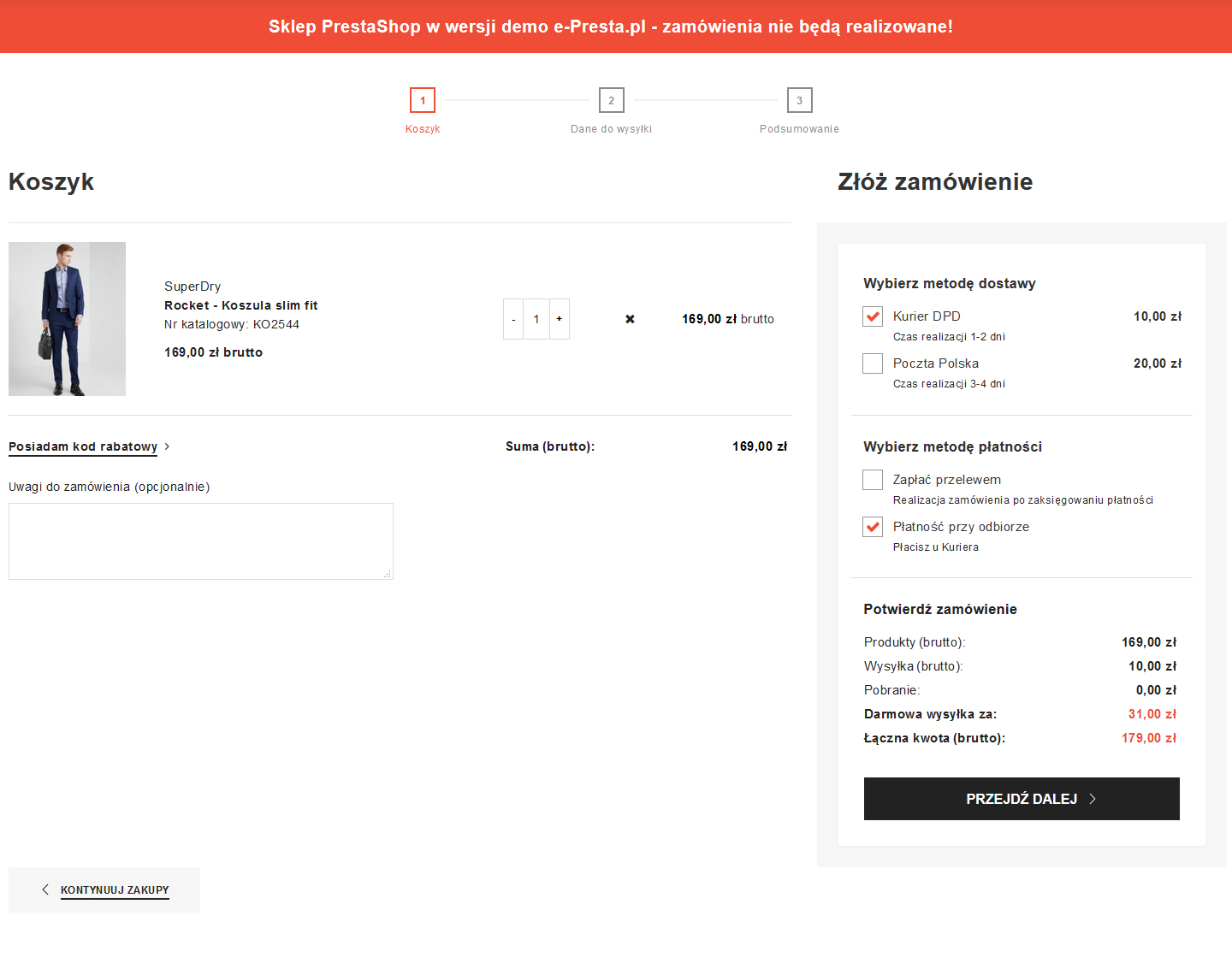
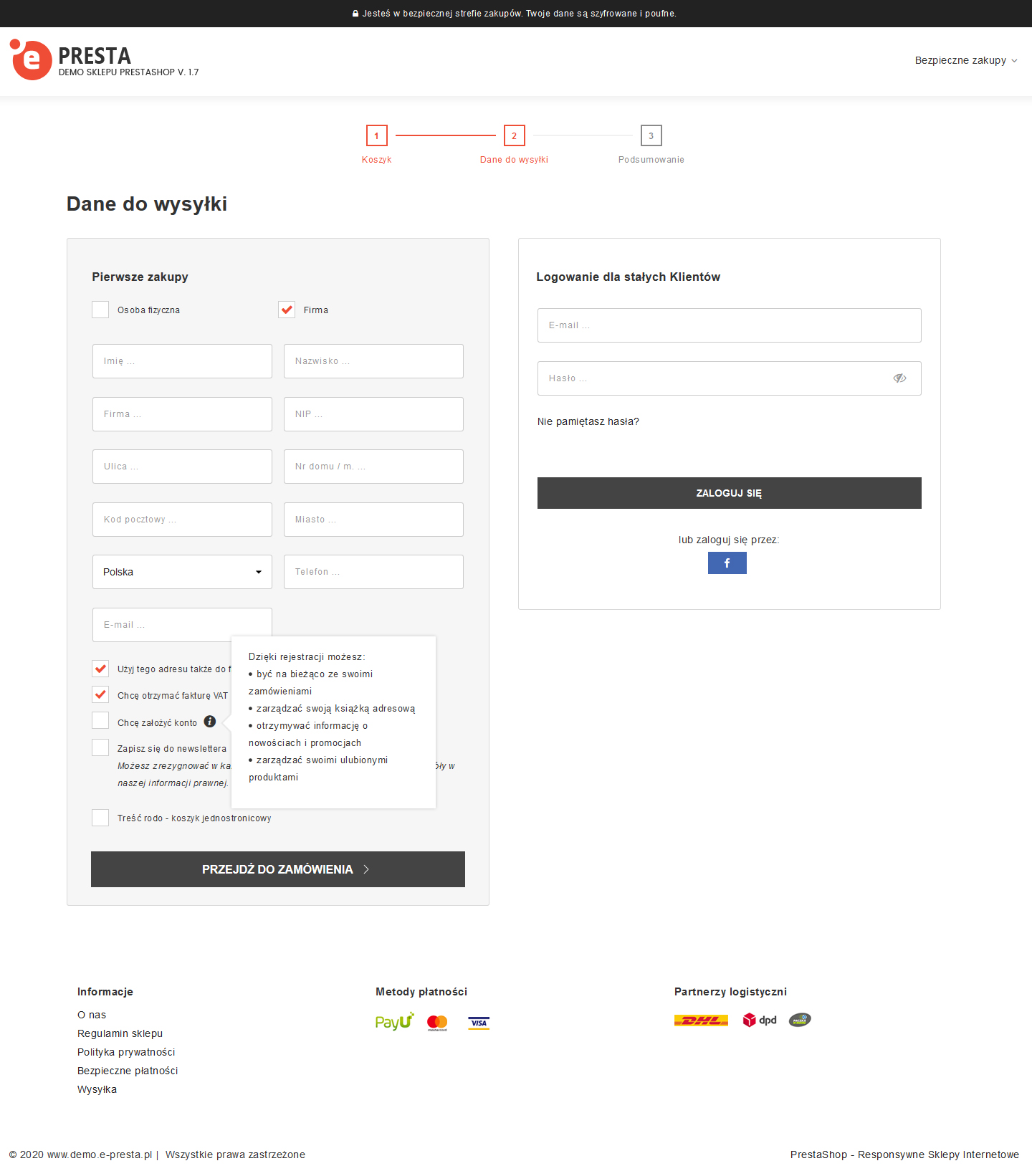
Realizacja zamówienia zobacz stronę w sklepie
Aby sprawdzić edycję elementu oznaczonego migającym znacznikiem przesuń na niego kursor myszy – w pojawiającym się oknie sprawdzisz miejsce zarządzania danym elementem w panelu administracyjnym.

Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Zaawansowane linki
Zarządzanie elementem
Szybki dostęp > Zaawansowane linki
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
-
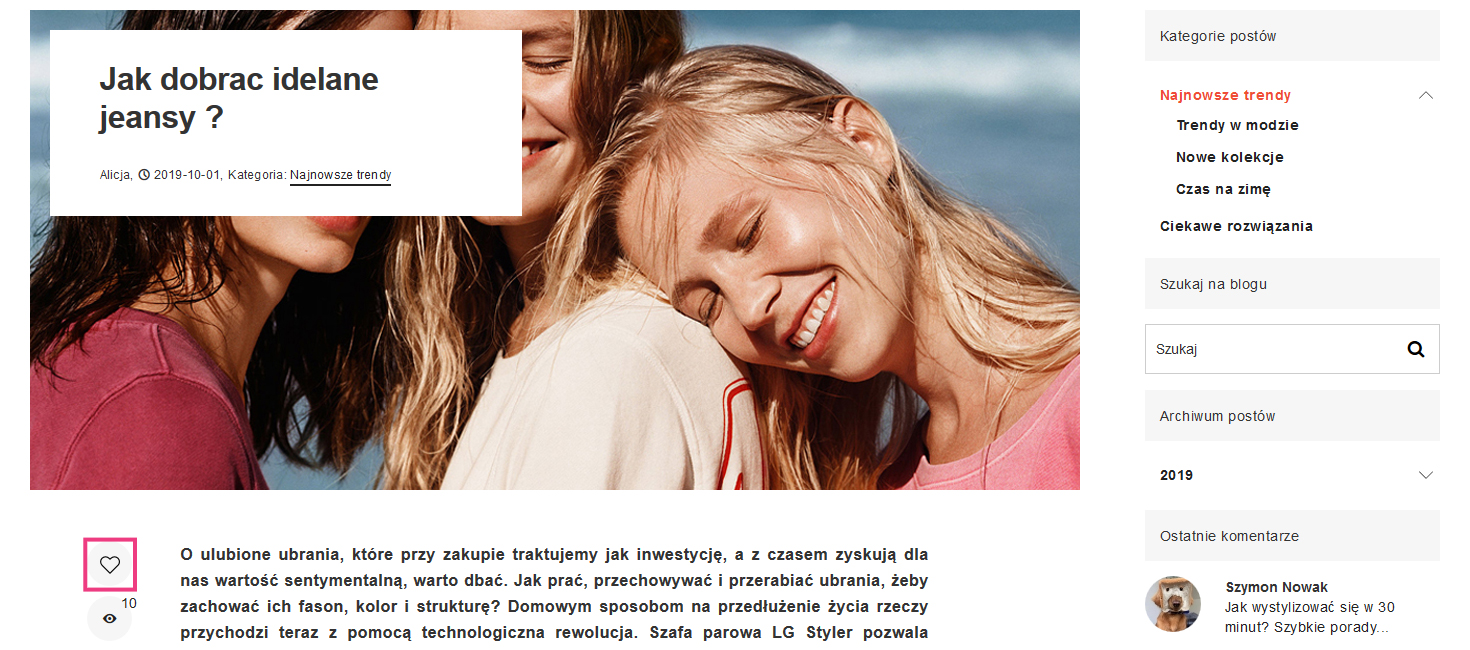
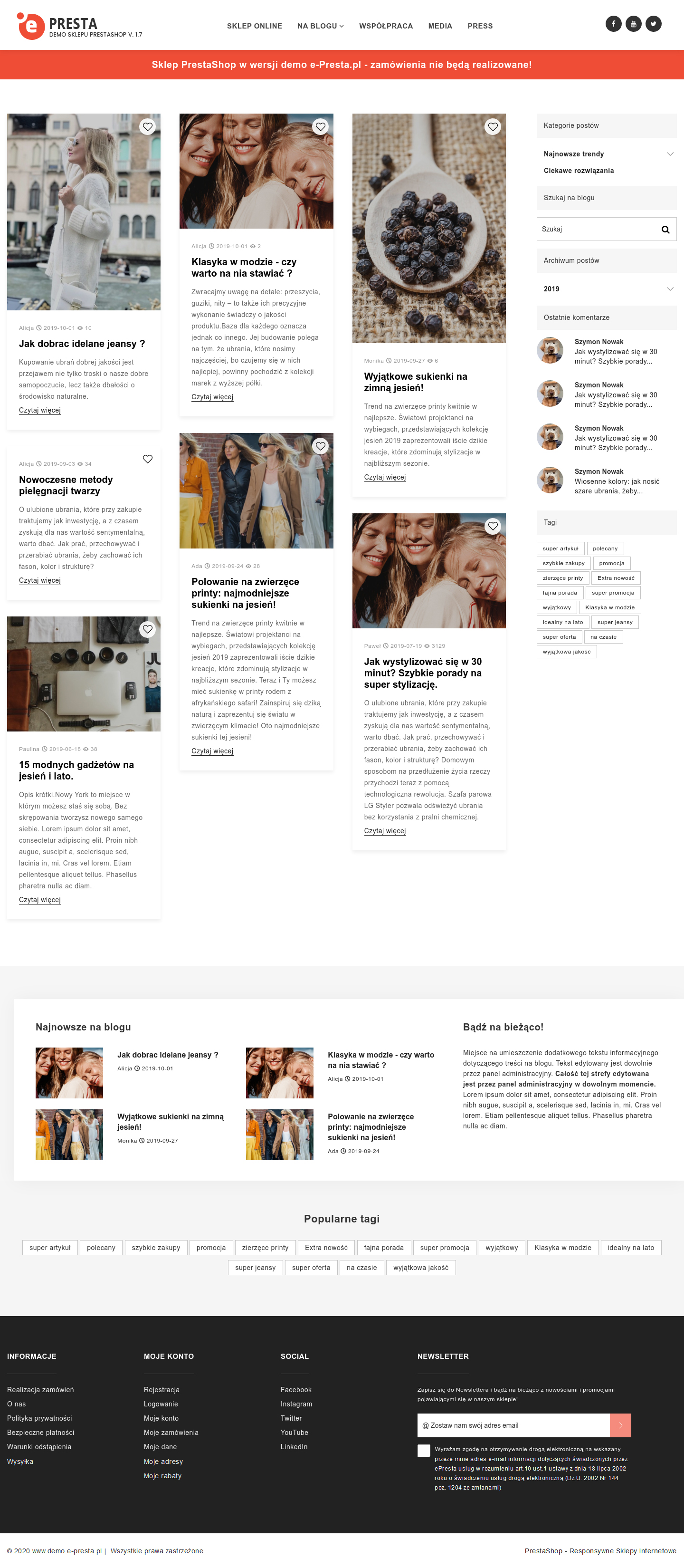
Strona bloga zobacz stronę w sklepie
Aby sprawdzić edycję elementu oznaczonego migającym znacznikiem przesuń na niego kursor myszy – w pojawiającym się oknie sprawdzisz miejsce zarządzania danym elementem w panelu administracyjnym.

Zarządzanie elementem
Szybki dostęp > Menu sklepowe
Zarządzanie elementem
Szybki dostęp > Zaawansowane linki
Zarządzanie elementem
Szybki dostęp > Zaawansowane linki
Zarządzanie elementem
Szybki dostęp > Zaawansowane linki
Zarządzanie elementem
Szybki dostęp > Newsletter
Zarządzanie elementem
Szybki dostęp > Komunikaty Rodo
Zarządzanie elementem
Lewe menu > Blog artykuły - edycja danego artykułu
Zarządzanie elementem
Lewe menu > Blog kategorie
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
-
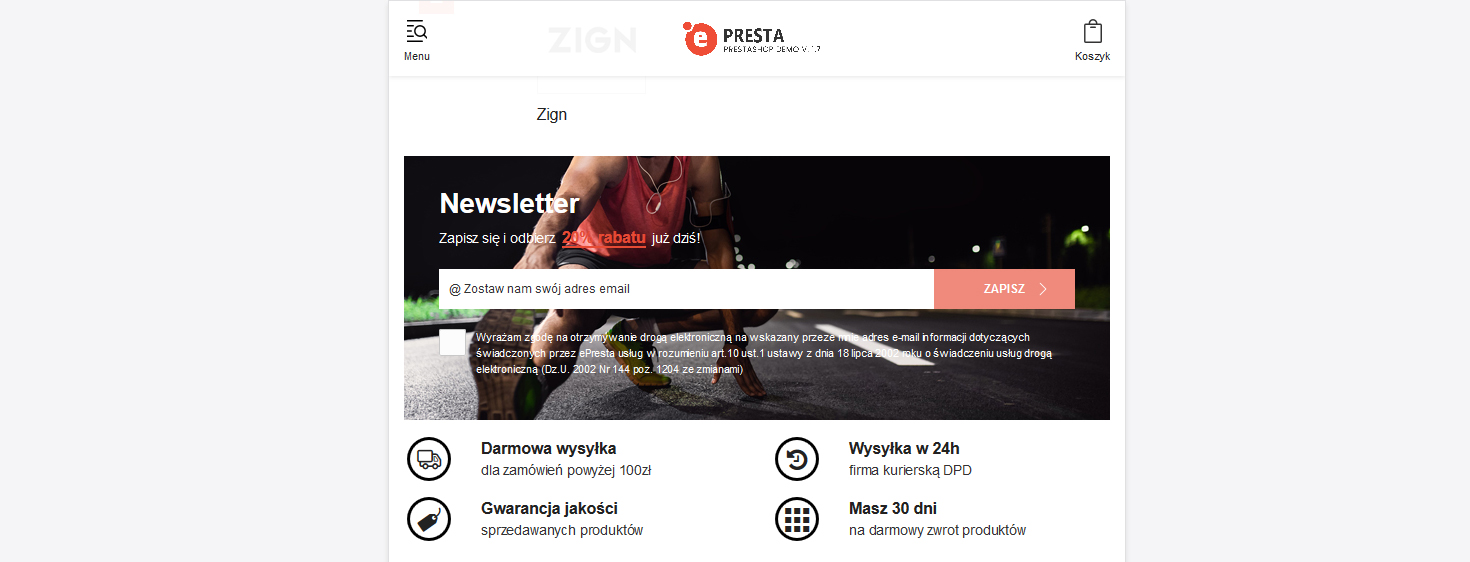
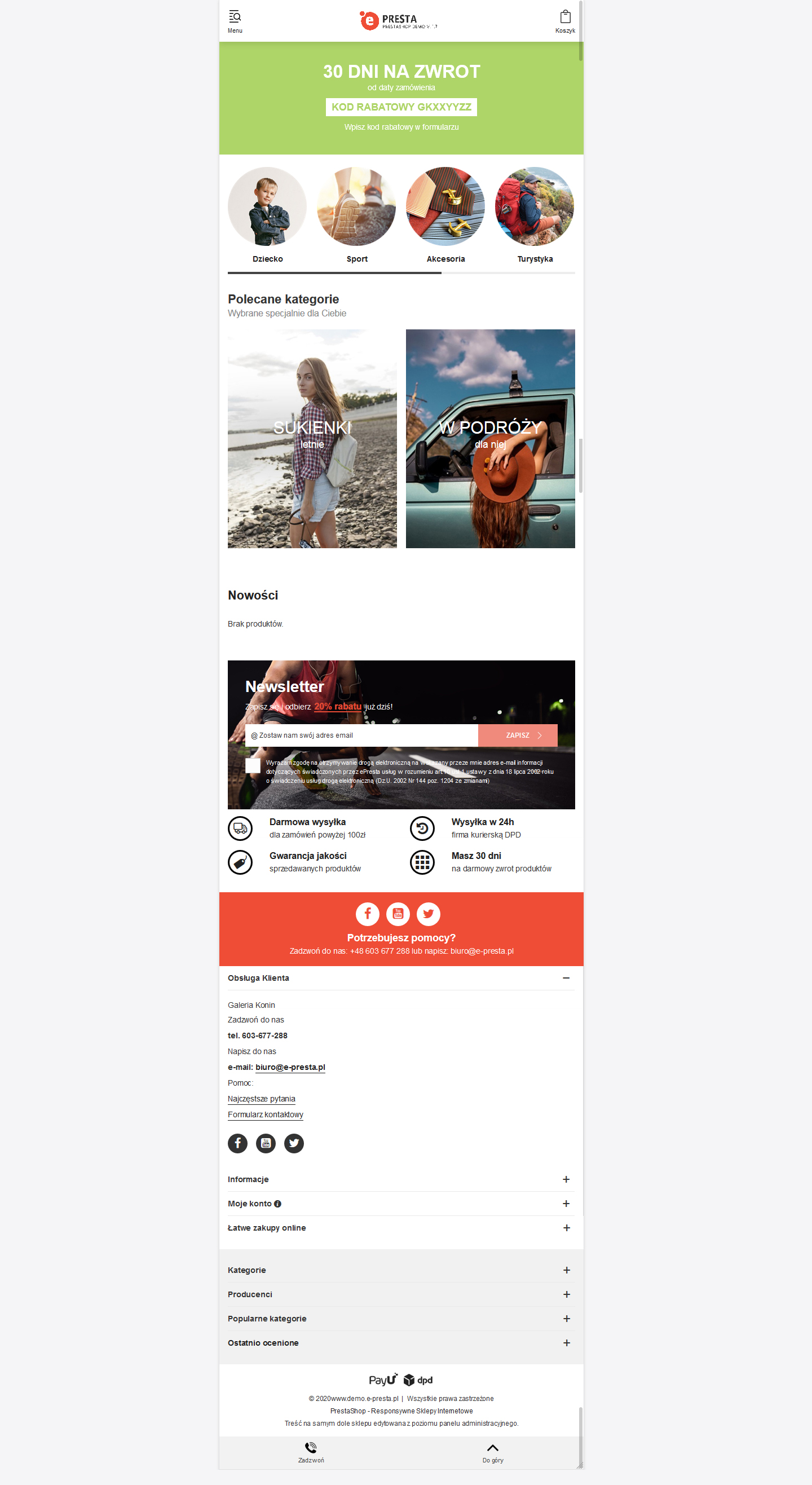
Wersja mobilna zobacz stronę w sklepie
Aby sprawdzić edycję elementu oznaczonego migającym znacznikiem przesuń na niego kursor myszy – w pojawiającym się oknie sprawdzisz miejsce zarządzania danym elementem w panelu administracyjnym.

Zarządzanie elementem
Szybki dostęp > Slidery strony 2
Zarządzanie elementem
Szybki dostęp > Slidery strony
Zarządzanie elementem
Szybki dostęp > Polecane kategorie
Zarządzanie elementem
Szybki dostęp > Newsletter
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Zaawansowane linki
Zarządzanie elementem
Szybki dostęp > Zaawansowane linki
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
Zarządzanie elementem
Szybki dostęp > Zaawansowane linki
Zarządzanie elementem
Szybki dostęp > Zaawansowane linki
Zarządzanie elementem
Szybki dostęp > Zaawansowane linki
Zarządzanie elementem
Szybki dostęp > Komentarze produktów
Zarządzanie elementem
Szybki dostęp > Zaawansowane treści
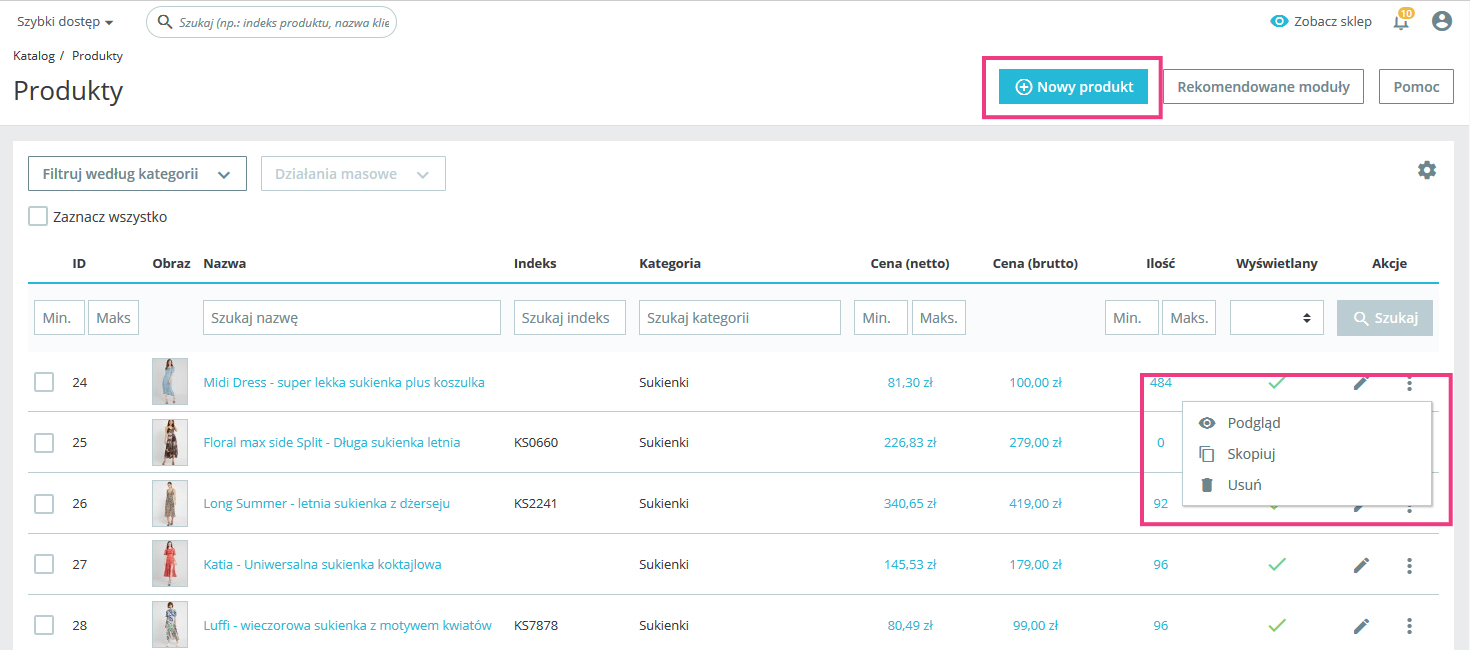
Szybki dostęp
Zarządzanie elementami wdrożenia
Zarządzanie podstawowymi elementami wdrożenia sklepu ePresta.pl znajduje się w panelu administracyjnym, w górnym oknie Szybki dostęp. Rozwiając menu szybkiego dostępu pojawia nam się lista linków prowadzących do zarządzania wiekszością elementów sklepu / szablonu. Opis poszczególnych linków znajduje się w innych częściach pomocy.
W zależności od przygotowanego sklepu w szybkim dostępie może znajdować się różna ilość linków prowadzących do zarządzania poszczególnymi elementami sklepu.

-
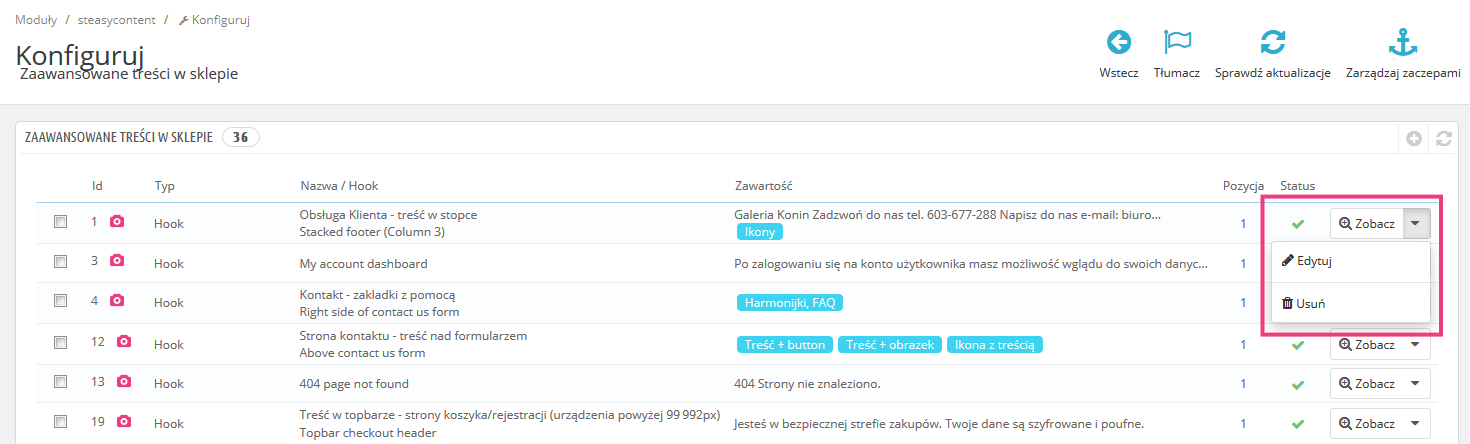
Zaawansowane treści
Zarządzanie: Szybki dostęp > Zaawansowane treści
Moduł zaawansowanych treści odpowiada za większość treści znajdujących się w szablonie Twojego sklepu. Dzięki niemu w szybki i prosty sposób zmienisz dowolną treść znajdującą się w Twoim sklepie.
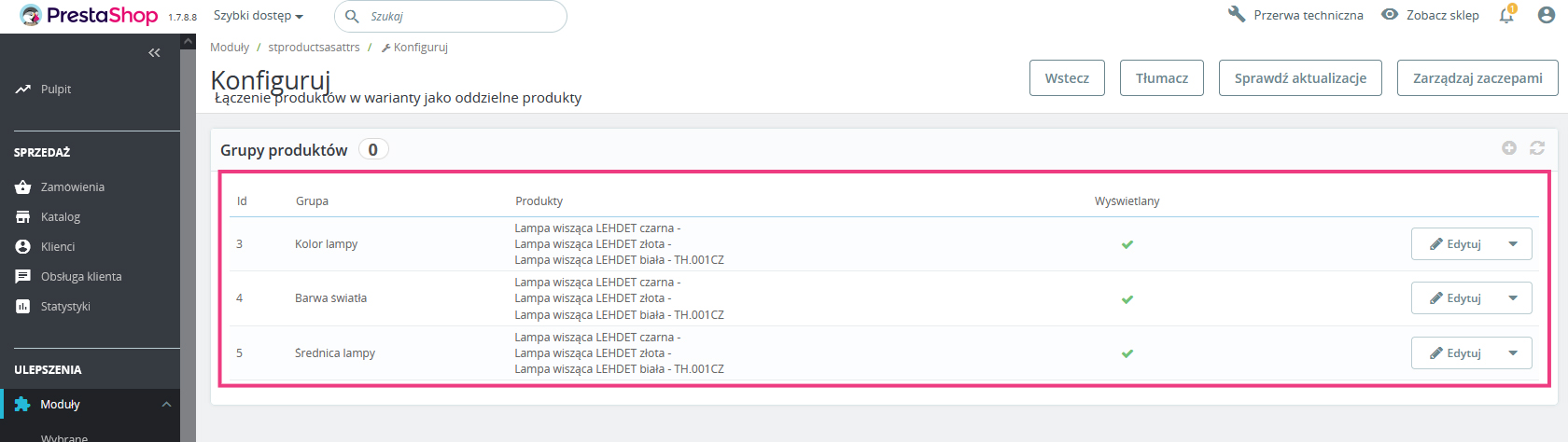
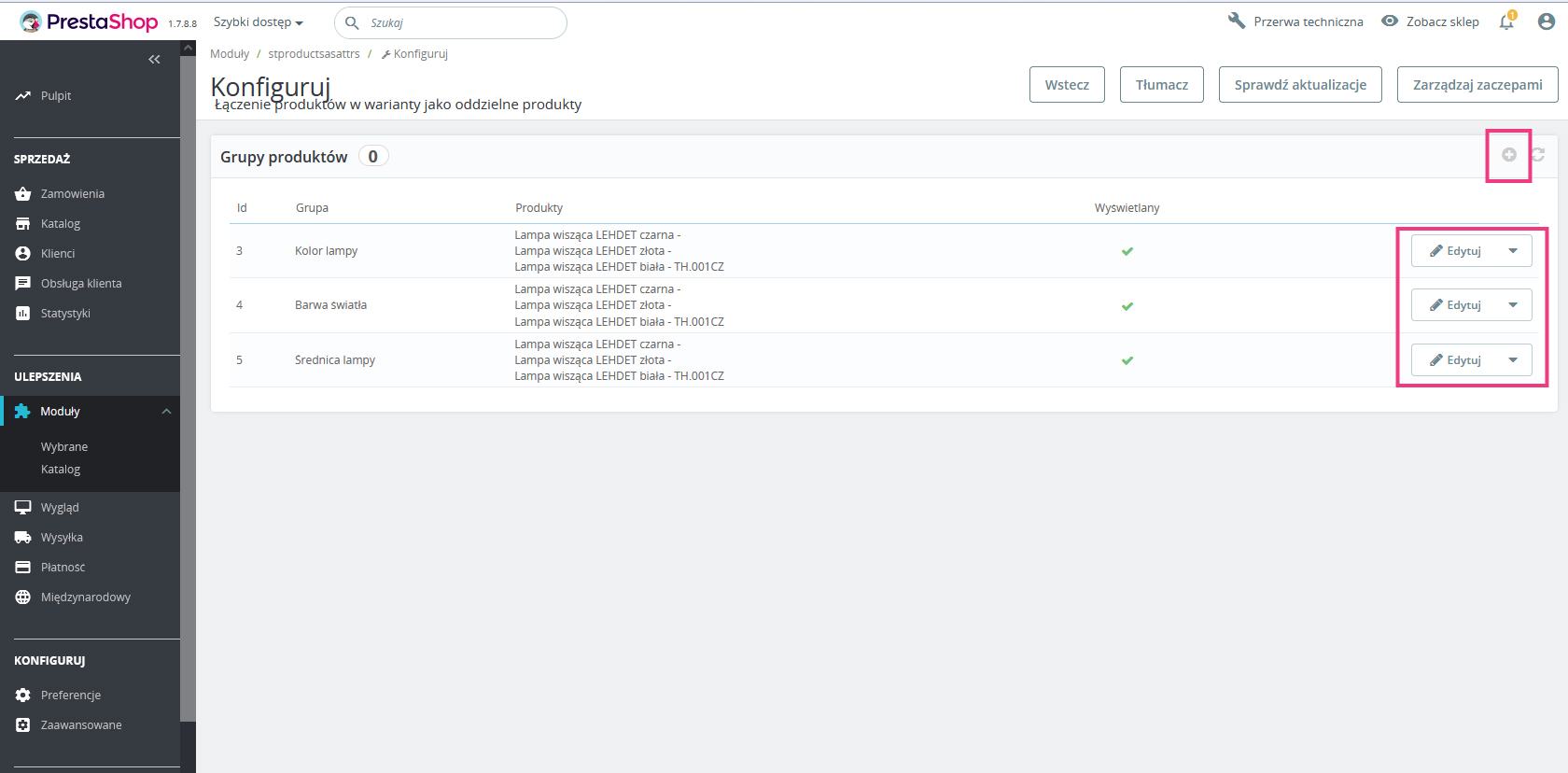
Moduł posiada budową wielopoziomową – w zależności od danego elementu edycja odbywa się na kilku poziomach.
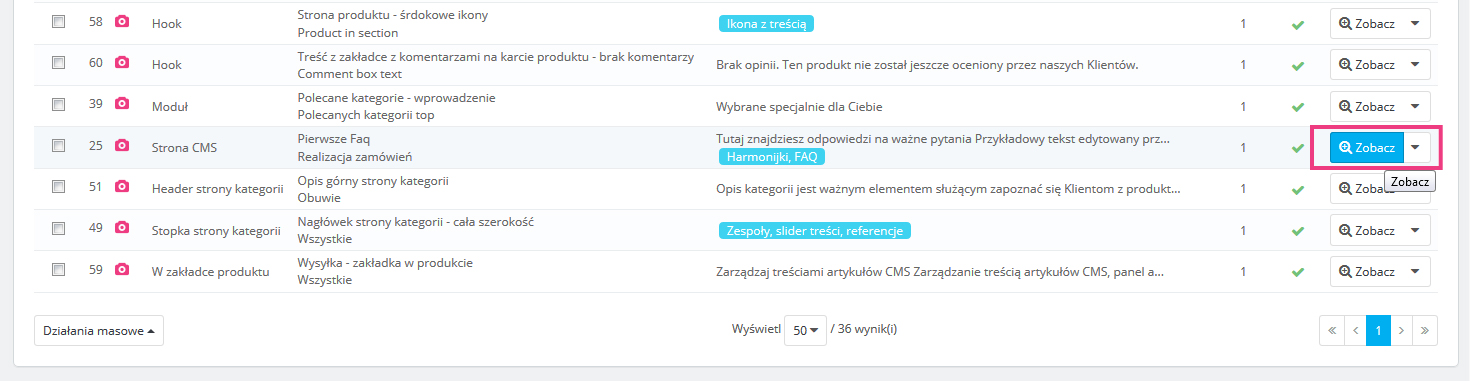
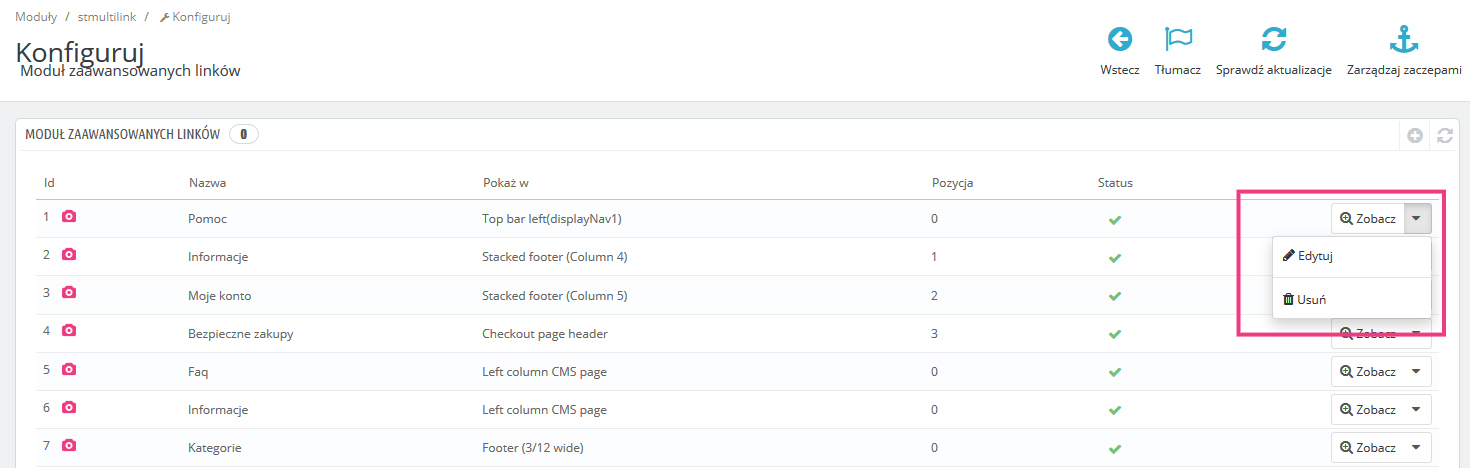
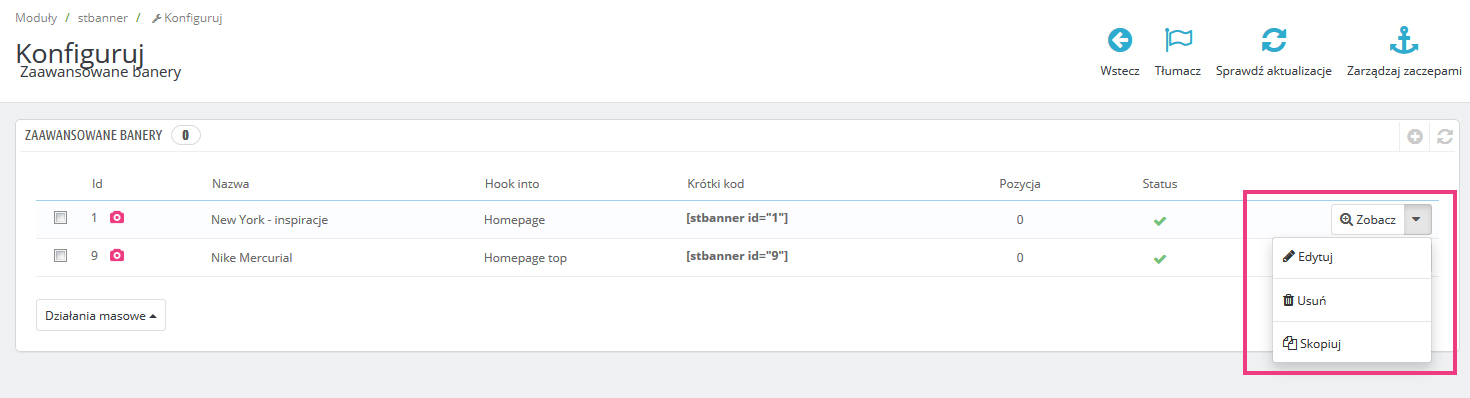
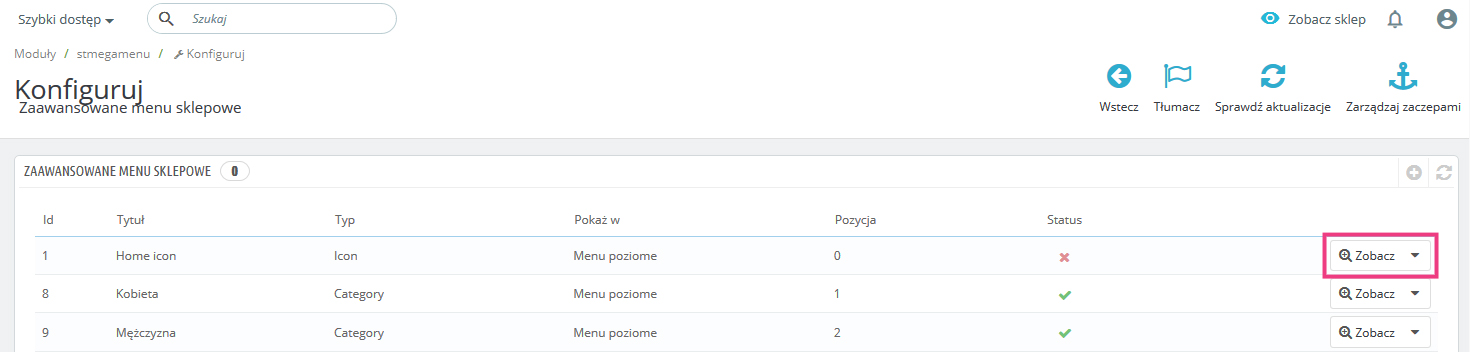
Z prawej strony każdego elementu znajduje się button „Zobacz” oraz ikona pozwalająca na rozwinięcie dodatkowych opcji: Edytuj, Usuń
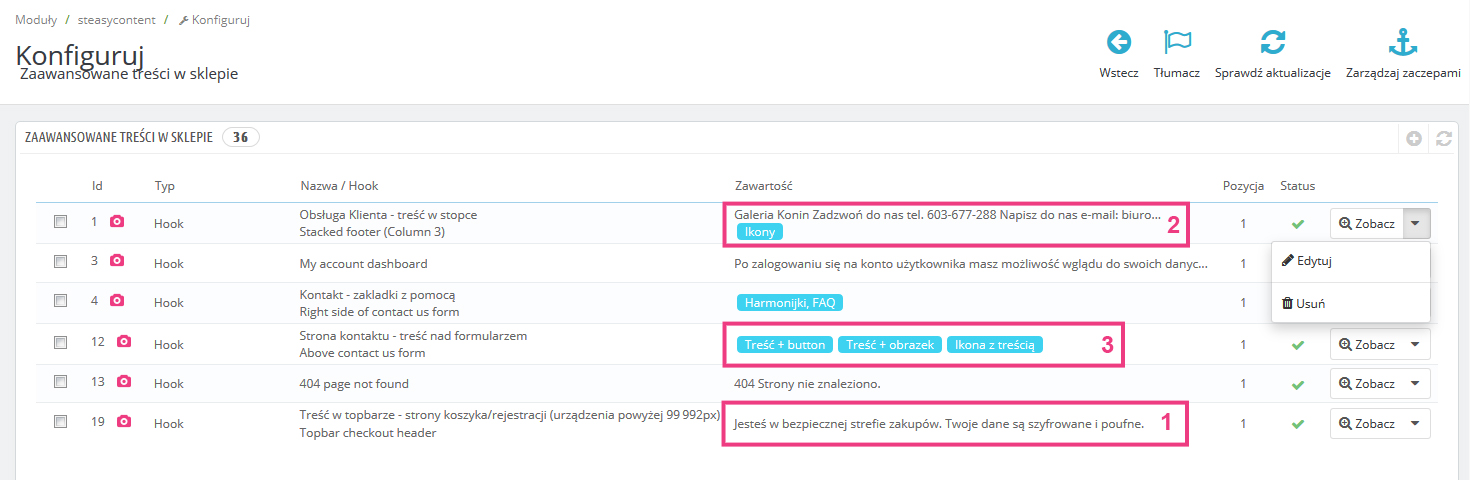
Rozróżniamy trzy opcje zarządzania treścią w zależności od zawartości w kolumnie „Zawartość”:

- Sama treść (1) – aby zarządzać treścią tego elementu klikamy w button "Edytuj"
- Treść + niebieskie ikony (2) – taki element jest wielopoziomowy. Aby zarządzać treścią główną klikamy w button „Edytuj”. Aby zarządzać treścią w niższych poziomach klikamy „Zobacz”. Zasada ta dotyczy każdego poziomu w danym elemencie.
- Niebieskie ikony (3)– taki element jest wielopoziomowy ale nie posiada treści głównej Aby zarządzać treścią w niższych poziomach klikamy „Zobacz”. Zasada ta dotyczy każdego poziomu w danym elemencie.
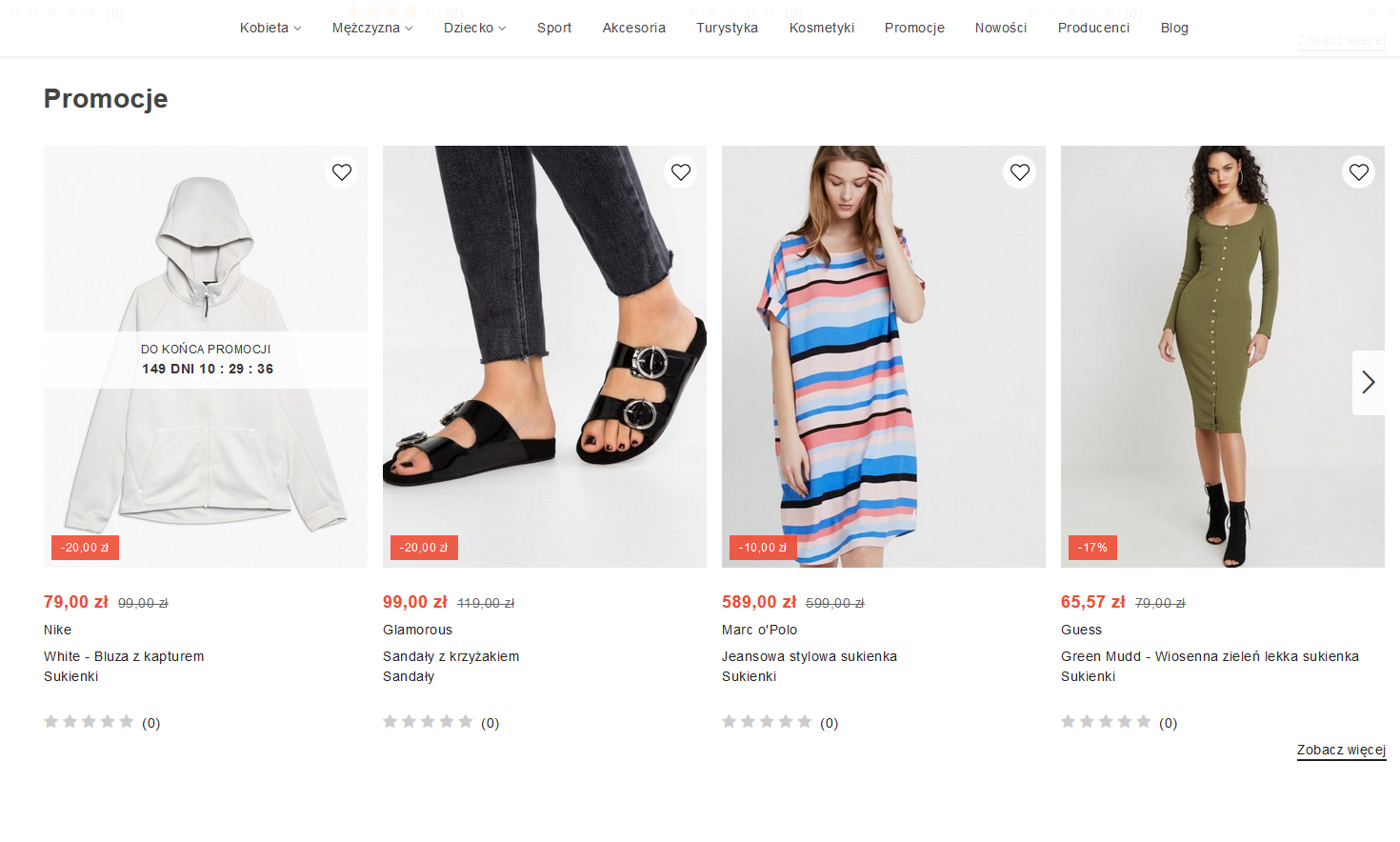
Zaawansowane elementy listingu produktów.
Moduł pozwala na tworzenie dowolnych elementów na listingach produktów takich stron jak kategorie, producenci, nowości, promocje, bestsellery czy wyniki wyszukiwania. Dzięki zaawansowanym ustawieniom w łatwy i szybki sposób określisz pozycję elementu na lisitngu produktów.

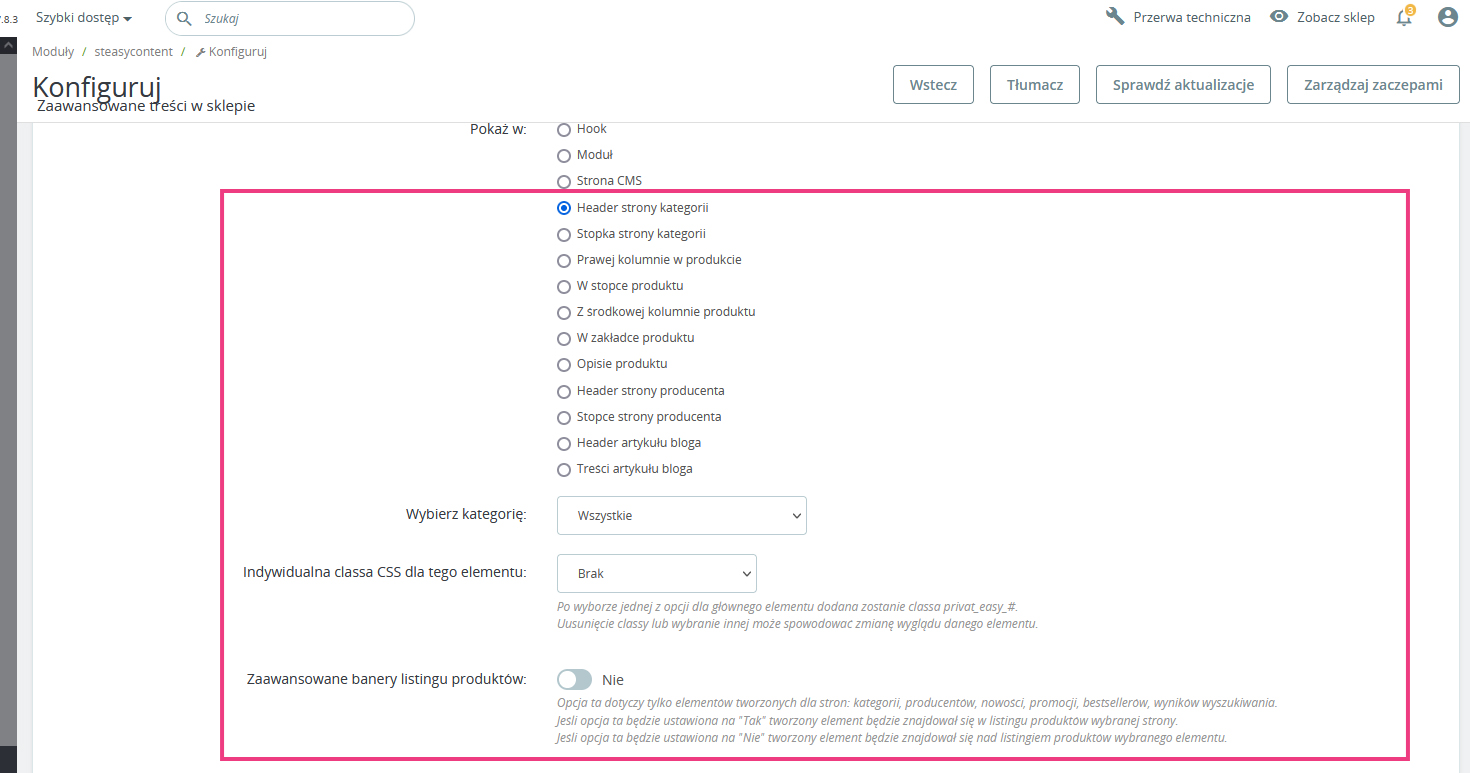
Zarządzanie opcjami modułu
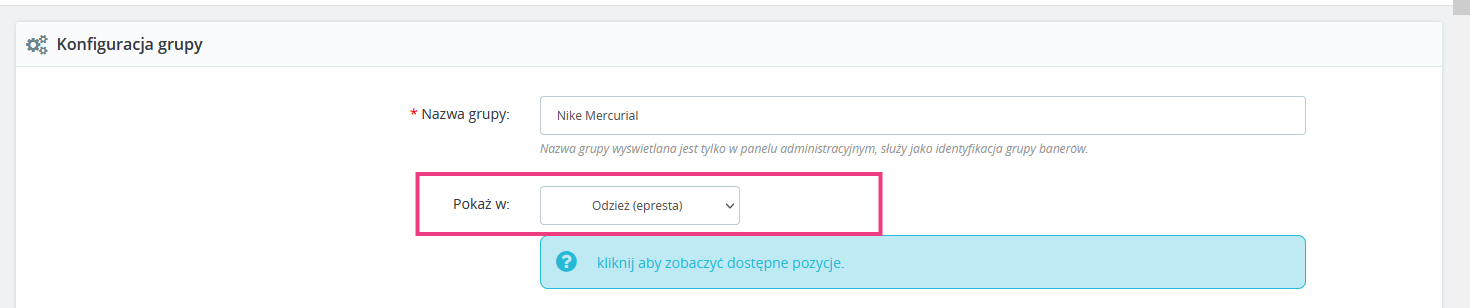
Aby element znajdował się na listingu produktów, w pierwszej kolejności wybieramy, na jakiej podstronie ma się znajdować: określamy to w edycji danej grupy w polu: Pokaż w:

- Strona wybranej kategorii - wybieramy opcję Header strony kategorii, a następnie kategorię z listy znajdującej się w rozwijanym polu.
- Strona wybranego producenta - wybieramy opcję Header strony producenta, a następnie producenta z listy znajdującej się w rozwijanym polu.
- Strona promocji - wybieramy opcję "Banner for promotion page".
- Strona nowości - wybieramy opcję "Banner for new products page".
- Strona bestsellerów - wybieramy opcję "Banner for bestseller page".
- Strona szukania - wybieramy opcję "Banner for search page".
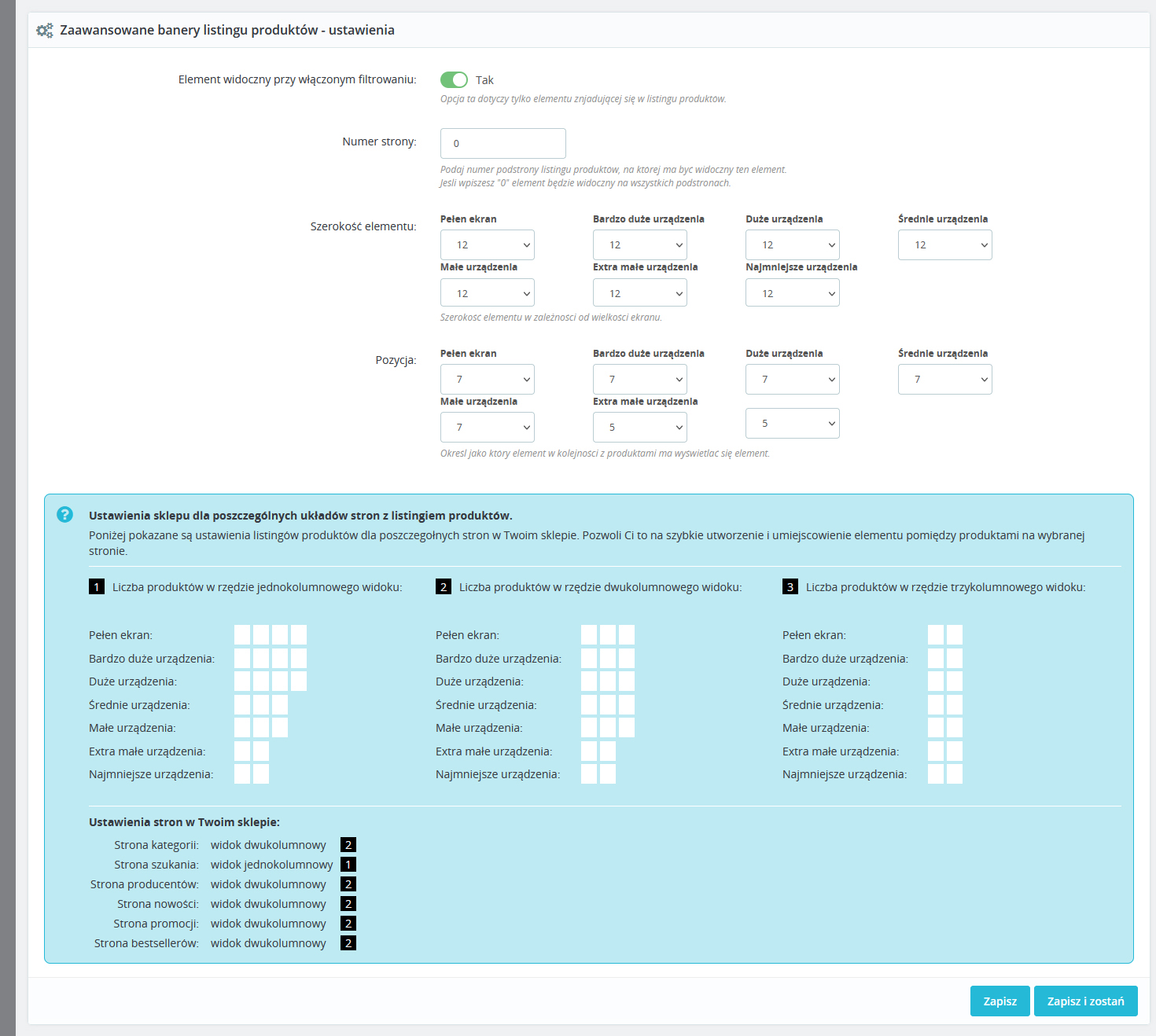
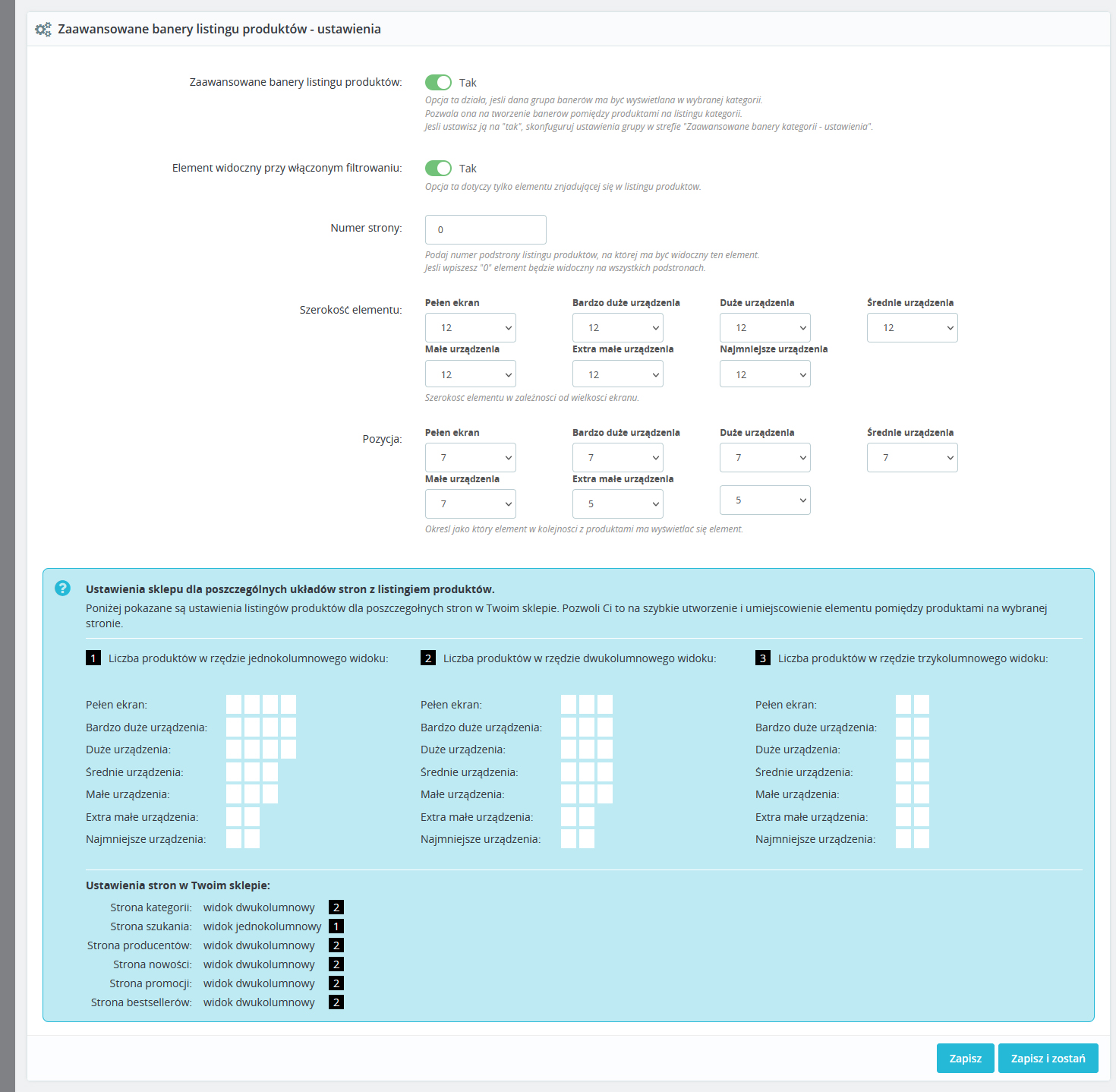
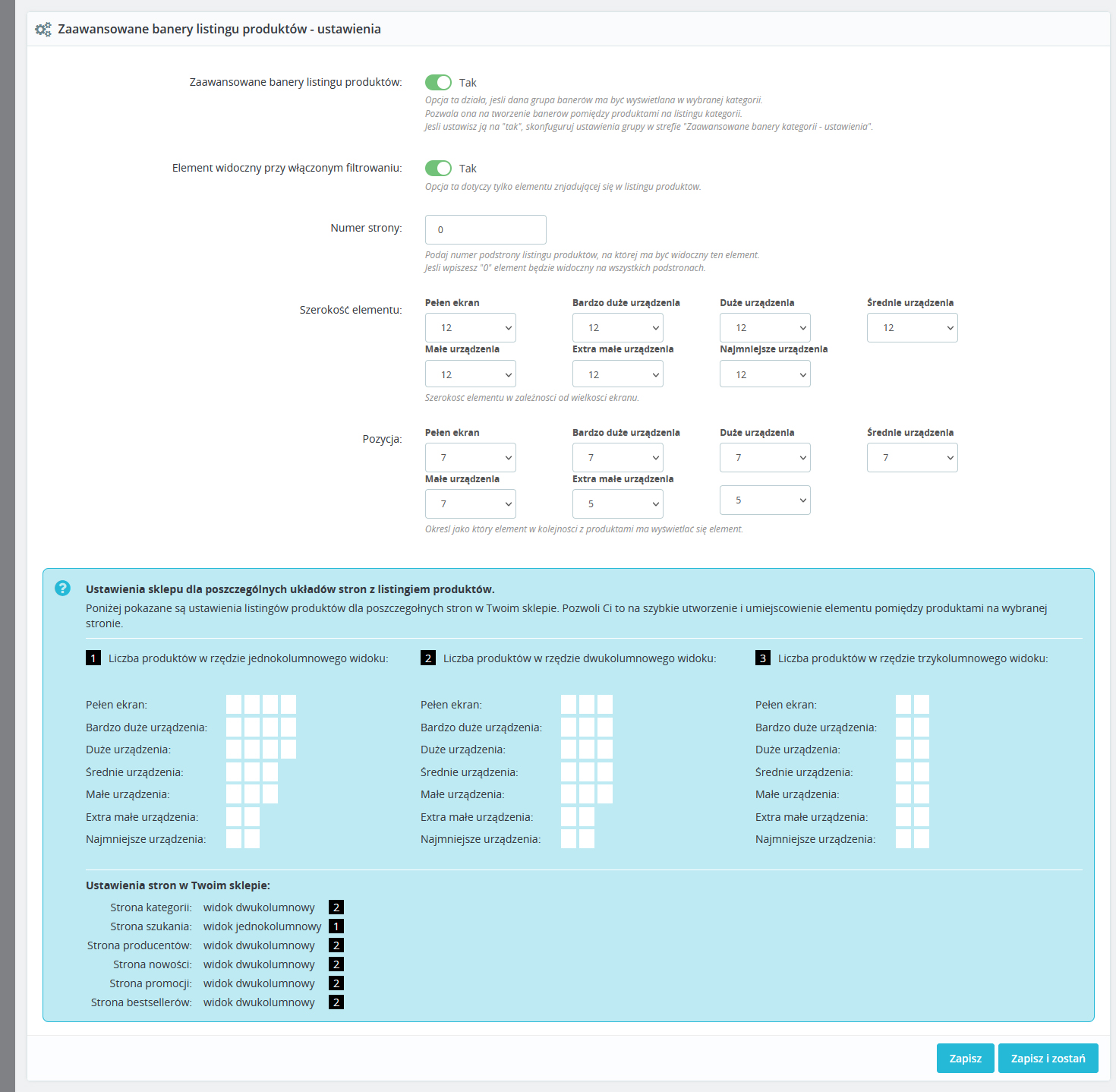
Zaawansowane banery listingu produktów:
Jeśli opcja ta będzie ustawiona na "Tak" tworzony element będzie znajdował się w listingu produktów wybranej strony.
Jeśli opcja ta będzie ustawiona na "Nie" tworzony element będzie znajdował się nad listingiem produktów wybranego elementu.Ustawienia zaawansowane elementu znajdującego się na lisitngu produktów

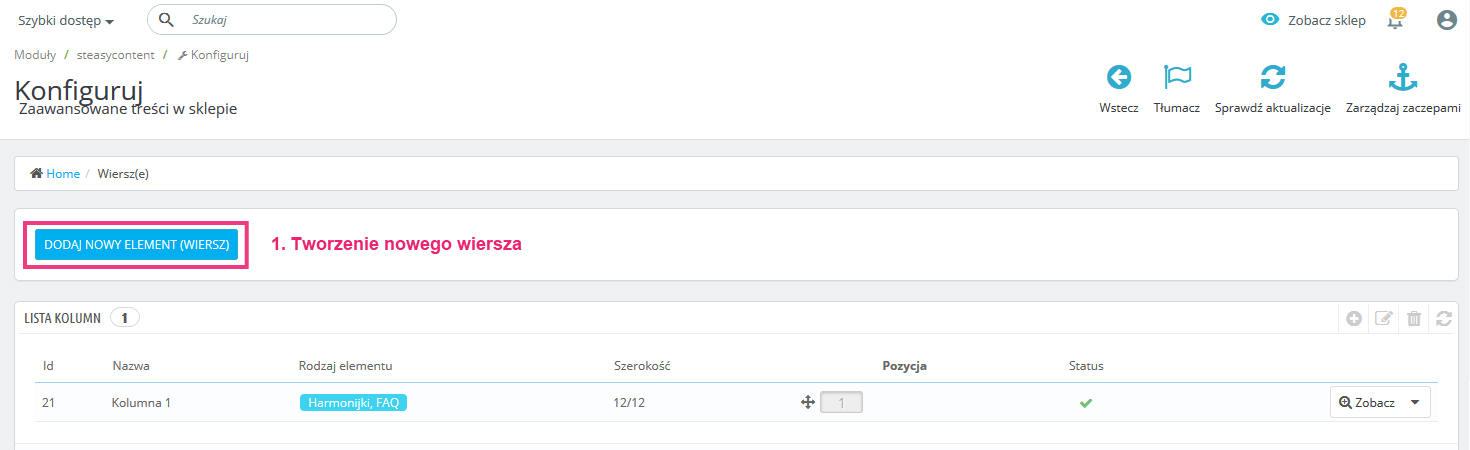
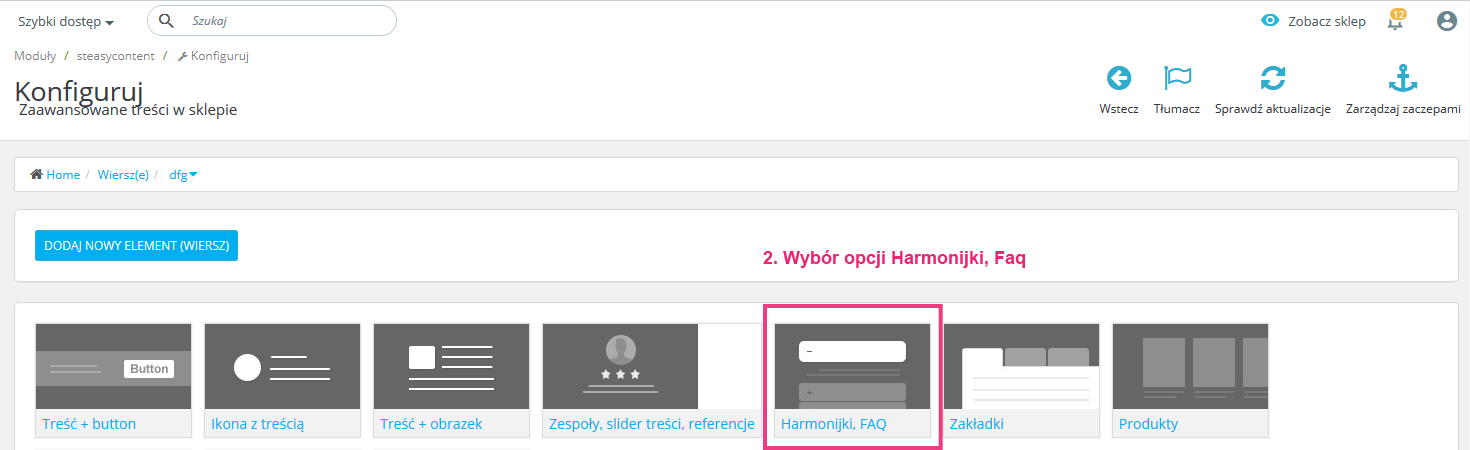
Aby utworzyć element znajdujacy się na listingu produktów dla wybranej strony wchodzimy w utworzony element klikając przy nim "Zobacz", a następnie klikamy "Dodaj nowy element (wiersz)" - w ustawieniach elementu w sekcji "Opcje zaawansowane elementów listingu produktów" konfigurujemy wszystkie ustawienia określające położenie elementu na wybranym listingu produktów.
- Element widoczny przy włączonym filtrowaniu:
Jeśli tworzony element będzie znajdował się na stronie gdzie są utworzone filtry produktów i będzie ustawiony na "Tak" element będzie widoczny przy włączonym fitlrowaniu. Jeśli opcja ta będzie ustawiona na "Nie" element będzie ukryty podczas włączonego filtrowania. - Numer strony:
Podaj numer podstrony listingu produktów, na której ma być widoczny ten element. Jeśli wpiszesz "0" element będzie widoczny na wszystkich podstronach. - Szerokość elementu:
Szerokość elementu w zależności od wielkości ekranu. - Pozycja:
Określ jako który element w kolejności z produktami ma wyświetlać się tworzony element..
Poniżej ustawień znajduje się konfiguracja twojego sklepu-pokazane są ustawienia ilości elementów dla poszczególnych stron oraz określonych szerokości urządzenia, na którym przeglądany jest sklep. Dzięki temu w łatwy sposób określisz szerokość i pozycję tworzonego elementu tak, aby ustawić go na listingu produktów i aby poprawnie wyświetlał się w każdej rozdzielczości. Dodatkowo pokazane są ustawienia stron w sklepie: jaki układ listingu znajduje się na poszczególnych stronach.
Uwaga:
Moduł ten jest bardzo rozbudowany. Sklep w chwili przekazania do Klienta posiada skonfigurowane wszystkie elementy tak aby były one spójne z zaprojektowanym szablonem graficznym. Modyfikacja ustawień danego elementu (po za treścią) może spowodować zmiany w wyglądzie danego elementu na stronie frontowej sklepu.
-
Zaawansowane linki
Zarządzanie: Szybki dostęp > Zaawansowane linki
Moduł zaawansowanych linków odpowiada za większość linków, boksów z linkami znajdujących się w szablonie Twojego sklepu. Dzięki niemu w szybki i prosty sposób możesz tworzyć i edytować istniejące linki.

Rozróżniamy dwie opcje zarządzania linkami:
- Nagłówkiem danej grupy linków – klikając w „Edytuj”
- Linkami w danej grupie – klikając „Zobacz”. Przechodzimy do listy linków znajdujących się w danej grupie.
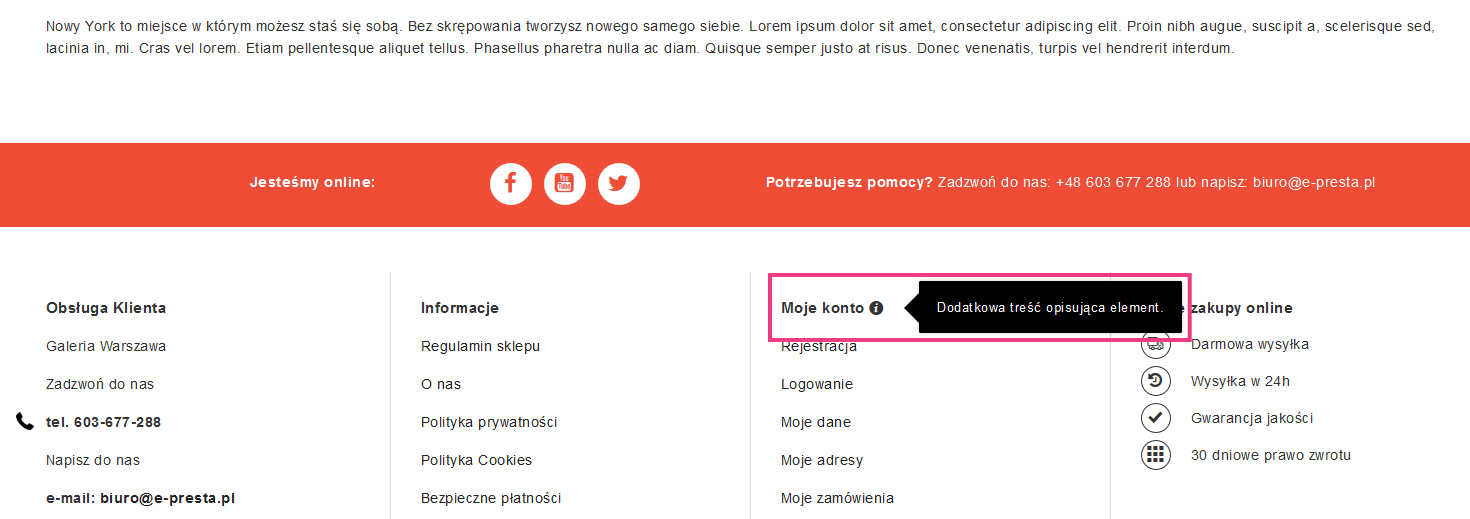
Ciekawostka:
Dodatkową opcja w danej grupie linków jak i w danym linku jest opcja „Tooltip” - chmurki z dodatkową treścią przy naziwe grupy linków lub pojedynczym linku w grupie.

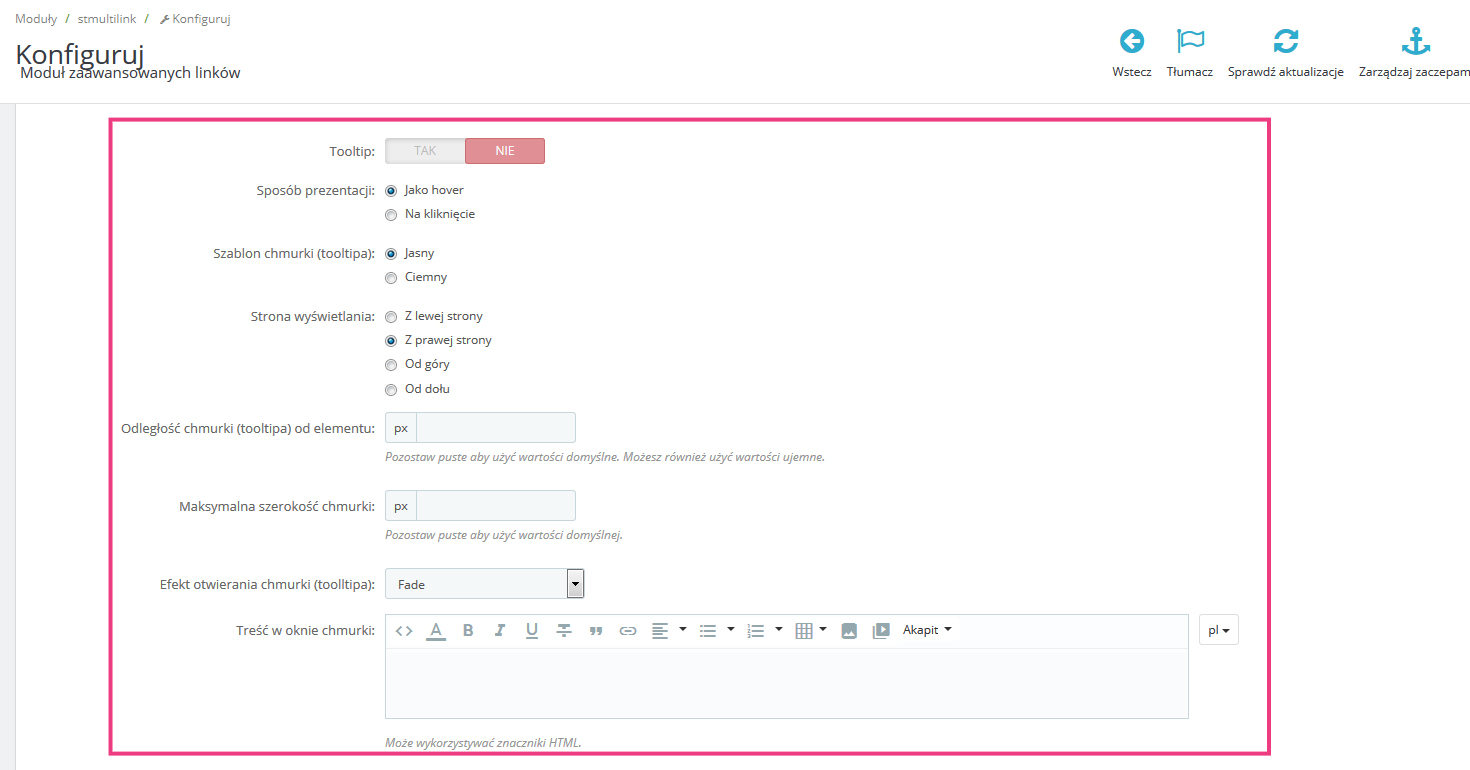
Moduł pozwala na zarządzanie ustawieniami pokazującej się chmurki „Tooltipa”.

Ustawienia zaawansowane Tooltipa.
- Sposób prezentacji
- Szablon Tooltipa
- Strona pojawiania przy elemencie
- Odległość od elementu
- Maksymalna szerokość chmurki
- Efekt otwierania
- Treść w chumrce
Uwaga:
W edycji grupy linków oraz w edycji danego linka istnieje duża liczba ustawień dodatkowych. Sklep w chwili przekazania do Klienta posiada skonfigurowane wszystkie elementy tak aby były one spójne z zaprojektowanym szablonem graficznym. Modyfikacja ustawień danego elementu (po za treścią) może spowodować zmiany w wyglądzie danego elementu na stronie frontowej sklepu.
-
Zaawansowane banery
Zarządzanie: Szybki dostęp > Zaawansowane banery
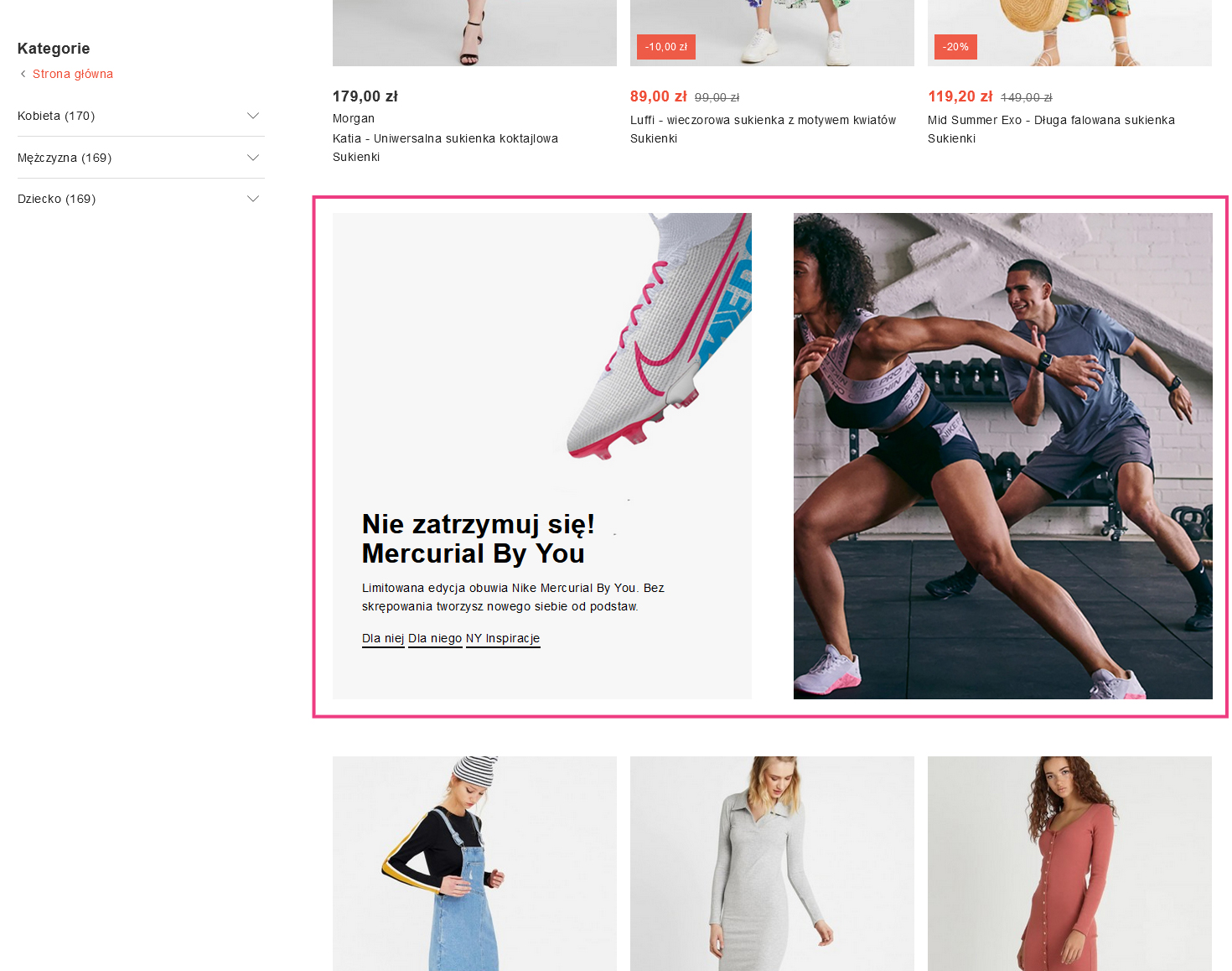
Moduł zaawansowanych banerów odpowiada za budowę i edycję banerów graficznych umieszczonych w dowolnych miejscach sklepu, np. strona główna, kategorie, blog itd.klepu. Dzięki modułowi w szybki i prosty sposób możesz tworzyć i edytować istniejące banery graficzne.
W podglądzie elementu podany jest również rozmiar wgranych elementów, tak aby wygląd ich był spójny z zaprojektowanym szablonem graficznym.
Rozróżniamy trzy opcje zarządzania banerami:
- Ustawieniami głównymi danej grupy – klikając w „Edytuj”
- Banerami lub układania w danej grupie – klikając „Zobacz”. Przechodzimy do listy utworzonych układów lub banerów znajdujących się w danej grupie.
- Jeśli chcemy powielić daną grupę wybieramy opcję: Skopiuj (wykonana kopia zachowuje wszystkie ustawienia pierwotnej grupy).
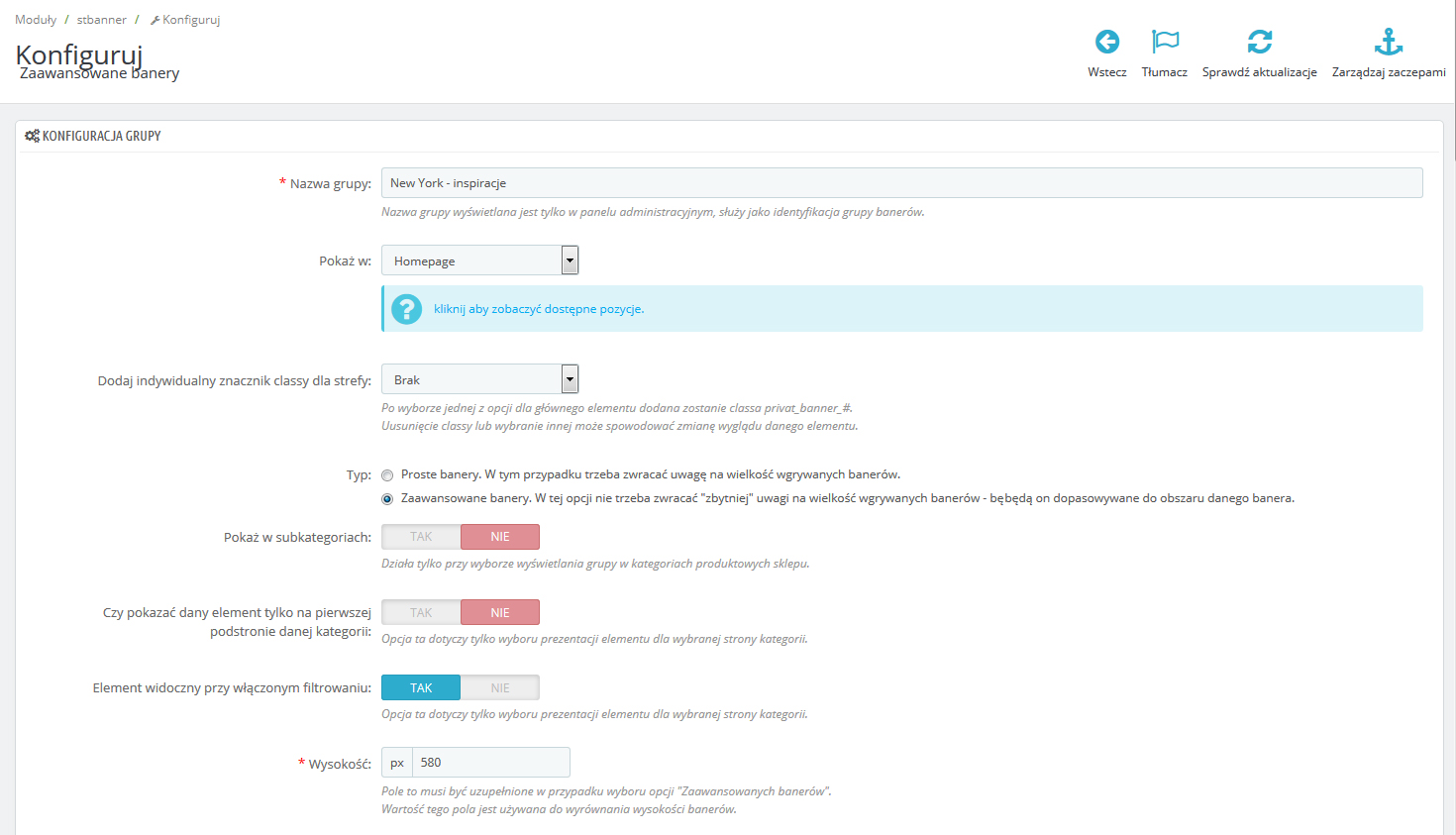
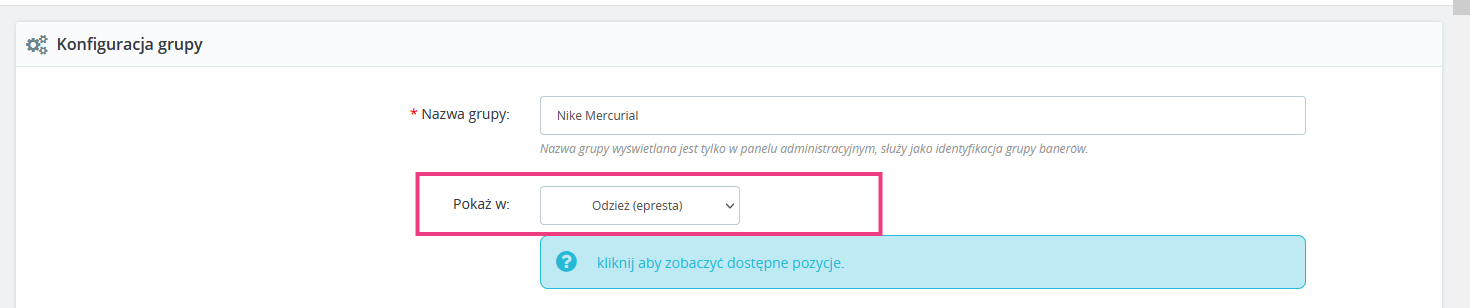
Ustawienia główne danej grupy.

Edycja danej grupy banerów pozwala na ustawienie wielu jej parametrów. Podstawową jest wybór umiejscowienia grupy banerów: „Pokaż w:”. W zależności od potrzeb możemy umiejscowić daną grupę w dowolnym miejscu na stronie głównej sklepu, na stronach wybranych kategorii lub innych strefach sklepu.
Przykład:
Jeśli chcemy utworzyć grupę banerów dla wybranej strony kategorii z pola „Pokaż w:” wybieramy dowolna kategorię – tworzone w tej grupie banery będą pojawiać się w górnej strefie wybranej kategorii.
W edycji grupy mamy do wyboru jeszcze wiele innych ustawień:
- Proste banery. W tym przypadku trzeba zwracać uwagę na wielkość wgrywanych banerów.
Zaawansowane banery. W tej opcji nie trzeba zwracać "zbytniej" uwagi na wielkość wgrywanych banerów - będą on dopasowywane do obszaru danego banera.
W przypadku banerów prostych będą one prezentowane jako obrazki, dlatego ważne aby wgrywane banery były tej samej wielkości. W przypadku banerów zaawansowanych wgrywane obrazki będą traktowane jako tło danej elementu i będą dopasowywały się do wielkości strefy danego banera - Pokaż w subkategoriach
Ustawienie to dotyczy tylko grup, które są prezentowane w kategoriach. Jeśli wybierzemy opcję „Tak” to dana grupa banerów będzie pokazywana również w podkategoriach danej kategorii. - Czy pokazać dany element tylko na pierwszej podstronie danej kategorii.
Ustawienie to dotyczy tylko grup, które są prezentowane w kategoriach. Jeśli wybierzemy opcję „Tak” to dana grupa banerów będzie pokazywana tylko na pierwszej stronie danej kategorii. - Element widoczny przy włączonym filtrowaniu.
Ustawienie to dotyczy tylko grup, które są prezentowane w kategoriach. Jeśli wybierzemy opcję „Tak” to dana grupa banerów będzie pokazywana tylko na stronie bez filtrowania. Jeśli korzystamy z modułu filtrowania i Klient daną kategorię przefiltruje o dowolne parametry to grupa banerów w tym momencie zostanie ukryta – do momentu wyczyszczenia filtrów. - Wysokość.
Opcja ta jest brana pod uwagę jeśli wybierzemy Typ banerów jako Zaawansowane banery. Jeśli nie uzupełnimy tego pola banery nie będą widoczne – wysokość ta określa wysokość banerów w danej grupie. Wgrywane banery będą ustawiane jako tło danej grupy.
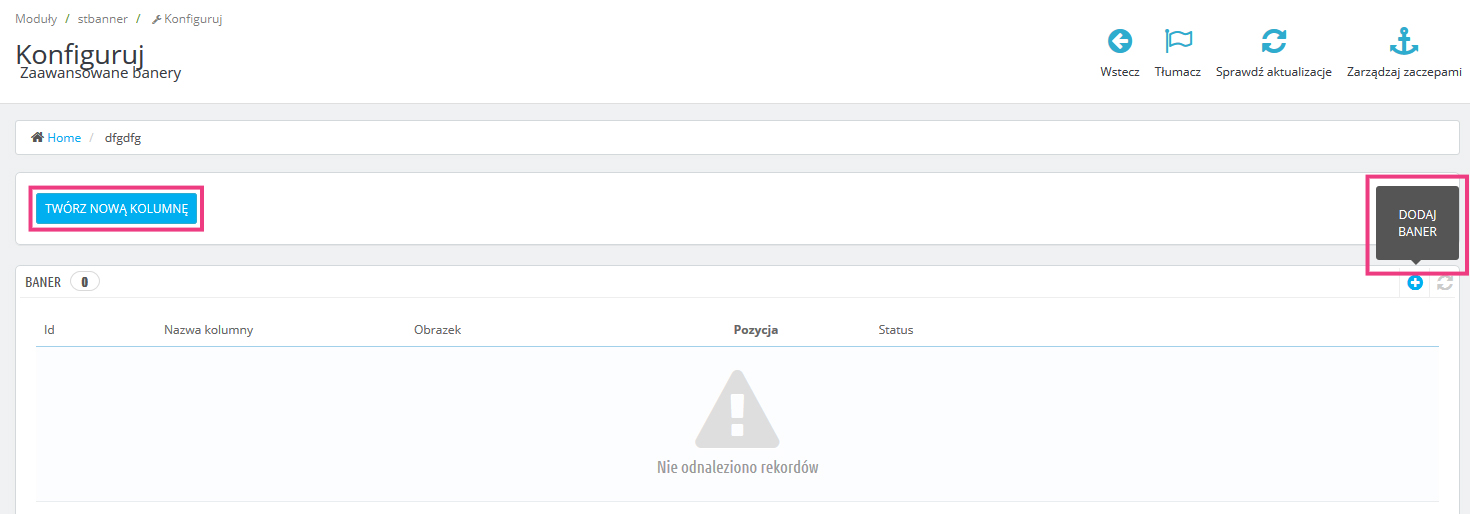
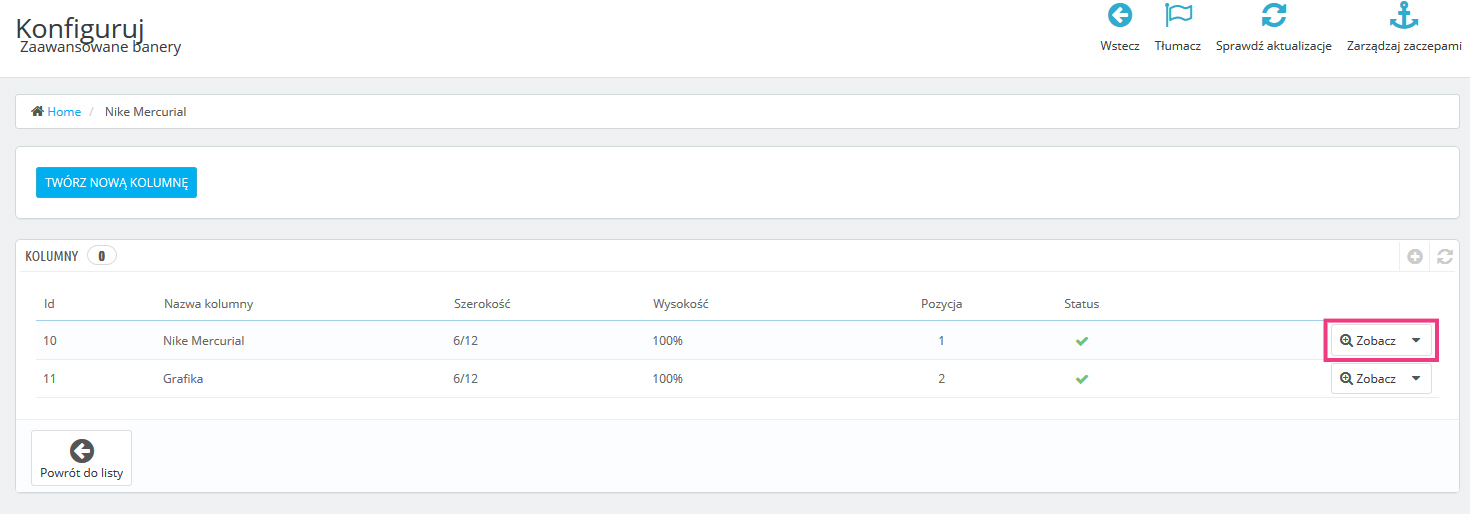
Tworzenie układów danej grupy banerów.
Moduł pozwala na tworzenie dowolnych układów banerów. Po utworzeniu i zapisaniu parametrów grupy klikamy przy niej z prawej strony „Zobacz”. Dana grupa nie musi składać się tylko z jednego banera. System zbudowany jest z siatki dzielącej szerokość danej strefy na 12 równych części. Podczas tworzenia danego układu możemy dodać od razu baner wybierając opcję „Dodaj baner” lub utworzyć dowolny układ wybierając opcję „Twórz nową kolumnę”

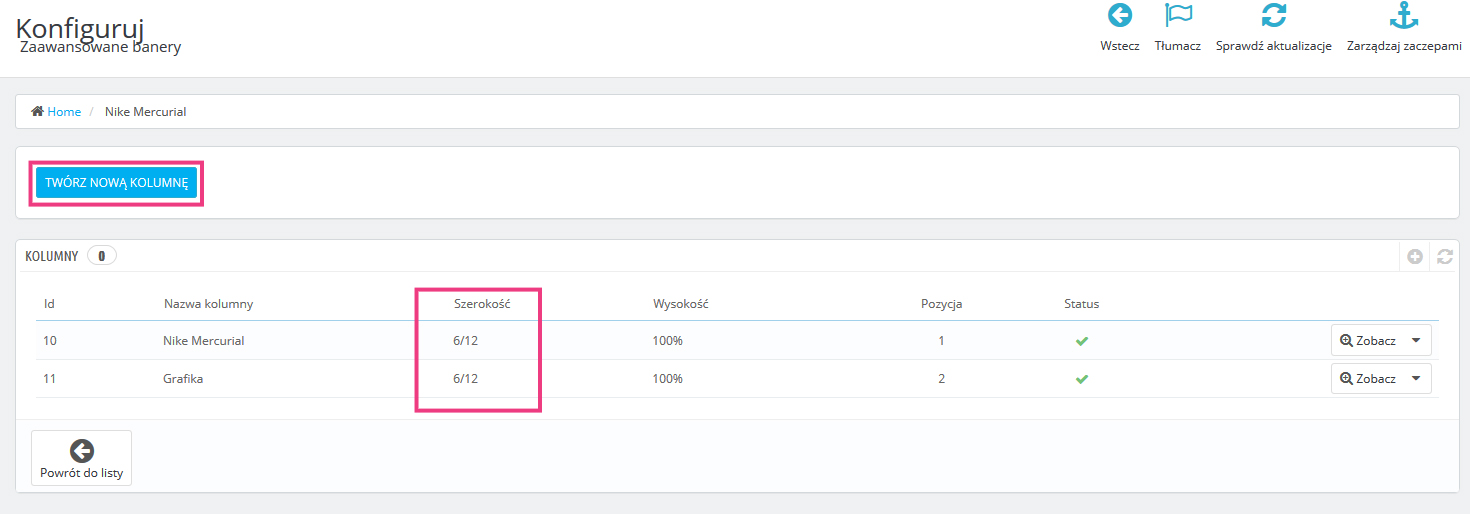
Opcja rozbudowanego układu: "Twórz nową kolumnę" - opis na bazie przykładu.
Poniższy przykład pokazuje grupę banerów podzieloną na dwie równe strefy (każda ze stref to jeden baner).

Klikając w „Twórz nową kolumnę” wybieramy jej parametry w tym szerokość z podziałem na dwanaście części. Na naszym przykładzie utworzone są dwie równe grupy o szerokości (6/12). Jeśli chcielibyśmy utworzyć dwa banery o różnych szerokościach to mogłyby one mieć np. (4/12) i (8/12) – lewy baner byłby dwa razy węższy niż prawy. Dzięki tym ustawieniom możemy tworzyc dowolne układy banerów składających się aż z 12 banerów położonych obok siebie. Jedyne o czym należy pamiętać to suma wszystkich utworzonych stref musi wynosić 12.
Po utworzeniu kolumn klikamy „Zobacz” aby dodać baner w danej grupie.

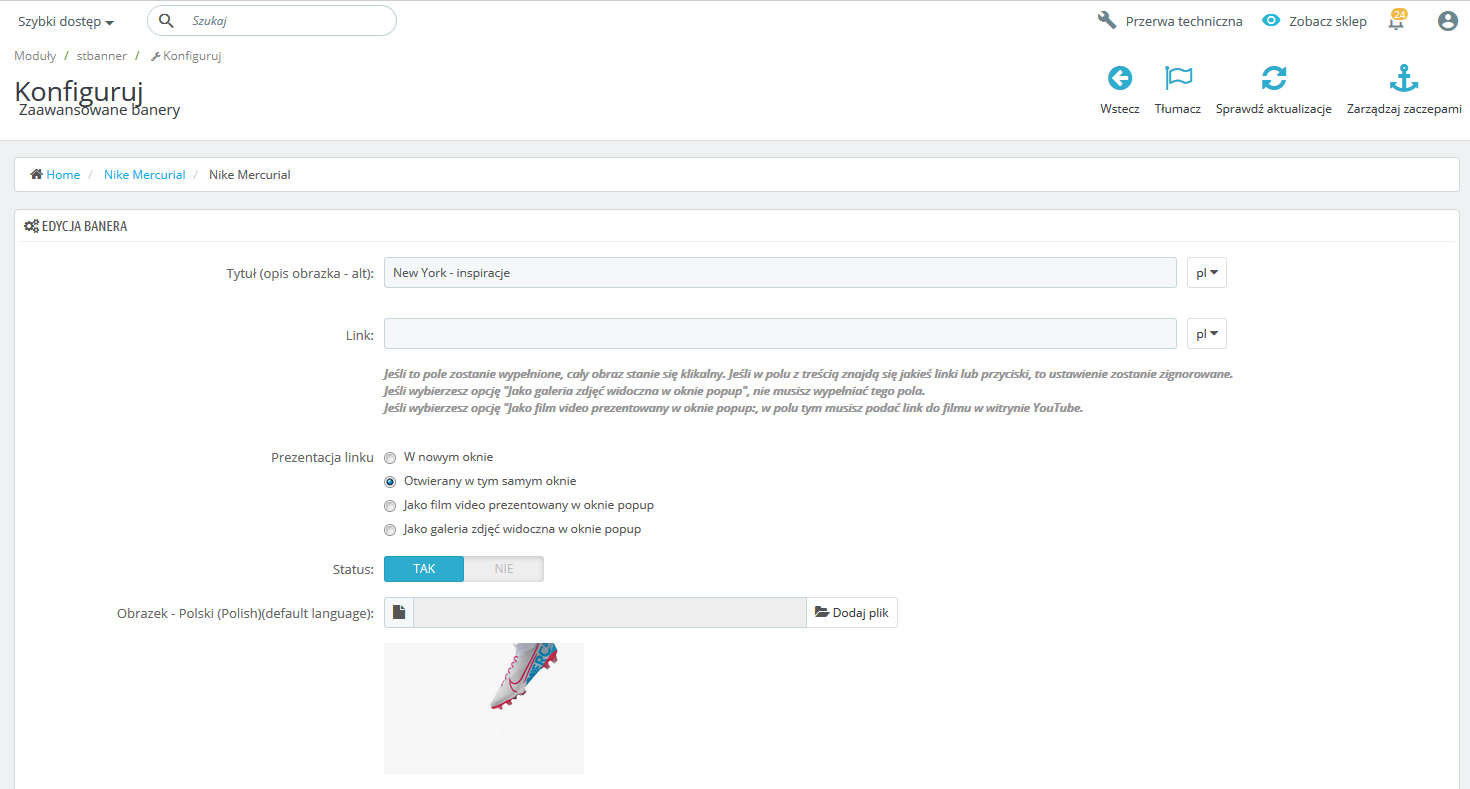
Dodawanie banera:
Po kliknięciu dodaj baner otrzymujemy formularz z opcją wgrania danego banera.

W edycji danego baner do wyboru jest wiele ustawień:
- Nazwa banera.Tytuł podpisujący dany baner na stronie – przydatne dla polepszenia Seo
- Link banera.Możliwość dowolnego podlinkowania banera (pole nie jest wymagane).
- Prezentacja linku.Prezentacja Linku – Opcja ta pozwala na ustawienie linka jak zwykłego - otwieranego w tym samym oknie, jako linka otwieranego w nowym oknie, jako prezentacja filmu z portalu Youtube czy jako powiększenie zdjęcia.
Dodatkowo w zależności od potrzeb możemy skorzystać z ustawień dodatkowych znajdujących się w strefie „Edycja treści”.
Zaawansowane banery listingu produktów.
Moduł pozwala na tworzenie dowolnych banerów na listingach produktów takich stron jak kategorie, producenci, nowości, promocje, bestsellery czy wyniki wyszukiwania. Dzięki zaawansowanym ustawieniom w łatwy i szybki sposób określisz pozycję elementu na lisitngu produktów.

Zarządzanie opcjami modułu
Aby element znajdował się na listingu produktów, w pierwszej kolejności wybieramy, na jakiej podstronie ma się znajdować: określamy to w edycji danej grupy w polu: Pokaż w:

- Strona wybranej kategorii - wybieramy kategorię z listy znajdującej się w rozwijanym polu.
- Strona wybranego producenta - wybieramy producenta z listy znajdującej się w rozwijanym polu.
- Strona promocji - wybieramy opcję "Banner for promotion page".
- Strona nowości - wybieramy opcję "Banner for new products page".
- Strona bestsellerów - wybieramy opcję "Banner for bestseller page".
- Strona szukania - wybieramy opcję "Banner for search page".
Ustawienia zaawansowane elementu znajdującego się na lisitngu produktów

- Zaawansowane banery listingu produktów:
Jeśli opcja ta będzie ustawiona na "Tak" tworzony element będzie znajdował się w listingu produktów wybranej strony.
Jeśli opcja ta będzie ustawiona na "Nie" tworzony element będzie znajdował się nad listingiem produktów wybranego elementu. - Element widoczny przy włączonym filtrowaniu:
Jeśli tworzony element będzie znajdował się na stronie gdzie są utworzone filtry produktów i będzie ustawiony na "Tak" element będzie widoczny przy włączonym fitlrowaniu. Jeśli opcja ta będzie ustawiona na "Nie" element będzie ukryty podczas włączonego filtrowania. - Numer strony:
Podaj numer podstrony listingu produktów, na której ma być widoczny ten element. Jeśli wpiszesz "0" element będzie widoczny na wszystkich podstronach. - Szerokość elementu:
Szerokość elementu w zależności od wielkości ekranu. - Pozycja:
Określ jako który element w kolejności z produktami ma wyświetlać się tworzony element..
Poniżej ustawień znajduje się konfiguracja twojego sklepu-pokazane są ustawienia ilości elementów dla poszczególnych stron oraz określonych szerokości urządzenia, na którym przeglądany jest sklep. Dzięki temu w łatwy sposób określisz szerokość i pozycję tworzonego elementu tak, aby ustawić go na listingu produktów i aby poprawnie wyświetlał się w każdej rozdzielczości. Dodatkowo pokazane są ustawienia stron w sklepie: jaki układ listingu znajduje się na poszczególnych stronach.
Uwaga:
Sklep w chwili przekazania do Klienta posiada skonfigurowane wszystkie elementy tak aby były one spójne z zaprojektowanym szablonem graficznym. Modyfikacja ustawień danego elementu może spowodować zmiany w wyglądzie danego elementu na stronie frontowej sklepu.
-
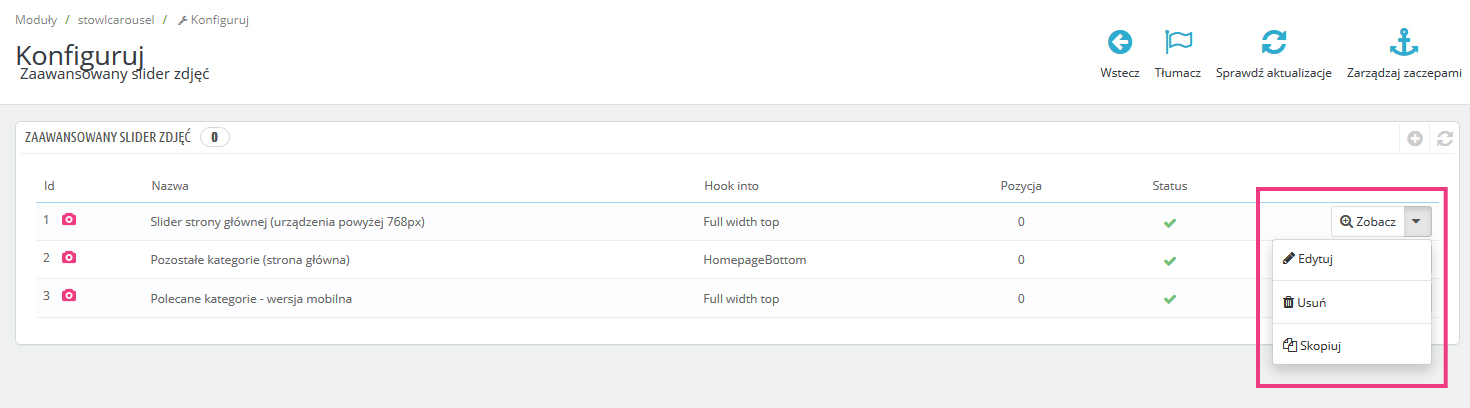
Zaawansowane slidery
Zarządzanie: Szybki dostęp > Zaawansowane slidery
Moduł zaawansowanych sliderów odpowiada za budowę i edycję sliderów graficznych umieszczonych w dowolnych miejscach sklepu, np. strona główna, kategorie, blog itd.klepu. Dzięki modułowi w szybki i prosty sposób możesz tworzyć i edytować istniejące banery graficzne.
W podglądzie elementu podany jest również rozmiar wgranych elementów, tak aby wygląd ich był spójny z zaprojektowanym szablonem graficznym.
Rozróżniamy trzy opcje zarządzania sliderami:
- Ustawieniami głównymi danej grupy – klikając w „Edytuj”
- Sliderami w danej grupie – klikając „Zobacz”. Przechodzimy do listy sliderów znajdujących się w danej grupie.
- Jeśli chcemy powielić daną grupę wybieramy opcję: Skopiuj (wykonana kopia zachowuje wszystkie ustawienia pierwotnej grupy).
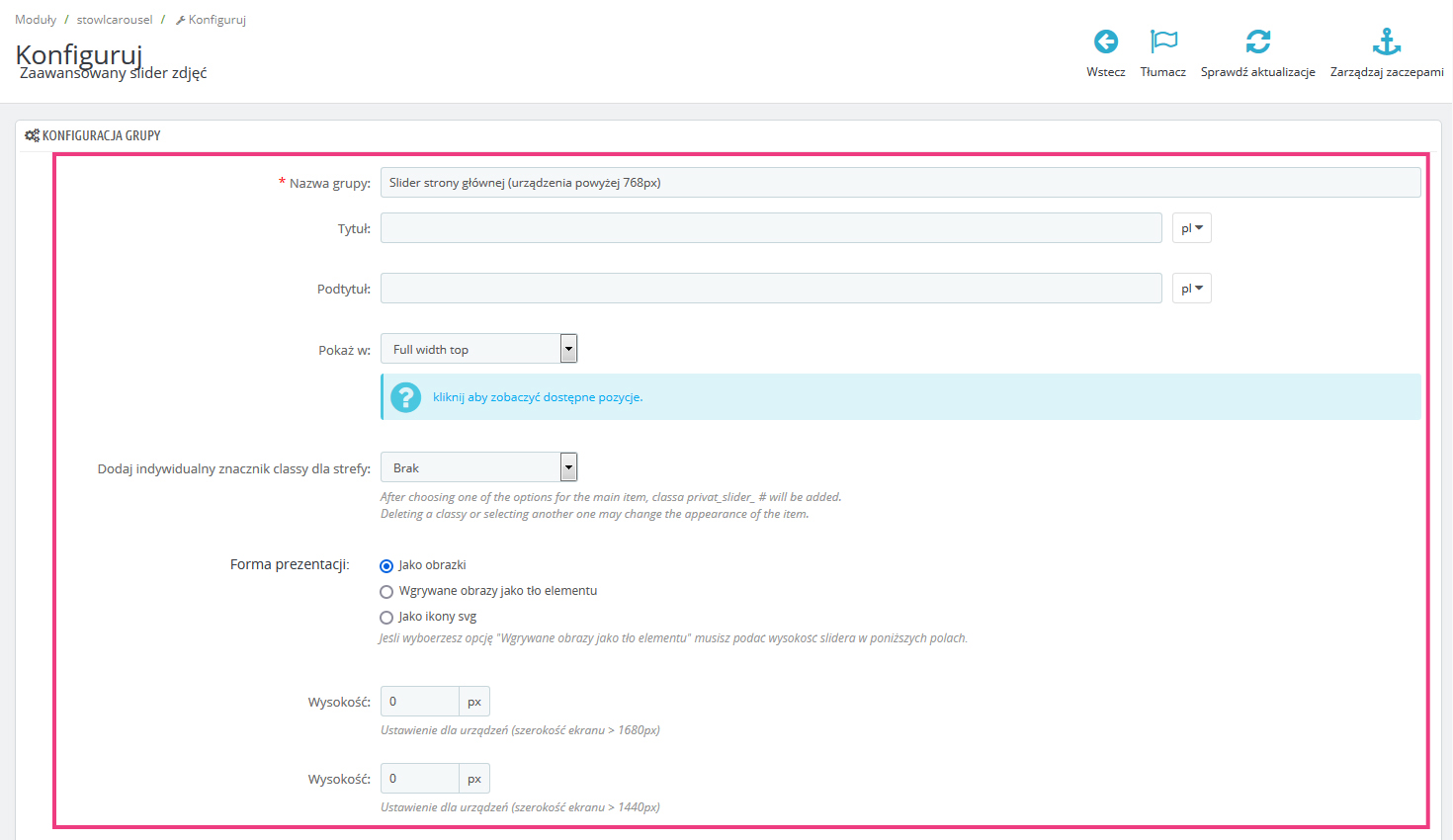
Ustawienia główne danej grupy.

Edycja danej grupy slidów pozwala na ustawienie wielu jej parametrów/. Podstawową jest wybór umiejscowienia grupy banerów: „Pokaż w:”. W zależności od potrzeb możemy umiejscowić daną grupę w dowolnym miejscu na stronie głównej sklepu, na stronach wybranych kategorii lub innych strefach sklepu.
Przykład:
Jeśli chcemy utworzyć grupę sliderów dla wybranej strony kategorii z pola „Pokaż w:” wybieramy dowolna kategorię – tworzone w tej grupie slidy będą pojawiać się w górnej strefie wybranej kategorii.
W edycji grupy mamy do wyboru jeszcze wiele innych ustawień:
- Tytuł / Podtytuł.
W zależności od szablonu graficznego nad danymi sliderami możemy tworzyć dodatkowe treści w postaci tytułu i podtytułu. - Forma prezentacji: Jeśli wybierzemy opcje "Wgrywane obrazy jako tło elementu" konieczne będzie uzupełnienie wysokości slidów dla poniższych wielkości urządzeń. Wgrywany obraz w tym przypadku traktowany będzie jako tło danego slida.
- Pokaż w subkategoriach.
Ustawienie to dotyczy tylko grup, które są prezentowane w kategoriach. Jeśli wybierzemy opcję „Tak” to dana grupa slidów będzie pokazywana również w podkategoriach danej kategorii. - Szablon.
Możliwość wybrania szablonu danej grupy sliderów. - Czy pokazać dany element tylko na pierwszej podstronie danej kategorii.
Ustawienie to dotyczy tylko grup, które są prezentowane w kategoriach. Jeśli wybierzemy opcję „Tak” to dana grupa slidów będzie pokazywana tylko na pierwszej stronie danej kategorii. - Element widoczny przy włączonym filtrowaniu.
Ustawienie to dotyczy tylko grup, które są prezentowane w kategoriach. Jeśli wybierzemy opcję „Tak” to dana grupa banerów będzie pokazywana tylko na stronie bez filtrowania. Jeśli korzystamy z modułu filtrowania i Klient daną kategorię przefiltruje o dowolne parametry to grupa banerów w tym momencie zostanie ukryta – do momentu wyczyszczenia filtrów. - Wysokość.
Opcja ta jest brana pod uwagę jeśli wybierzemy opcję: Wyświetl slidy jako tło elementu. Jeśli nie uzupełnimy tego pola slidy nie będą widoczne – wysokość ta określa wysokość slidów w danej grupie. Wgrywane obrazki będą ustawiane jako tło danej grupy.
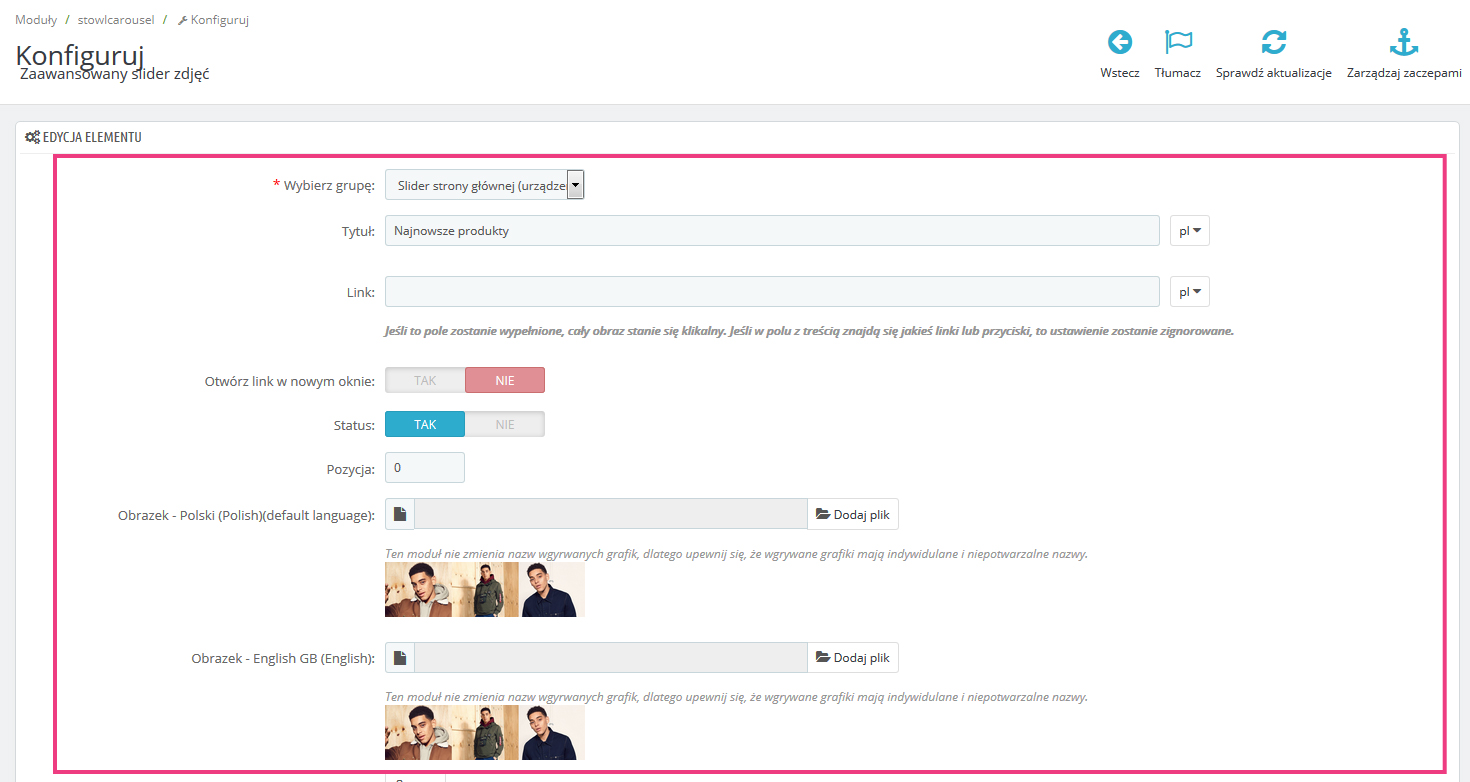
Dodawanie slidu
Po kliknięciu dodaj element otrzymujemy formularz z opcją utworzenia danego slidu.

W edycji danego slidu do wyboru jest wiele ustawień:
- Nazwa slidu.Tytuł podpisujący dany slid na stronie – przydatne dla polepszenia Seo
- Link slidu.Możliwość dowolnego podlinkowania slidu (pole nie jest wymagane).
Dodatkowo w zależności od potrzeb możemy skorzystać z ustawień dodatkowych znajdujących się w strefie „Edycja treści”.
Zaawansowane slidery listingu produktów.
Moduł pozwala na tworzenie dowolnych slidów na listingach produktów takich stron jak kategorie, producenci, nowości, promocje, bestsellery czy wyniki wyszukiwania. Dzięki zaawansowanym ustawieniom w łatwy i szybki sposób określisz pozycję elementu na lisitngu produktów.

Zarządzanie opcjami modułu
Aby element znajdował się na listingu produktów, w pierwszej kolejności wybieramy, na jakiej podstronie ma się znajdować: określamy to w edycji danej grupy w polu: Pokaż w:

- Strona wybranej kategorii - wybieramy kategorię z listy znajdującej się w rozwijanym polu.
- Strona wybranego producenta - wybieramy producenta z listy znajdującej się w rozwijanym polu.
- Strona promocji - wybieramy opcję "Banner for promotion page".
- Strona nowości - wybieramy opcję "Banner for new products page".
- Strona bestsellerów - wybieramy opcję "Banner for bestseller page".
- Strona szukania - wybieramy opcję "Banner for search page".
Ustawienia zaawansowane elementu znajdującego się na lisitngu produktów

- Zaawansowane banery listingu produktów:
Jeśli opcja ta będzie ustawiona na "Tak" tworzony element będzie znajdował się w listingu produktów wybranej strony.
Jeśli opcja ta będzie ustawiona na "Nie" tworzony element będzie znajdował się nad listingiem produktów wybranego elementu. - Element widoczny przy włączonym filtrowaniu:
Jeśli tworzony element będzie znajdował się na stronie gdzie są utworzone filtry produktów i będzie ustawiony na "Tak" element będzie widoczny przy włączonym fitlrowaniu. Jeśli opcja ta będzie ustawiona na "Nie" element będzie ukryty podczas włączonego filtrowania. - Numer strony:
Podaj numer podstrony listingu produktów, na której ma być widoczny ten element. Jeśli wpiszesz "0" element będzie widoczny na wszystkich podstronach. - Szerokość elementu:
Szerokość elementu w zależności od wielkości ekranu. - Pozycja:
Określ jako który element w kolejności z produktami ma wyświetlać się tworzony element..
Poniżej ustawień znajduje się konfiguracja twojego sklepu-pokazane są ustawienia ilości elementów dla poszczególnych stron oraz określonych szerokości urządzenia, na którym przeglądany jest sklep. Dzięki temu w łatwy sposób określisz szerokość i pozycję tworzonego elementu tak, aby ustawić go na listingu produktów i aby poprawnie wyświetlał się w każdej rozdzielczości. Dodatkowo pokazane są ustawienia stron w sklepie: jaki układ listingu znajduje się na poszczególnych stronach.
Uwaga:
Wielkość wgrywanych banerów jest dowolna – ważne aby szerokość ich była taka jak podana w podglądzie. Wysokość może być dowolna w zależności od potrzeb. Jeśli w danej grupie utworzonych jest kilka slidów to dla spójności ich wyglądu wszystkie powinny być tej samej wielkości.
Sklep w chwili przekazania do Klienta posiada skonfigurowane wszystkie elementy tak aby były one spójne z zaprojektowanym szablonem graficznym. Modyfikacja ustawień danego elementu może spowodować zmiany w wyglądzie danego elementu na stronie frontowej sklepu. -
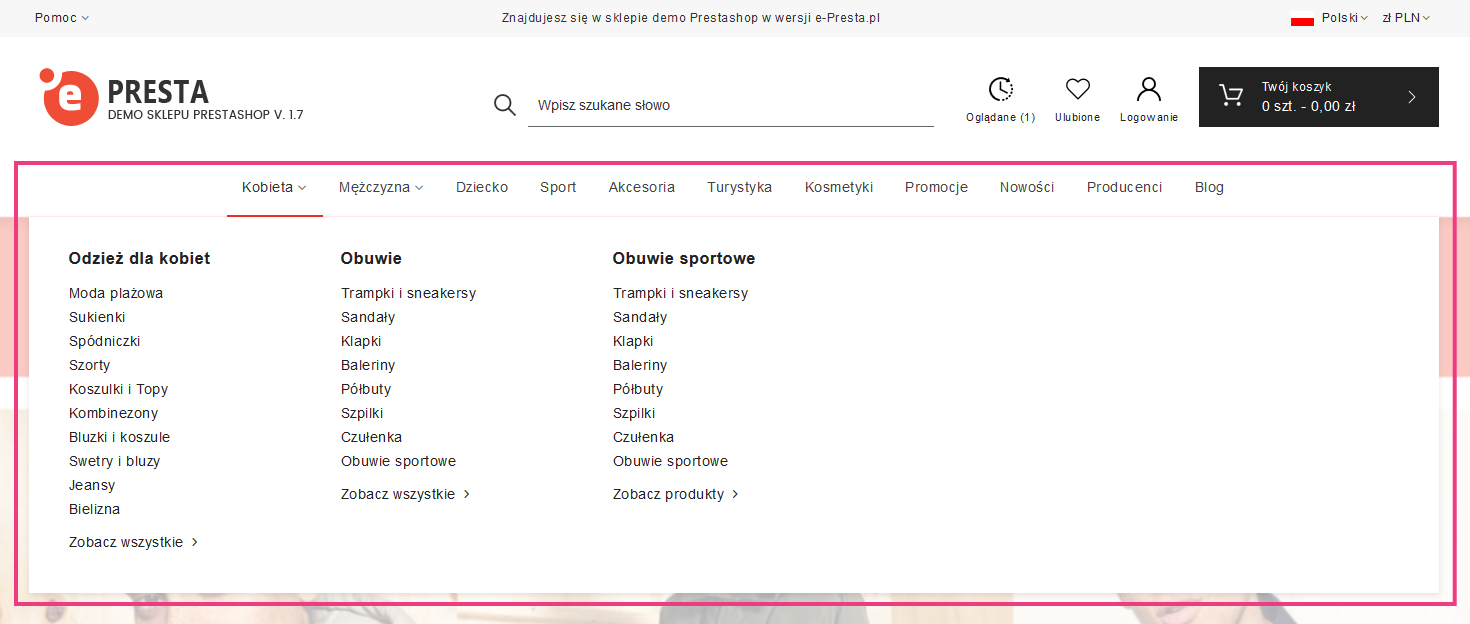
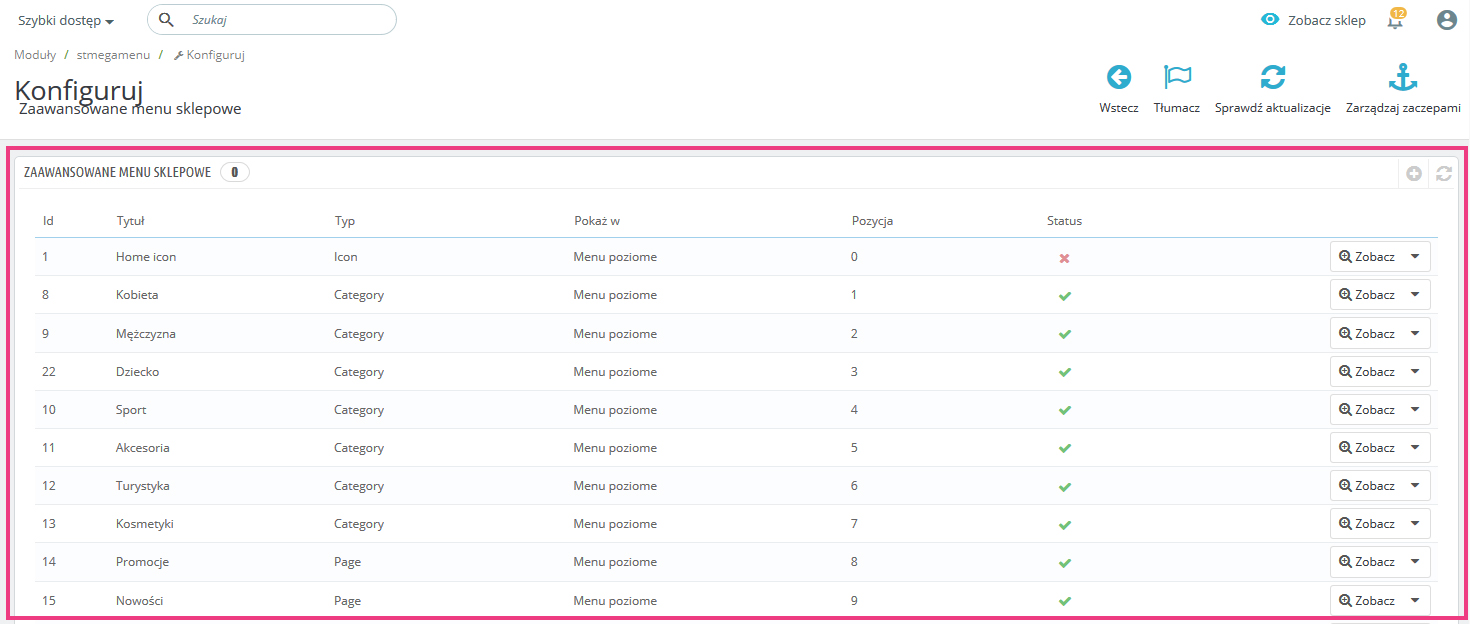
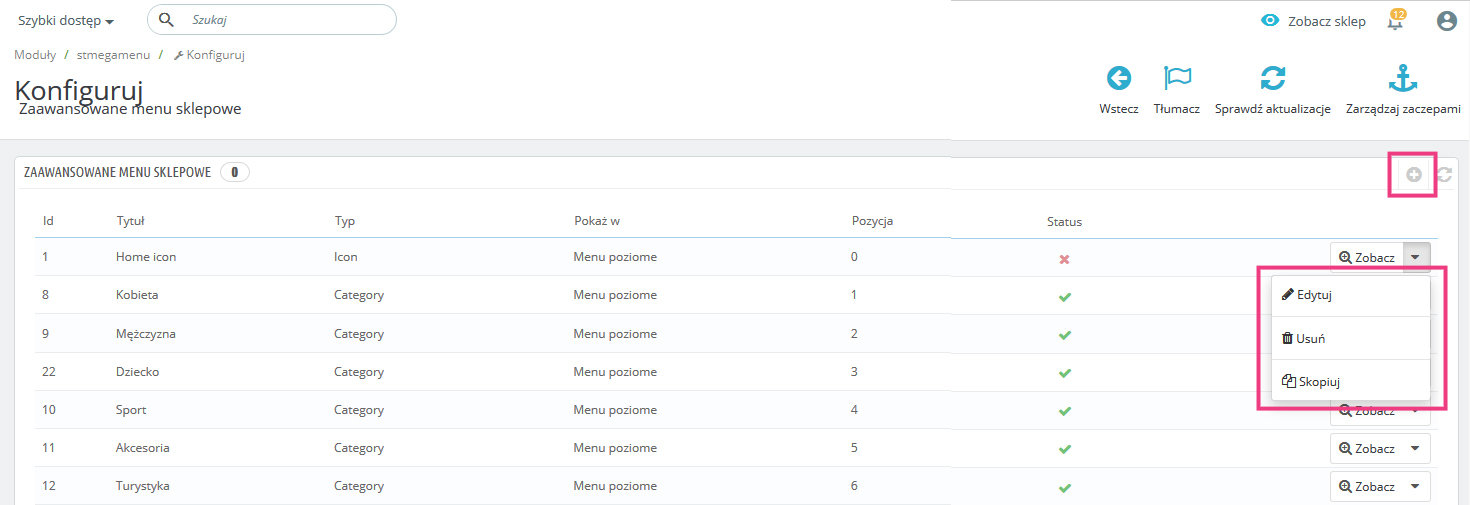
Menu sklepowe
Zarządzanie: Szybki dostęp > Menu sklepowe
Menu sklepowe to jeden z najważniejszym elementów sklepu internetowego. Dobrze rozplanowane pozwala Klientom na szybkie i bezproblemowe dotarcie do wybranych produktów w sklepie. Prezentowany moduł pozwala na budowanie dowolnych zakładek wraz z zaawansowanymi rozwinięciami.
Menu sklepowe może bazować na utworzonym w sklepie drzewie kategorii (zakładka Katalog > Kategorie), jednak pozwala również na budowanie zupełnie dowolnych układów wykorzystujących tylko elementy utworzonego drzewa kategorii.
Tworzenie linka:

Rozróżniamy pięc opcji zarządzania / tworzenia danego linka / zakładki w menu:
- Klikając w "+" - oznacza utworzenie nowego linka / zakładki.
- Klikając w "Edytuj" - edytujemy wbrany link / zakładkę.
- Klikając w "Skopiuj" - powoduje utworzenie nowego linka / zakładki wraz z wszystkimi ustawieniami kopiowanego elementu.
- Klikając w "Usuń" - czynność powoduje trwałe usunięcie danego elementu.
- Klikając w "Zobacz" - przechodzimy do niższego poziomu - to tutaj budujemy rozwinięcie danego linka / zakładki.
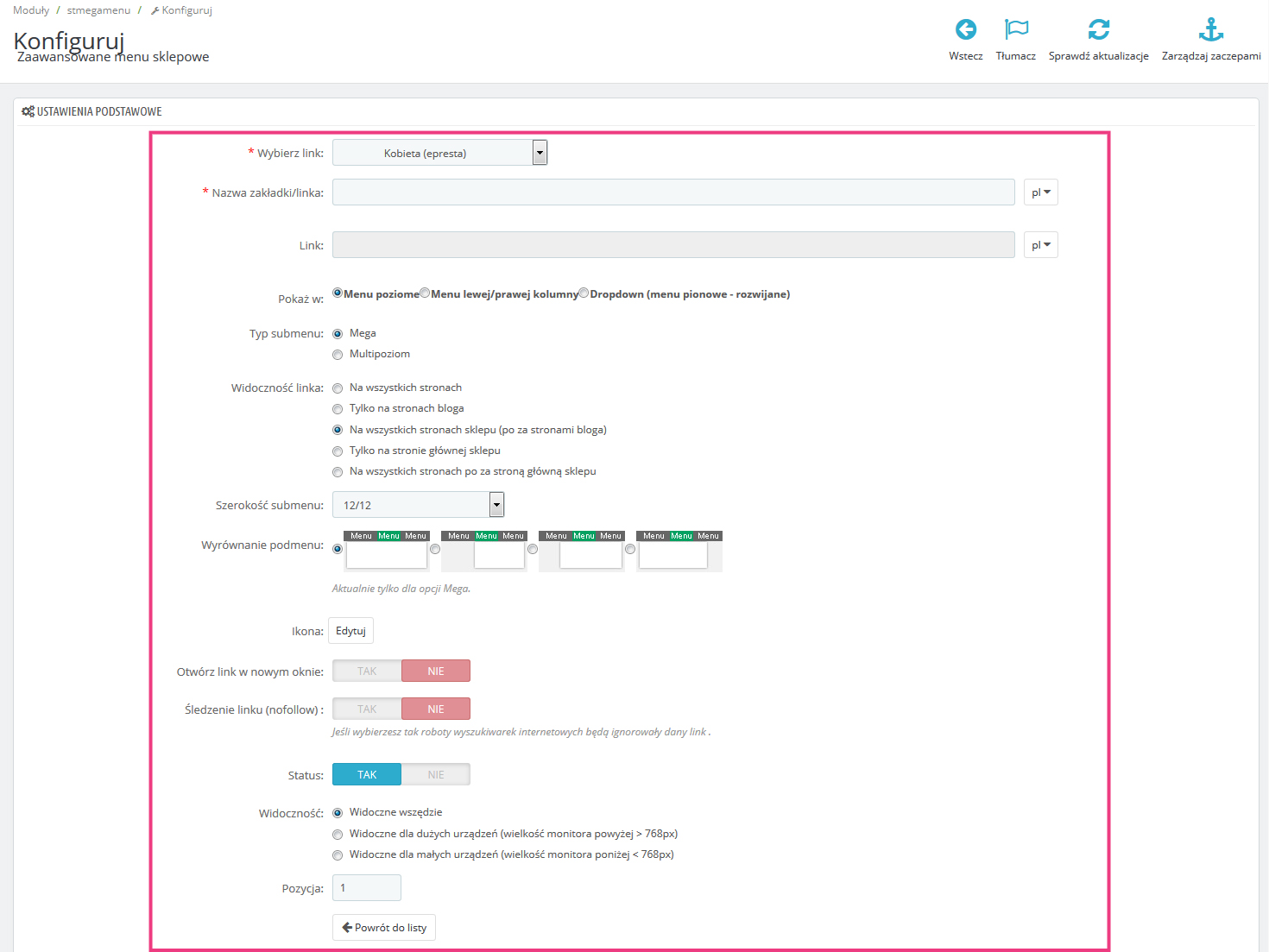
Tworzenie / edycja danej zakładki:

Edycja danej zakładki / linka pozwalają na dowolną konfigurację danego elementu.
Opis poszczególnych elementów:
- Wybierz link.
Możliwość wyboru dowolnego linku systemowego. - Nazwa zakładki / linka.
Możliwość ręcznego zdefiniowania nazwy zakładki / linka. Jeśli wybierzesz z powyższego pola link systemowy, ale uzupełnisz to pole to ono będzie brane jako nazwa główna zakładki / linka. - Link.
Możliwość ręcznego zdefiniowania linka dla danej zakładki. Jeśli nie chcesz aby dana zakładka główna była podlinkowana to pozostaw to pole puste, z pola rozwijanego Link wybierz opcję „Wybierz jedną z opcji lub wpisz nazwę własną”. Uzupełnij tylko pole „Nazwa zakładki/linka”. Opcję taką można wykorzystywać w przypadku gdy chcemy aby zakładka główna powodowała tylko rozwinięcie podmenu bez przejścia do konkretnego linku. - Typ submenu.
Ustawienie to definiuje opcję budowania rozwinięcia danej zakładki. Opcja „Multipoziom” pozwala na budowanie bardzo rozbudowanych rozwinięć, opcja „Mega” pozwala na budowanie automatycznych rozwinięć danej zakładki. - Widoczność linka.
Możliwość określenia na jakich stronach widoczna ma być dana zakładka / link. - Szerokość submenu / Wyrównanie podmenu
Te dwa elementy dotyczą rozwinięcia menu dla opcji „Mega”. Szerokość całego rozwinięcia danej zakładki podzielić możemy na 12 równych części. Jeśli wybierzemy z pola szerokość 12/12 to rozwinięcie będzie widoczne na całą szerokość sklepu. Jeśli wybierzemy z pola szerokość 6/12 to rozwinięcie będzie widoczne na połowie szerokości sklepu. Wybór innej szerokości powodował będzie budową rozwinięcie o odpowiedniej proporcji w stosunku do 12. - Ikona
Możliwość dodania dowolnej ikony przed nazwą zakładki /linka. - Otwórz link w nowym oknie.
Sposób otworzenia linku. - Śledzenie linku (nofollow).
Opcja blokowania śledzenia linku przez roboty google. - Status.
Określenie czy dana zakładka ma być włączona - Widoczność.
Określenie w jakich urządzenia ma być widoczna dana zakładka / link. Ustawieniem tym możemy sterować widoczność danej zakładki / linka pomiędzy urządzeniami dużymi (stacjonarnymi) a małymi (mobilnymi jak telefony). Dzięki temu dla obu wersji urządzeń możemy stworzyć inne menu. - Pozycja.
Określenie pozycji danej zakładki / linka. Im niższa wartość tym dana zakładka / link bliżej lewej / górnej strony.
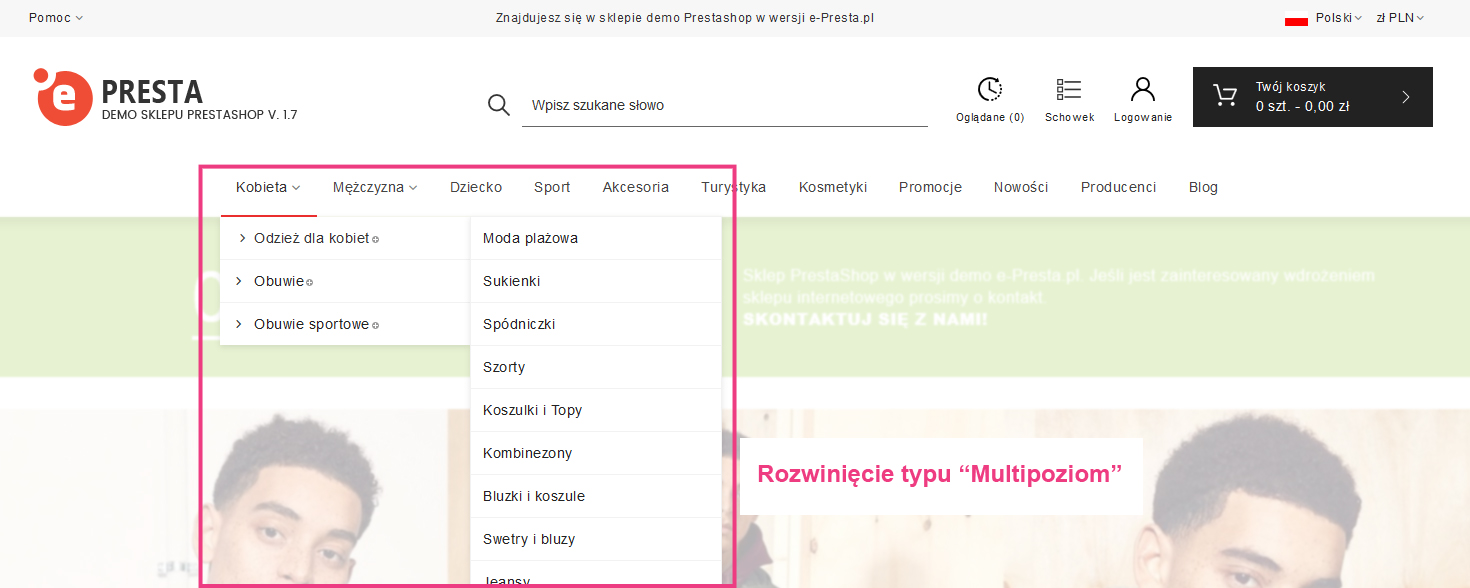
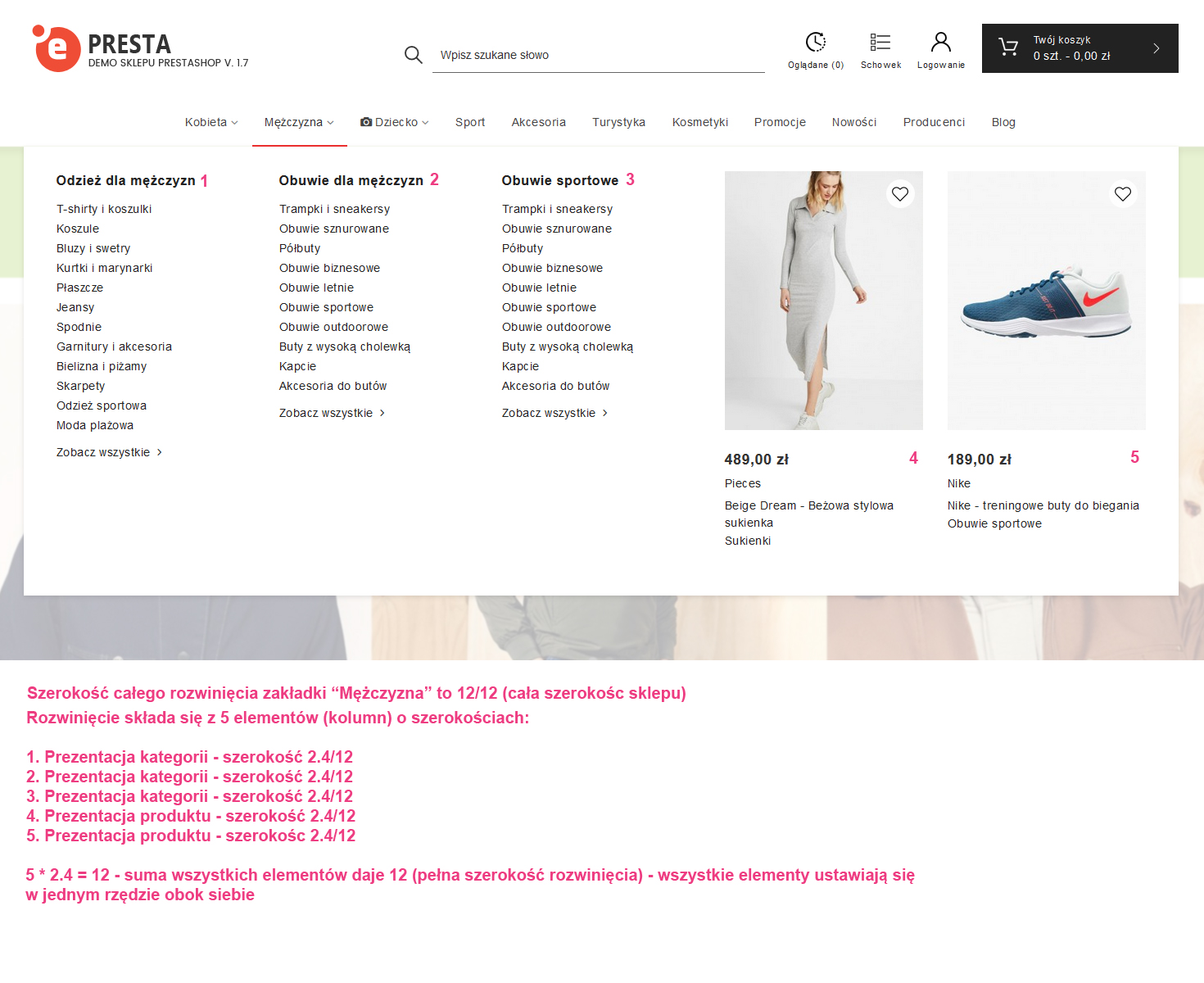
Rozwinięcie typu "Mega"

Rozwinięcie typu "Multipoziom"

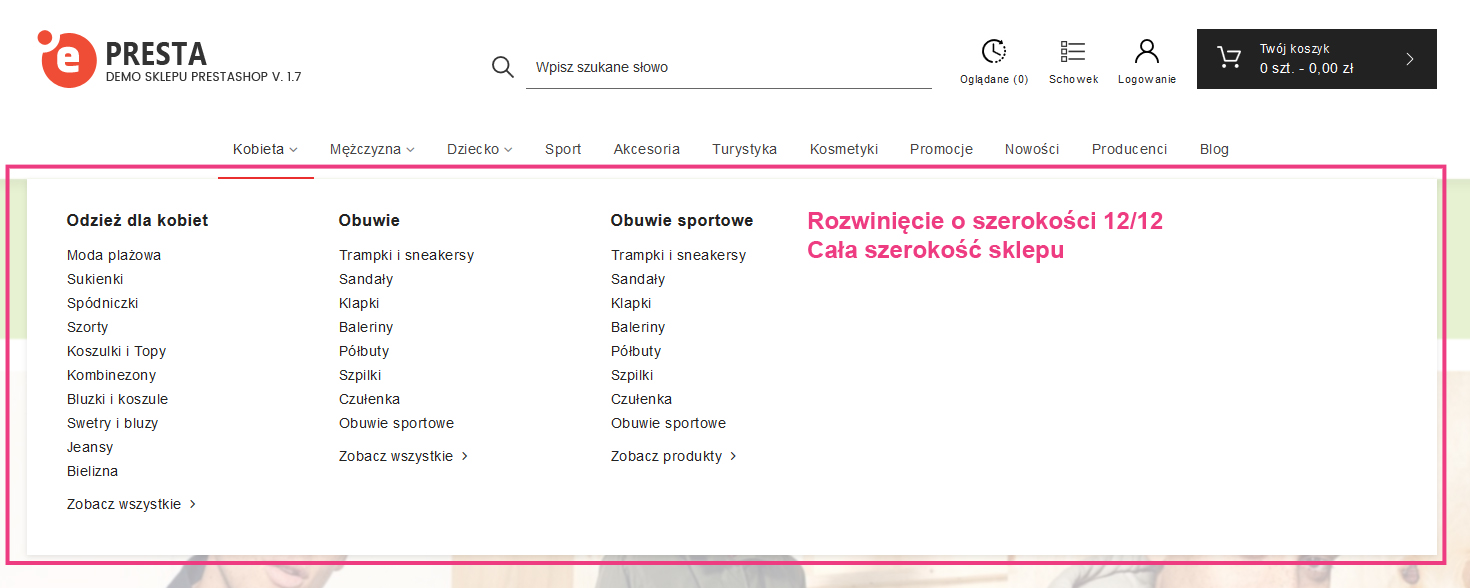
Rozwinięcie o szerokości 12/12 (pełna szerokość sklepu)

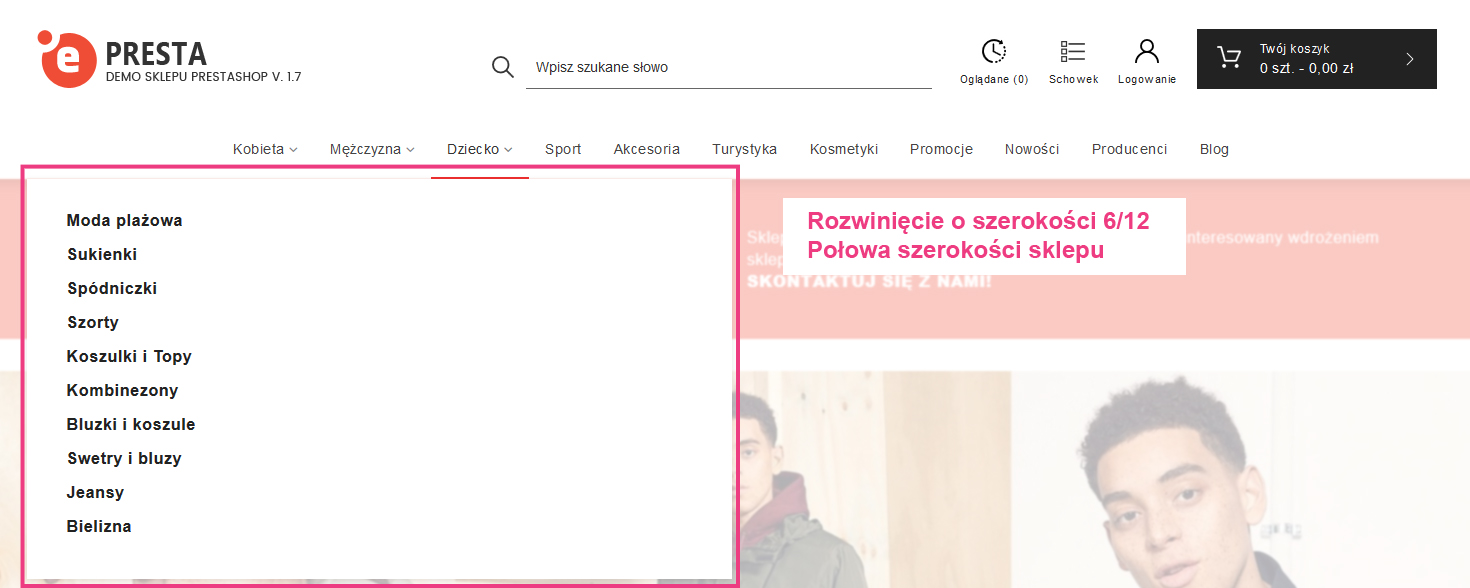
Rozwinięcie o szerokości 6/12 (połowa szerokości sklepu)"

Ustawienia zaawansowane:
Ustawienia zaawansowane pozwalają na skonfigurowanie dodatkowych parametrów danej zakładki / linku.
Tworzenie rozwinięcia zakładki / linka.
Aby utworzyć rozwinięcie w danej zakładce / linku wybieramy opcję „Zobacz” przy danym elemencie na liście utworzonych zakładek.

Po przeładowaniu strony otrzymamy formularz, który należy skonfigurować.

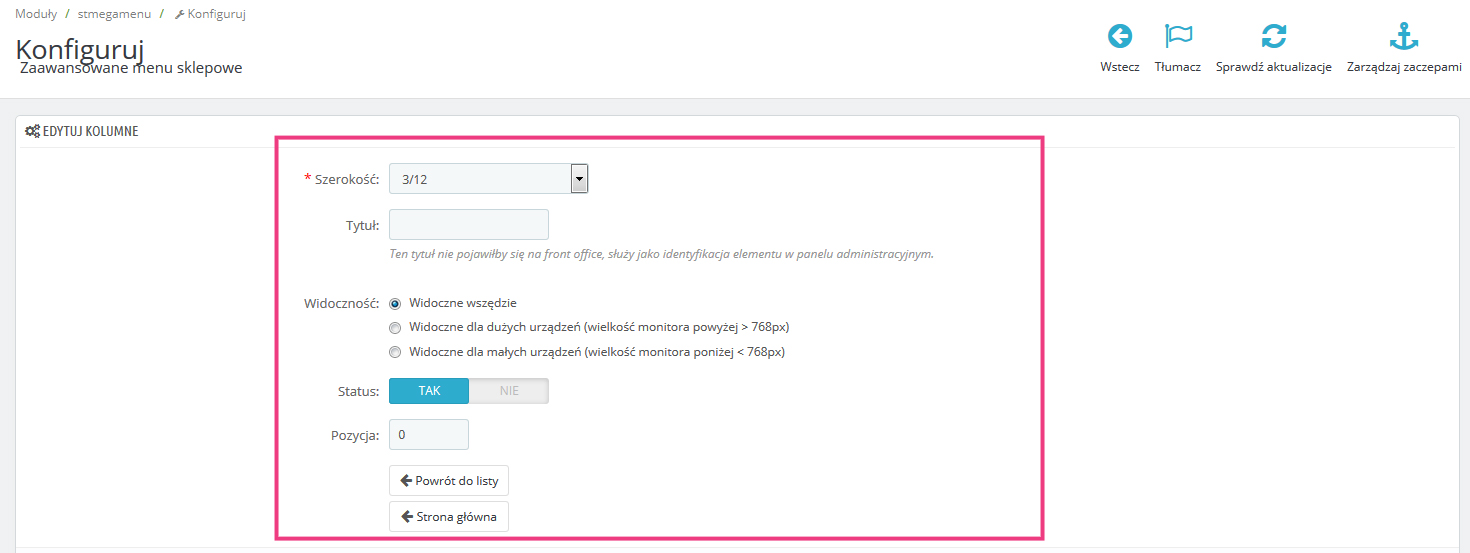
Opis poszczególnych elementów:
- Szerokość.
Całe rozwinięcie zakładki podzielone jest na 12 równych bloków. Ustawienie to pozwala na zdefiniowanie szerokości danego elementu – ile części dwunastych będzie zajmował. Dla przykładu 12/12 to pełna szerokość, 6/12 to połowa szerokości. W rozwinięciu danej zakładki możesz utworzyć dowolną ilość takich boksów, a w nich umieszczać dowolne elementy budując zaawansowany układ danej zakładki. Poniżej przykład, który pozwoli na lepsze zrozumienie zasady budowy rozwinięć. - Nazwa.
Ten tytuł nie jest widoczny dla Klientów, służy jako identyfikacja elementu w panelu administracyjnym. - Widoczność.
Określenie w jakich urządzenia ma być widoczna dana kolumna. Ustawieniem tym możemy sterować widoczność danej kolumny pomiędzy urządzeniami dużymi (stacjonarnymi) a małymi (mobilnymi jak telefony). Dzięki temu dla obu wersji urządzeń możemy stworzyć inne menu. - Status.
Określenie czy dana kolumna ma być włączona - Pozycja.
Określenie pozycji danej kolumny. Im niższa wartość tym dana kolumna / link bliżej lewej / górnej strony.

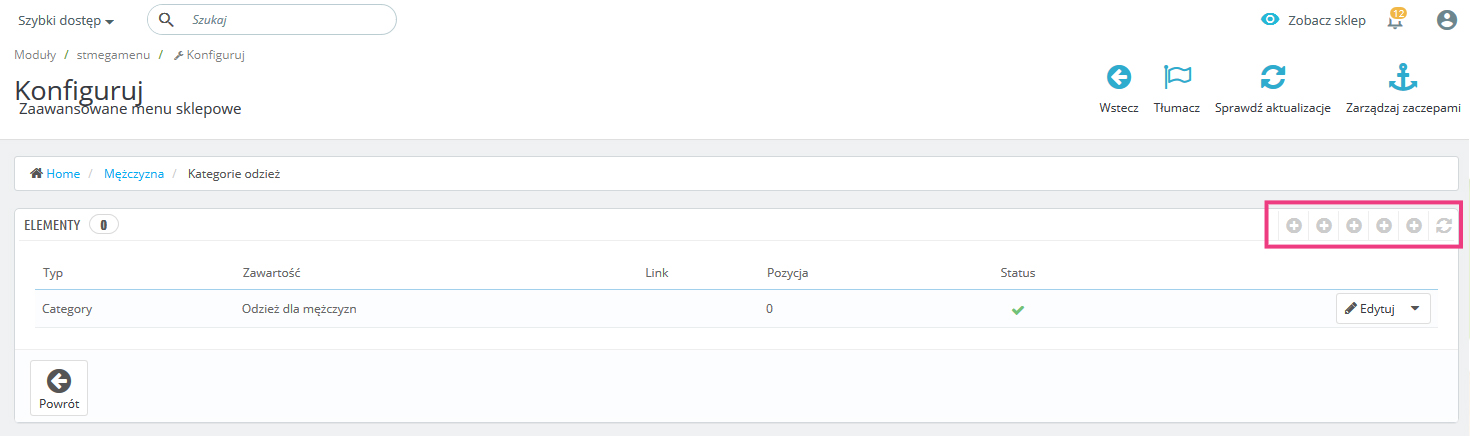
Tworzenie elementów w kolumnie rozwinięcia.
Po wejściu w wcześniej utworzoną kolumnę (klikamy „Zobacz”) otrzymujemy pięć opcji tworzenia elementów w danej kolumnie.

- Blok kategorii.
- Blok z produktem.
- Blok z producentem.
- Blok z własnymi linkami.
- Blok z własną treścią.
Wybierając jedną z powyższych opcji otrzymujemy formularze z wyborem danej opcji i ustawieniami zaawansowanymi. Ustawienia wszystkie są opisane – warto zapoznać się z nimi na zasadzie testowania ustawień.
Uwaga:
Sklep w chwili przekazania do Klienta posiada skonfigurowane wszystkie elementy tak aby były one spójne z zaprojektowanym szablonem graficznym. Modyfikacja ustawień danego elementu może spowodować zmiany w wyglądzie danego elementu na stronie frontowej sklepu.
-
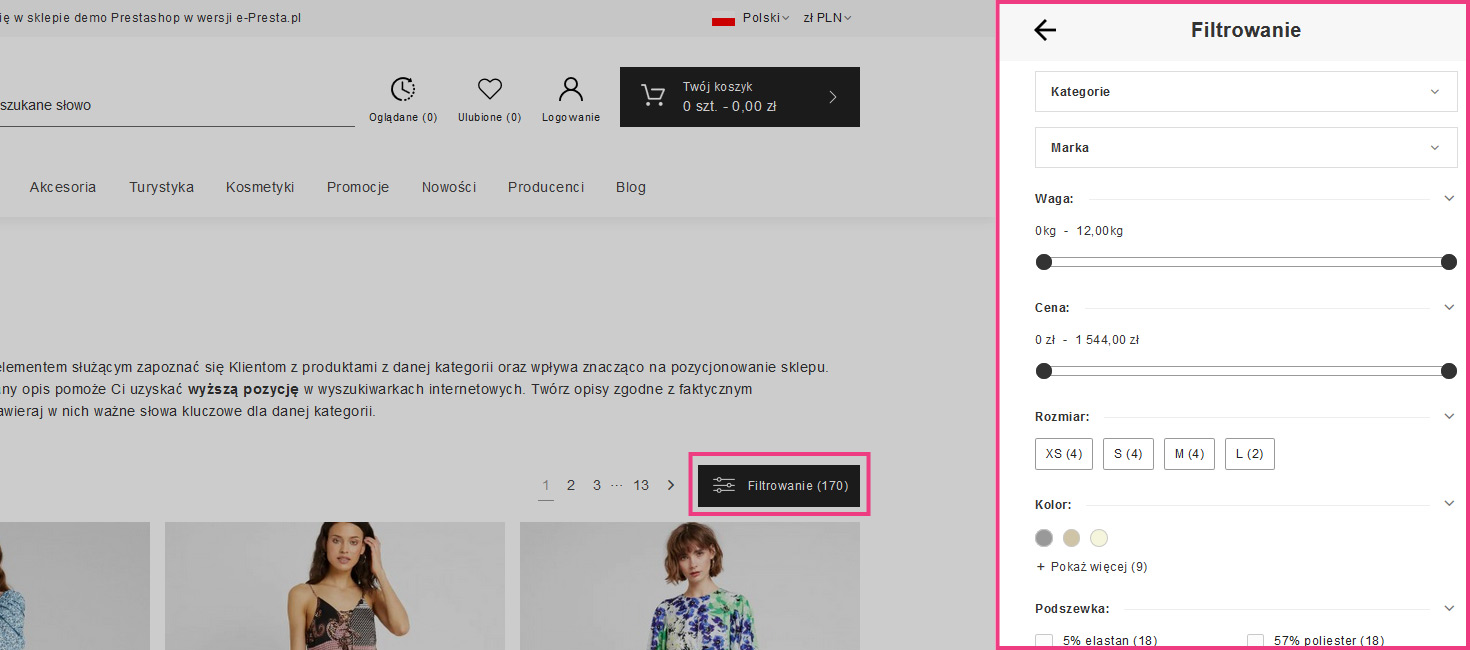
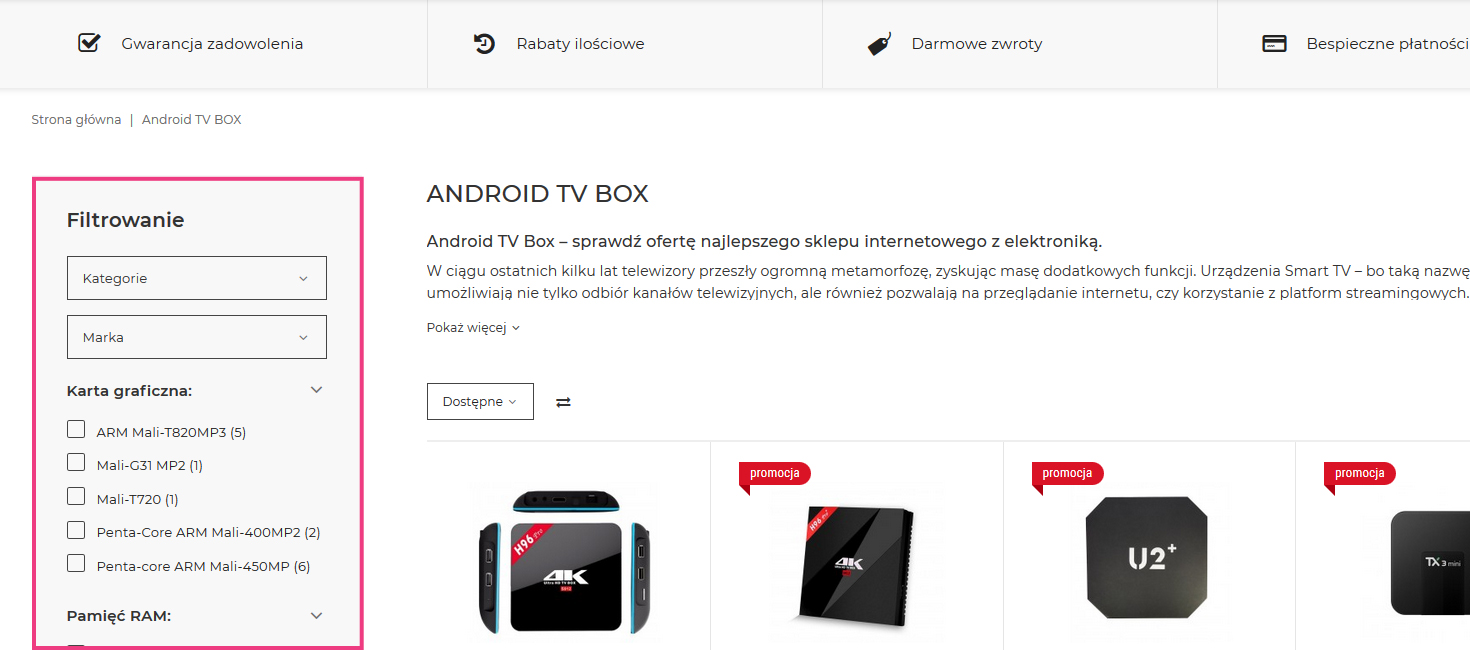
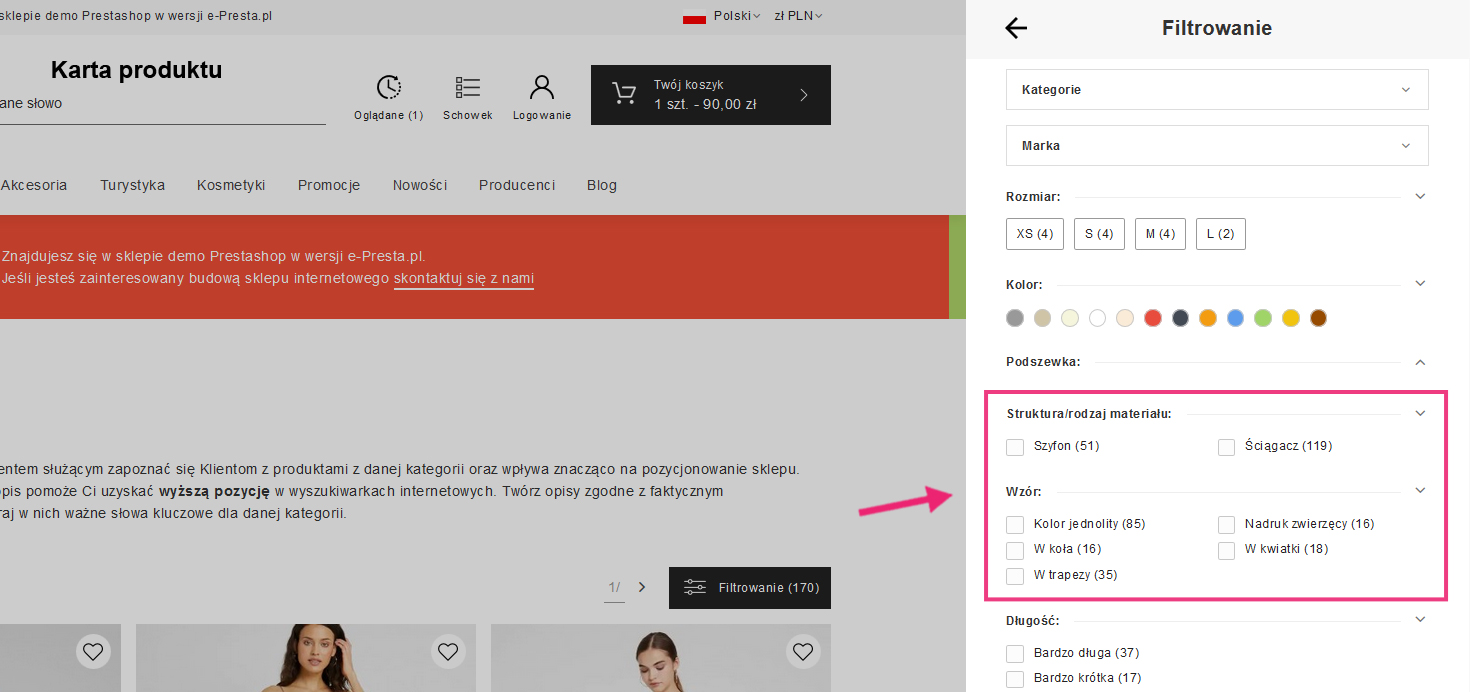
Filtrowanie
Zarządzanie: Szybki dostęp > Filtrowanie
Moduł filtrowania pozwala na tworzenie dla wybranych kategorii rozbudowanych szablonów filtrów, pozwalających Klientom na szybkie dotarcie do wybranych produktów. W zależności od szablonu graficznego sklepu filtrowanie może znajdować się w różnych miejscach na stronie kategorii.
- Jako wysuwany boks.
- W lewej kolumnie sklepu.
- Nad listą produktów w środkowej kolumnie sklepu.
Niezależnie od umiejscowienia modułu filtrowania zarządzanie nim odbywa się w ten sam sposób
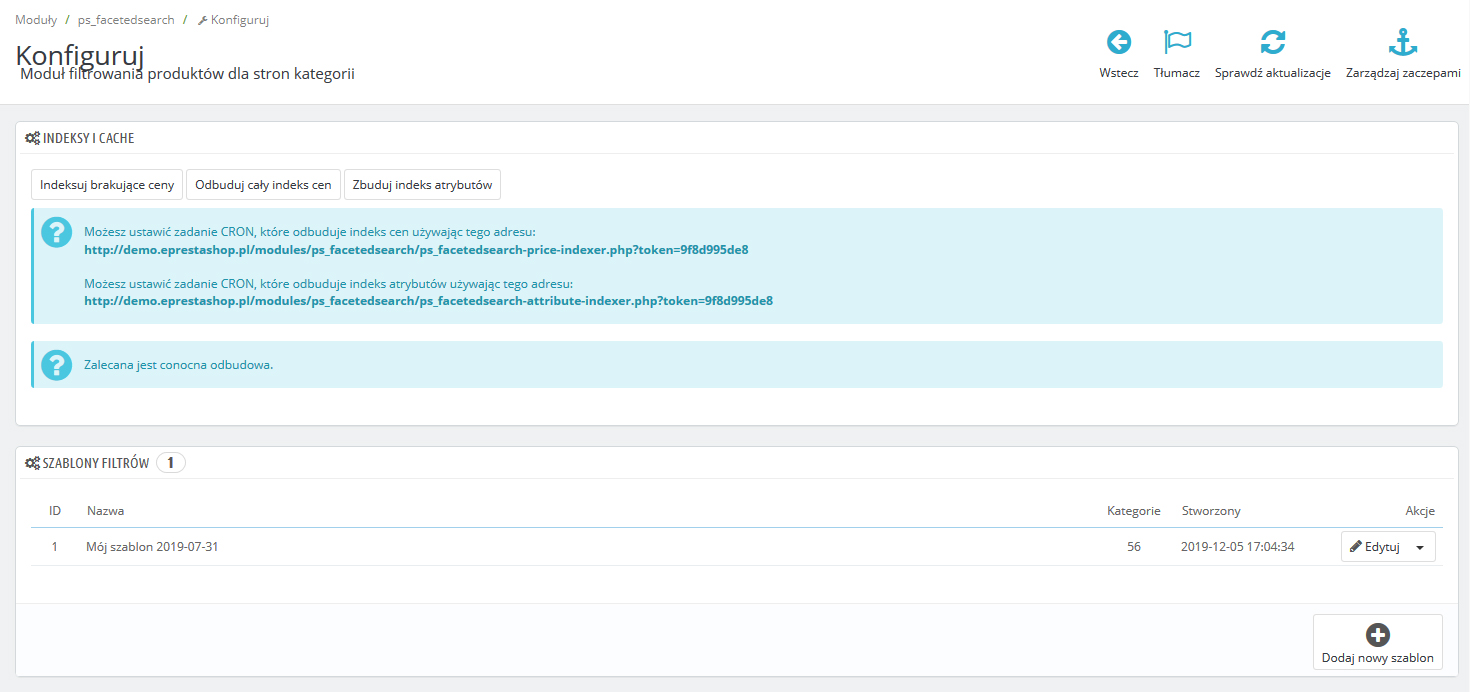
Tworzenie szablonu:
Moduł filtrowania pozwala na budowę dowolnej ilości szablonów filtrów. Każdy z szablonów może przypisany do dowolnej ilości kategorii. Jeśli potrzebujemy możemy dla każdej kategorii utworzyć inny szablon.

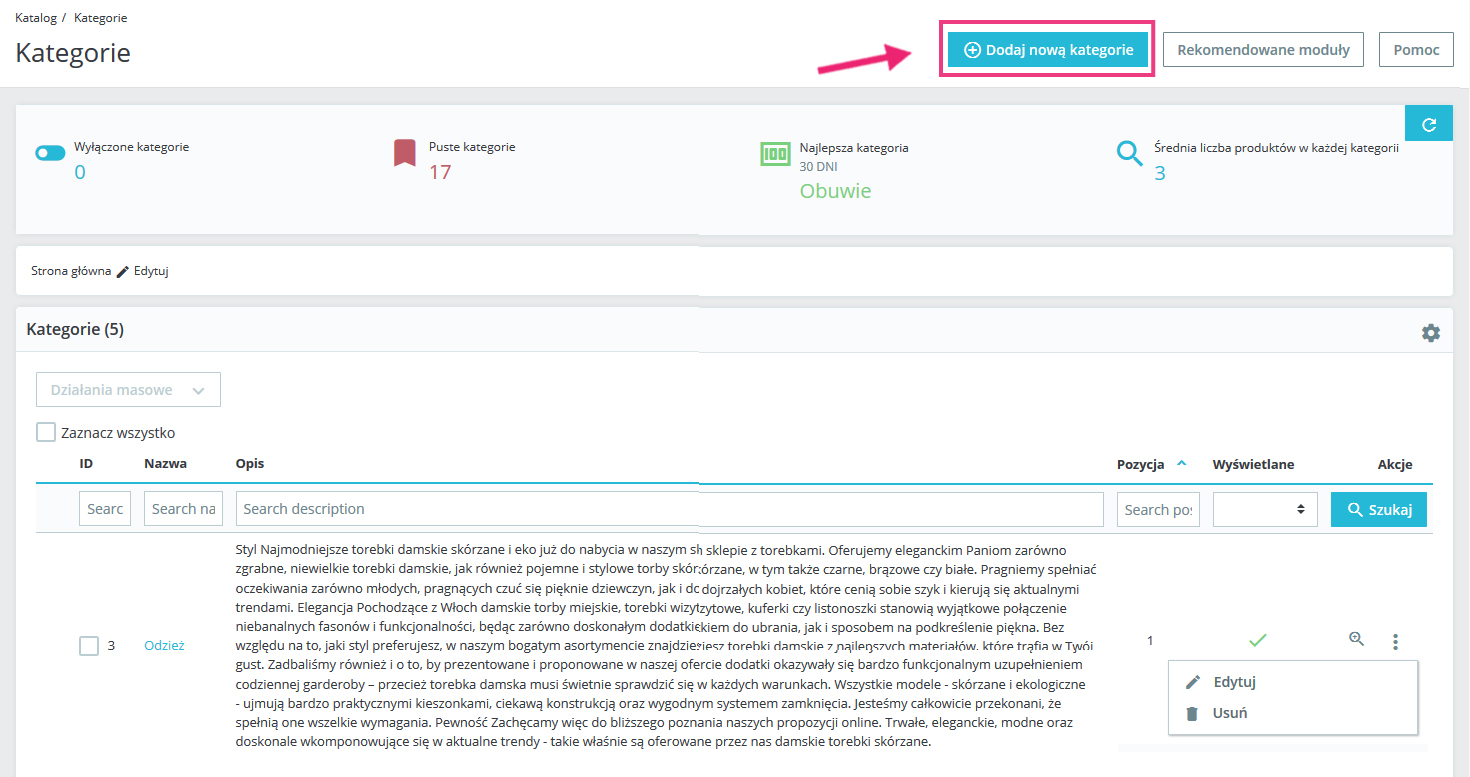
Aby utworzyć szablon wybieramy opcję: „Dodaj nowy szablon”

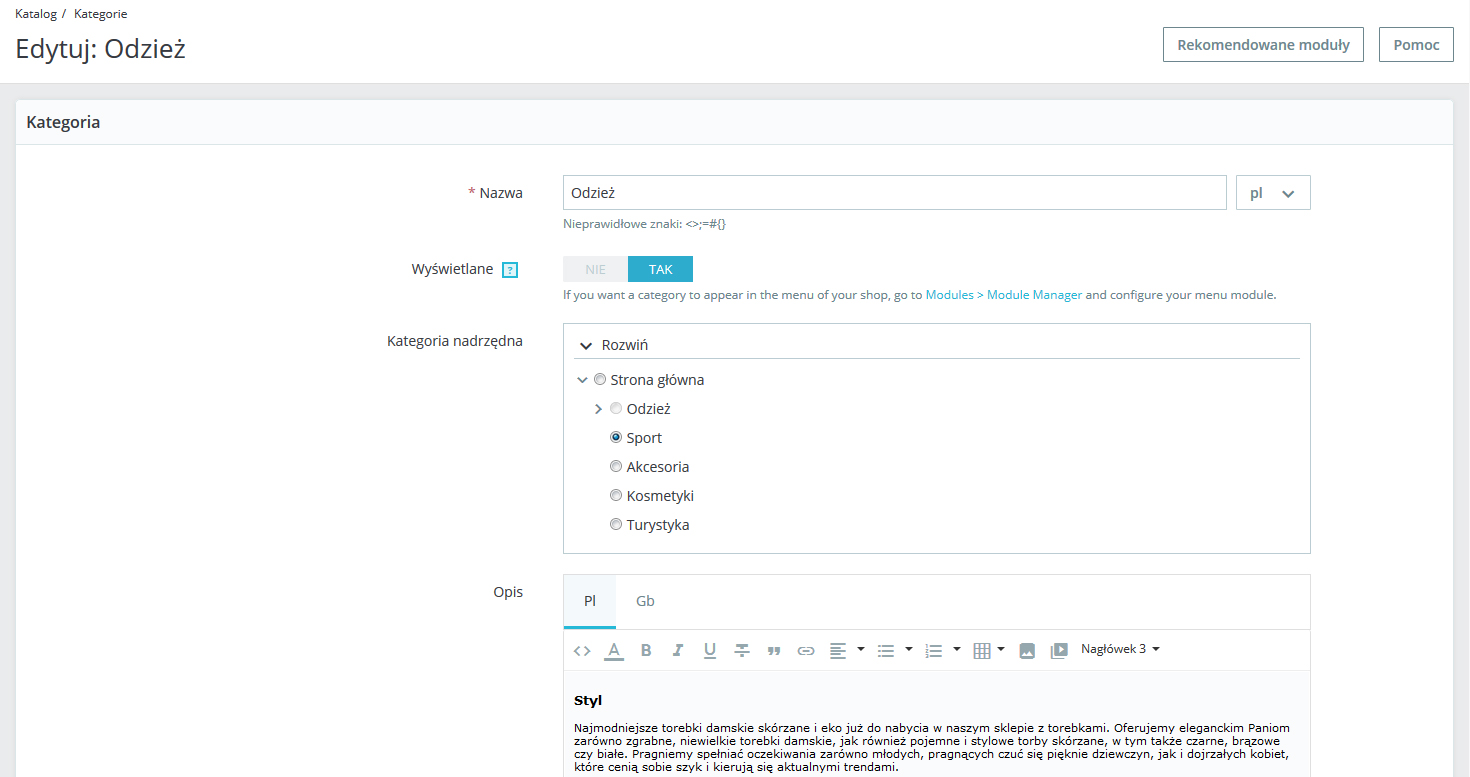
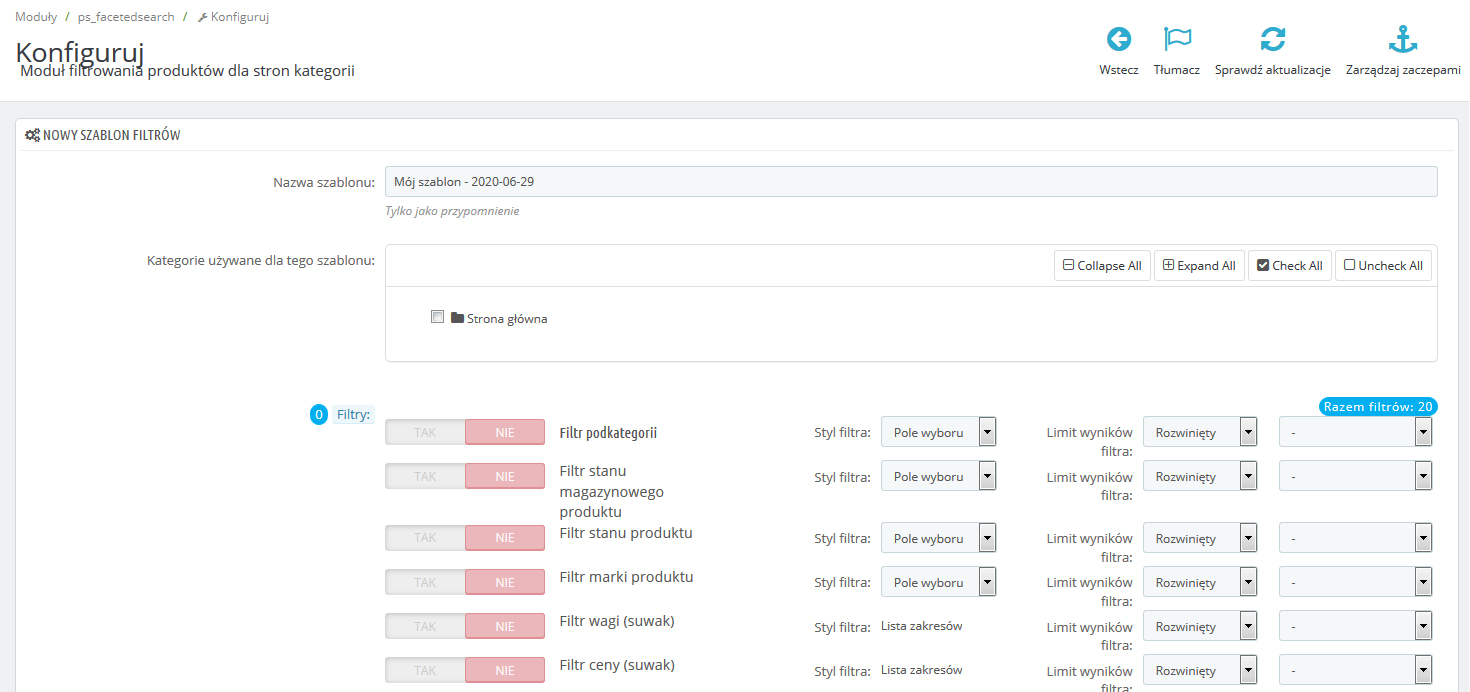
W edycji danego szablonu uzuepłaniamy nastepujące dane
- Nazwa szablonu.
Nie jest ona widoczna w sklepie – służy jak identyfikator szablonu w panelu administracyjnym. - Wybór kategorii.
Przypisanie szablonu do wybranych kategorii w sklepie. - Wybór filtrów.
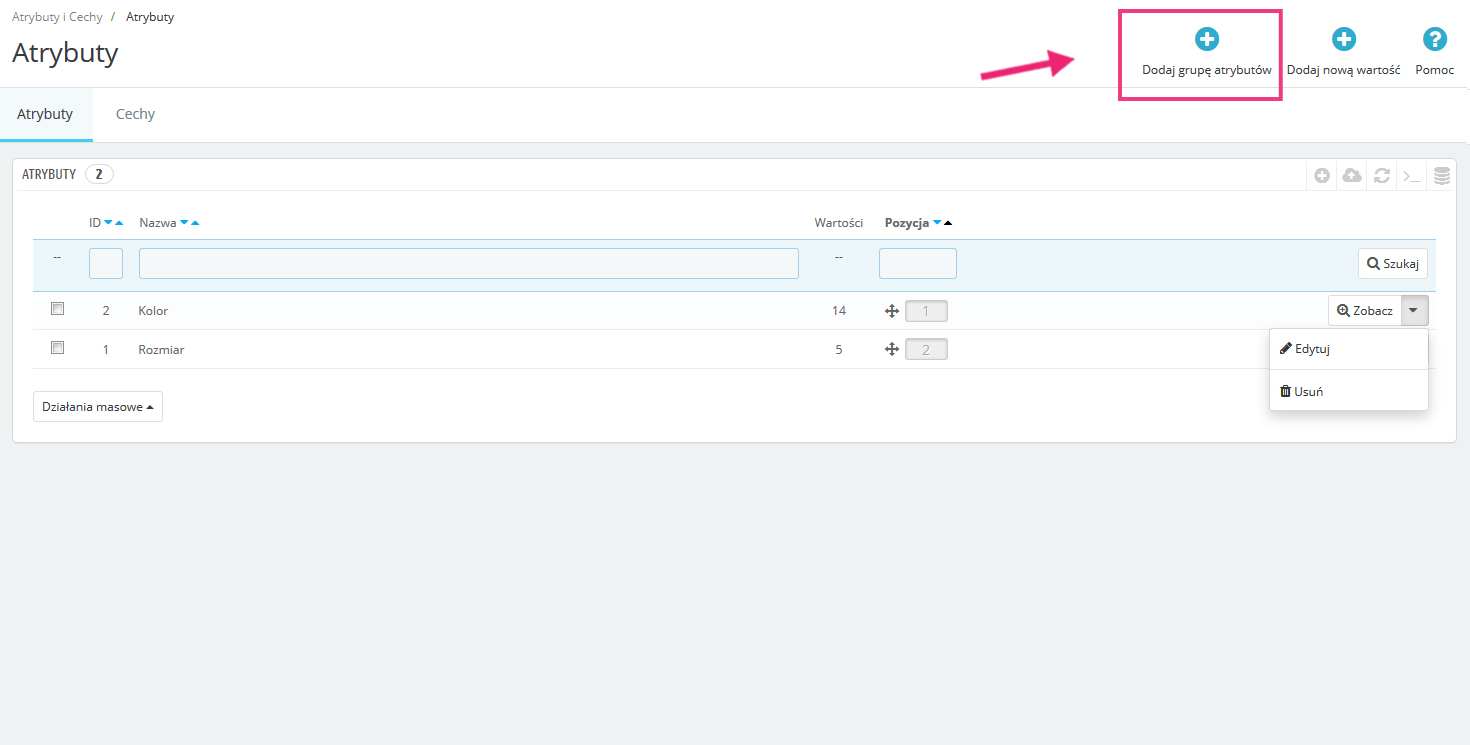
Elementy znajdujące się w polu wyboru filtrów budowane są na podstawie takich funkcjonalności sklepowych jak: Kategorie, Producenci, Atrybuty, Cechy. Jeśli utworzysz te elementy w swoim sklepie i przydzielisz do swoich produktów to chwili tworzenia danego szablonu filtrowania będziesz mógł je użyć do budowy danego szablonu filtrowania.
Aby przydzielić dany element w szablonie wybierz przy nim opcję Tak. Możesz również zarządzać kolejnością elementów w filtrze – w tym celu przesuwaj góra / dół dany element.
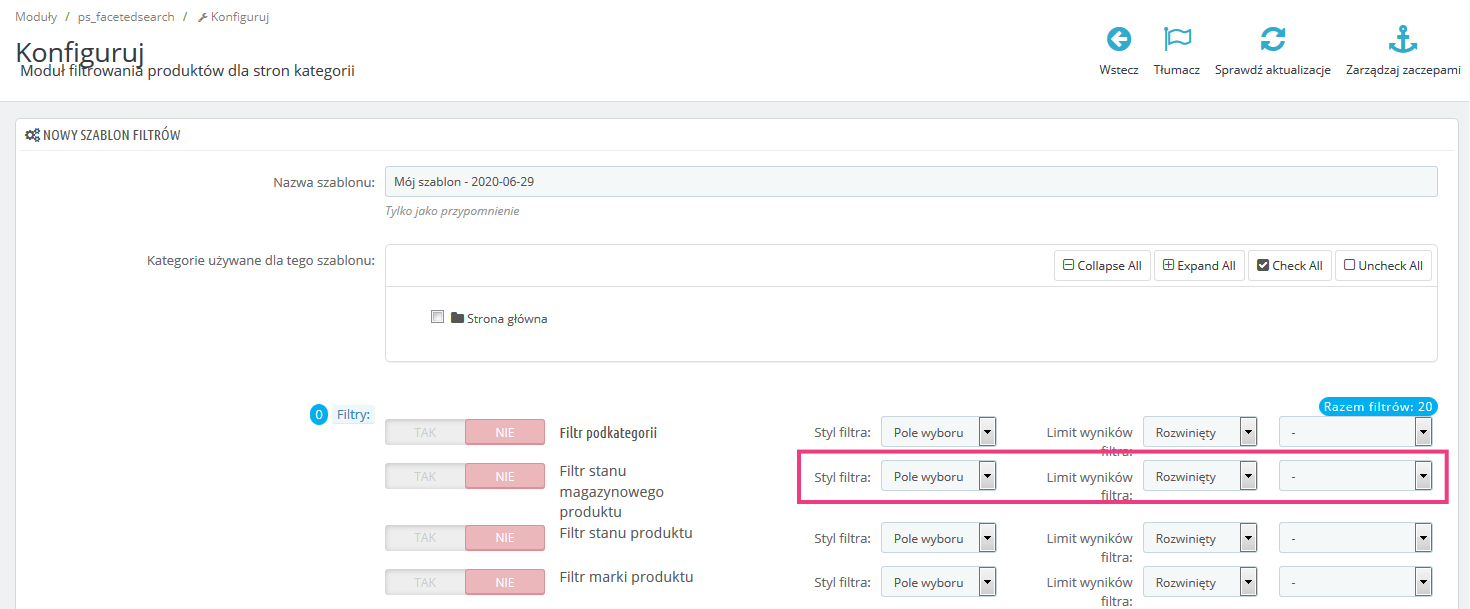
Opcje dodatkowe - wygląd danego elementu w filtrze.

Dzięki ustawieniom dodatkowym możesz określać styl danego elementu w filtrze.
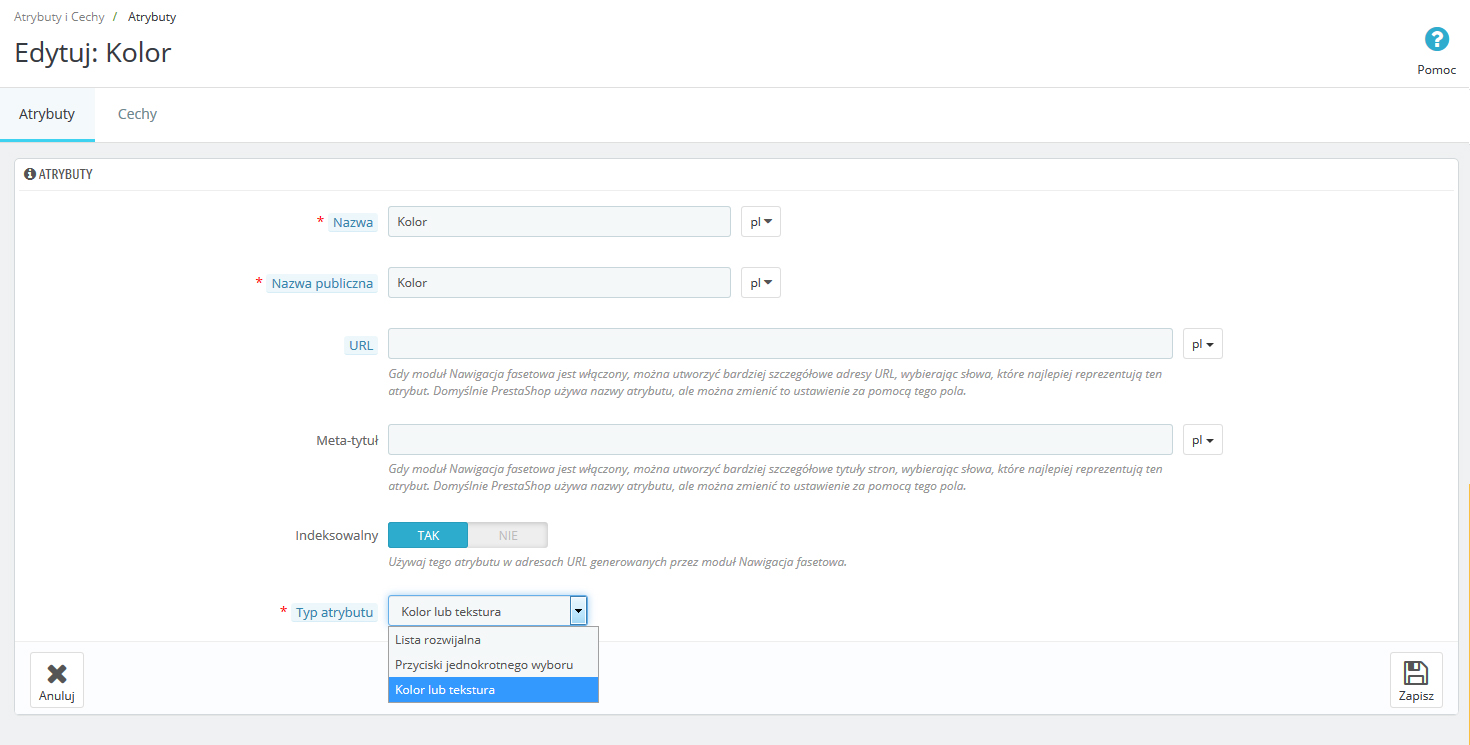
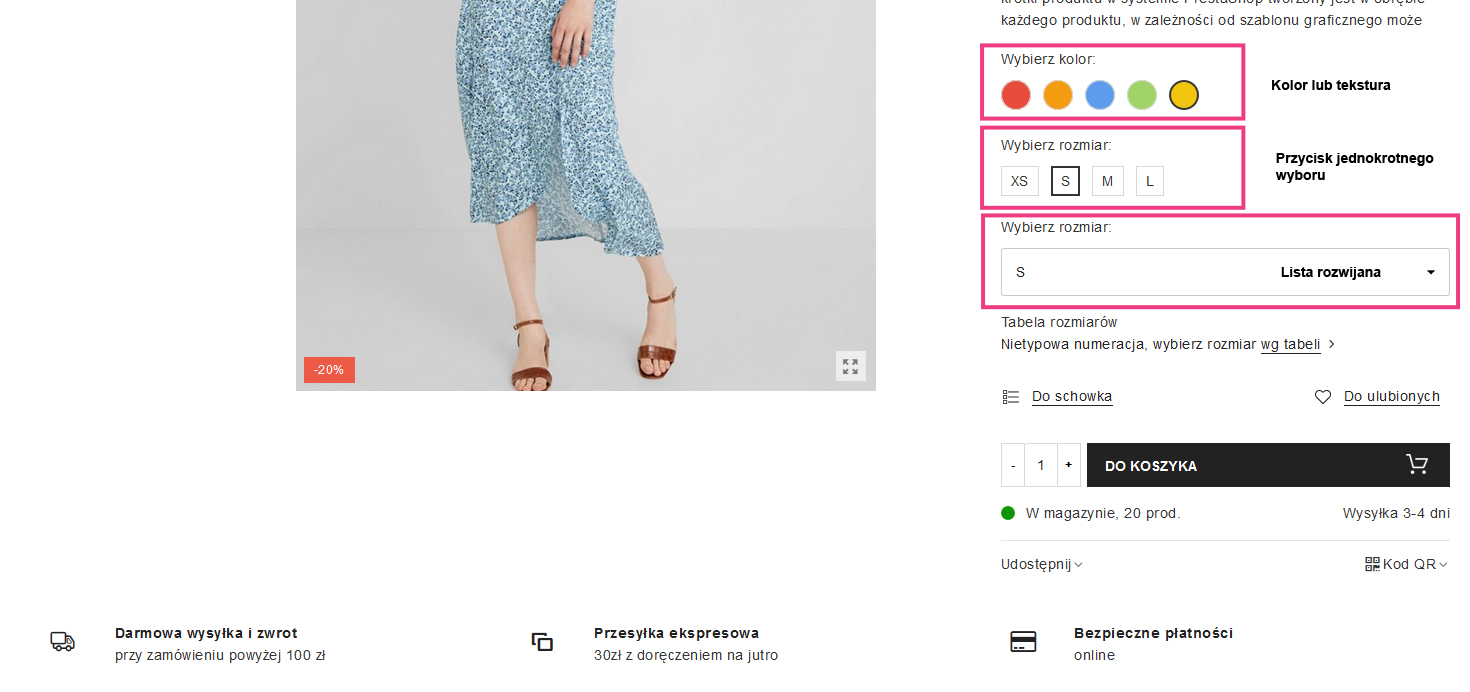
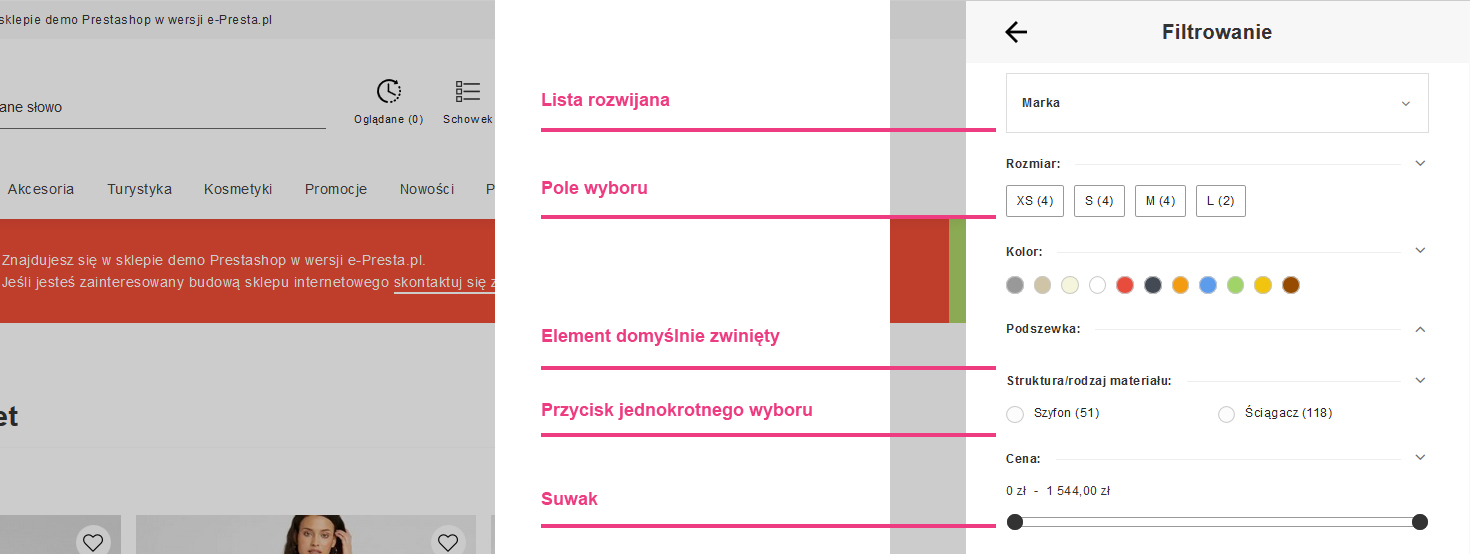
Styl filtra:
- Pole wyboru.
Opcja umożliwiająca wybór Klientowi dowolnej ilości wartości w danym elemencie filtrowania. - Przycisk jednokrotnego wyboru.
Opcja umożliwiająca wybór Klientowi tylko jednej wartości w danym elemencie filtrowania. - Lista rozwijana.
Opcja rozwijanego pola „select”. Możliwość wybory przez przez Klienta tylko jednej wartości w danym elemencie filtrowania. - Lista zakresów (suwak).
Opcję suwaka możemy wykorzystywać w takich elementach jak Cena, Waga lub Cechach, których wartości są wartościami liczbowymi.
Limit wyników filtra:
- Rozwinięty.
Opcja ta oznacza, że dany filtr domyślnie będzie rozwinięty z bezpośrednim dostępem do znajdujących się w nim wartości. - Zwinięty.
Opcja ta oznacza, że dany filtr domyślnie będzie zwinięty bez możliwości bezpośredniego dostepu do znajdujących się w nim wartości. - Domyślnie widocznych elementów.
Dzięki tej opcji określamy ile domyślnie ma być widocznych wartości. Pozostałe będa widoczne po kliknięciu w button "Pokaż więcej"
Opcje dodatkowe:
Mozliwość definiowania ustawienia elementów względem siebie - czy elementy mają być wyświetlane w rzędach i w jakiej formie.

Uwaga:
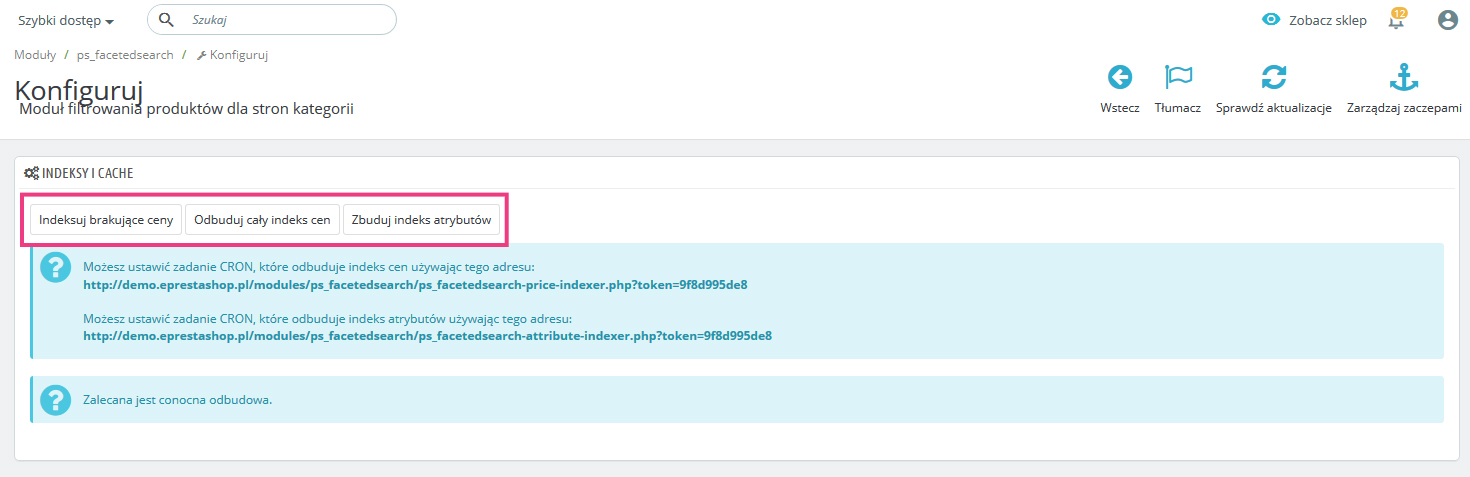
Po każdym utworzeniu lub edycji filtrów zalecane jej ich odbudowanie poprzez kliknięcie trzech, zaznaczonych linków w strefie "Indeksy i cache". Jesli dodajemy nowe produkty w sklepie a korzystamy z modułu filtrowania również zalecane jest odbudowywanie filtrowania.

-
Strefy z produktami
Zarządzanie: Szybki dostęp > Strefy z produktami
Moduł ten pozwala na budowę stref z wybranymi grupami produktów w dowolnych strefach sklepu. Ustawienia modułu pozwalają na zarządzanie większością znajdujących się w nim elementów z możliwością rozbudowy o kolejne strefy.
W zależności od zaprojektowanego szablonu graficznego sklepu strefy takie mogą wyglądać w dowolny sposób. W chwili przekazania sklepu dana strefa skonfigurowana jest tak aby spójna z projektem sklepu. Jeśli w danej strefie występuje boks z treścią będziesz mógł nią zarządzać w dowolnym momencie działania sklepu.
-
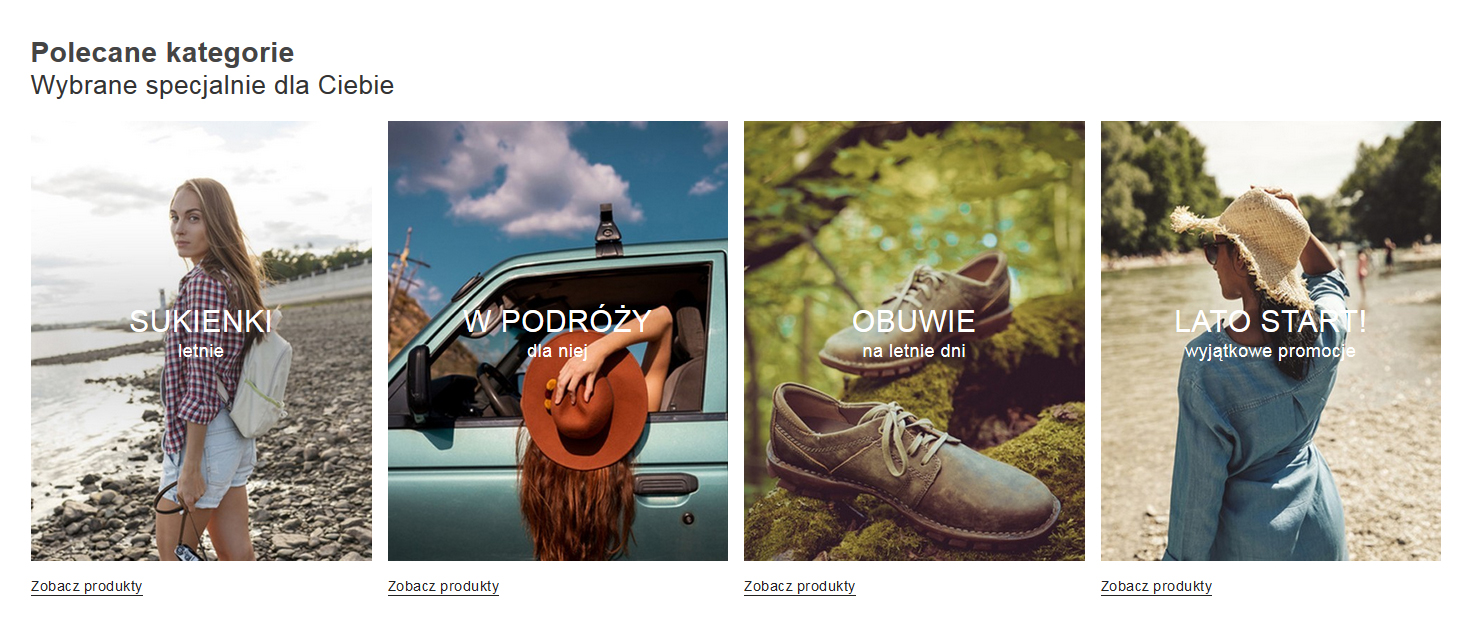
Polecane kategorie
Zarządzanie: Szybki dostęp > Polecane kategorie
Moduł polecanych kategorii pozwala na prezentację wybranych kategorii sklepowych w formie graficznej. W zależności od zaprojektowanego szablonu graficznego moduł ten może być wykorzystywany lub nie.

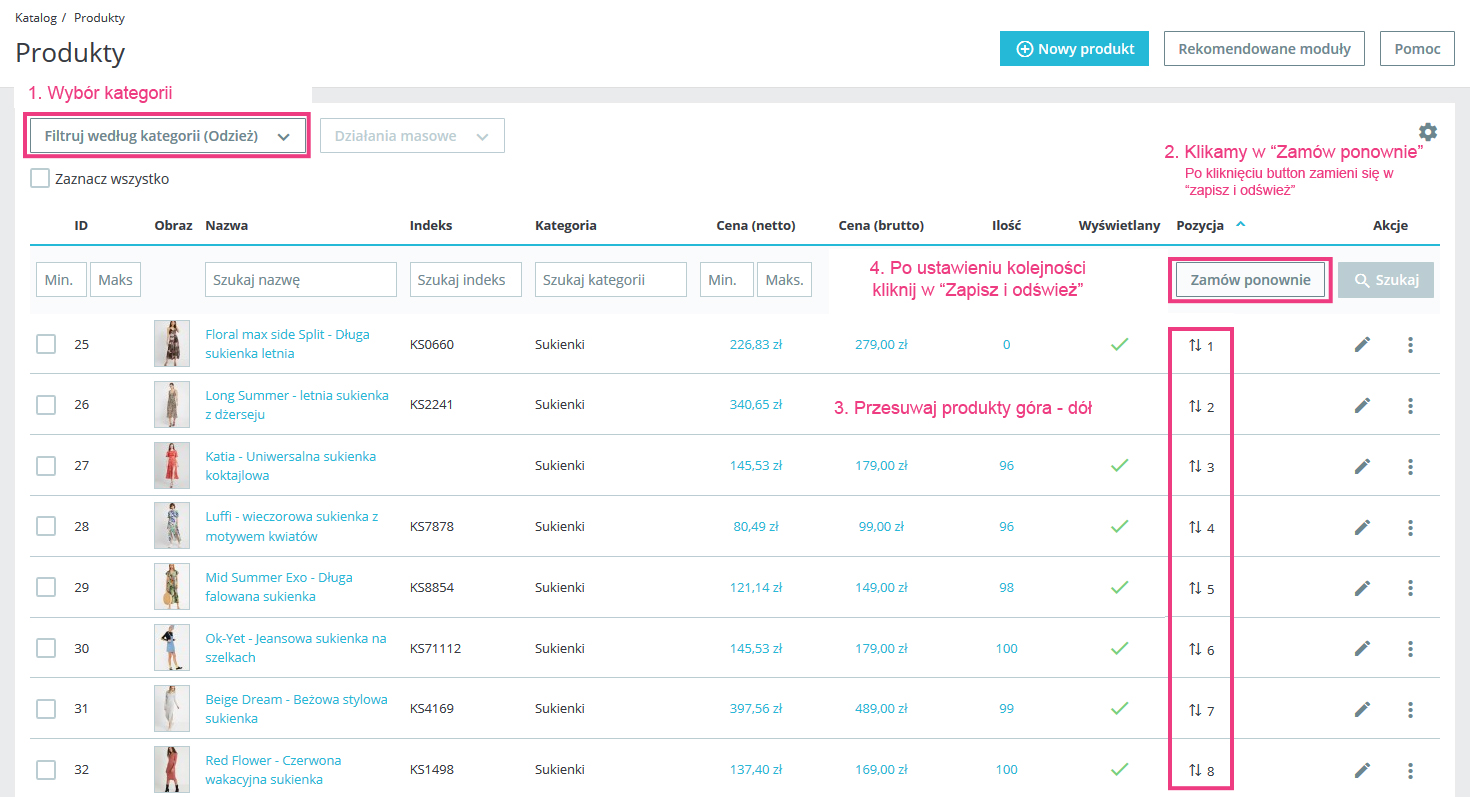
Ustawienia modułu pozwalają na wybór kategorii jakie maja być prezentowane oraz ustawienie ich kolejności.
Uwaga:
Zdjęcia oraz treści widoczne w polecanych kategorii pobierane są z edycji danej kategorii w zakładce: Lewe menu > Katalog > Kategorie.
-
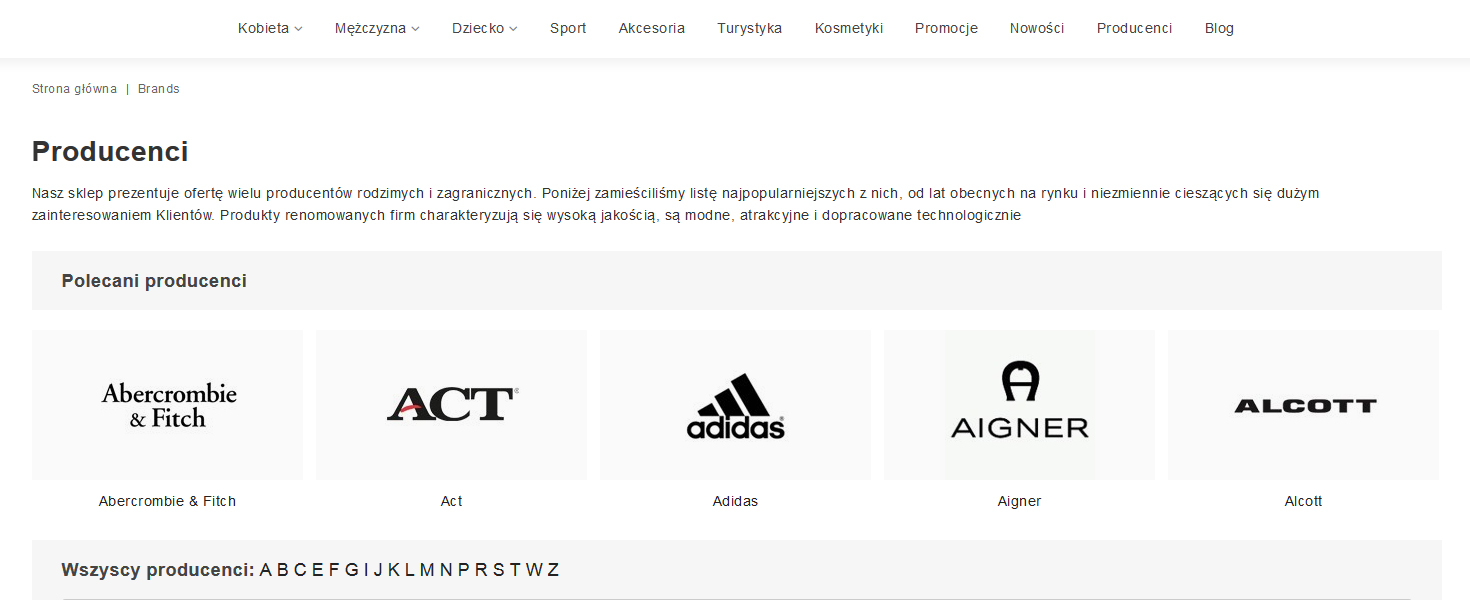
Strona producentów
Zarządzanie: Szybki dostęp > Strona producentów
Moduł umożliwiający zarządzanie prezentacją wybranych producentów w twoim sklepie. W zależności od zaprojektowanego szablonu graficznego moduł ten może być wykorzystywany lub nie, oraz znajdować się w różnych strefach sklepu. Jeśli w danym sklepie występują producenci to w większości sklepów moduł ten prezentuje wybranych producentów na stronie głównej sklepu oraz stronie z wszystkimi producentami w sklepie.
Strona główna sklepu:

Strona wszystkich producentów w sklepu:

Zarządzanie ustawieniami:

Zarządzanie głównymi ustawieniami znajduje się w edycji modułu w zakładkach "Ustawienia podstawowe", „Strona główna” oraz Strona producentów.
Zarządzanie głównymi elementami
- Ustawienia podstawowe.
W zakładce tej możesz wybrać jakich producentów chcesz prezentować w strefie na stronie głównej jak i zbiorczej stronie producentów w Twoim sklepie. Istnieje możliwość prezentacji wszystkich producentów. - Strona główna.
Zarządzenie ustawieniami prezentacji producnetów na stronie głównej sklepu. - Strona producentów.
Zarządzenie ustawieniami prezentacji producentów na stronie zbiorczej wszystkich producentów w sklepie.
- Ustawienia podstawowe.
-
Okna popup - powiadomienia
Zarządzanie: Szybki dostęp > Okna popup - powiadomienia
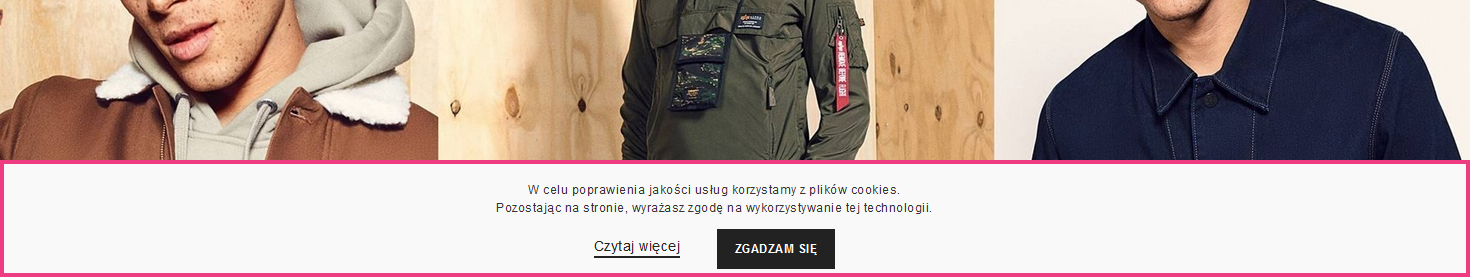
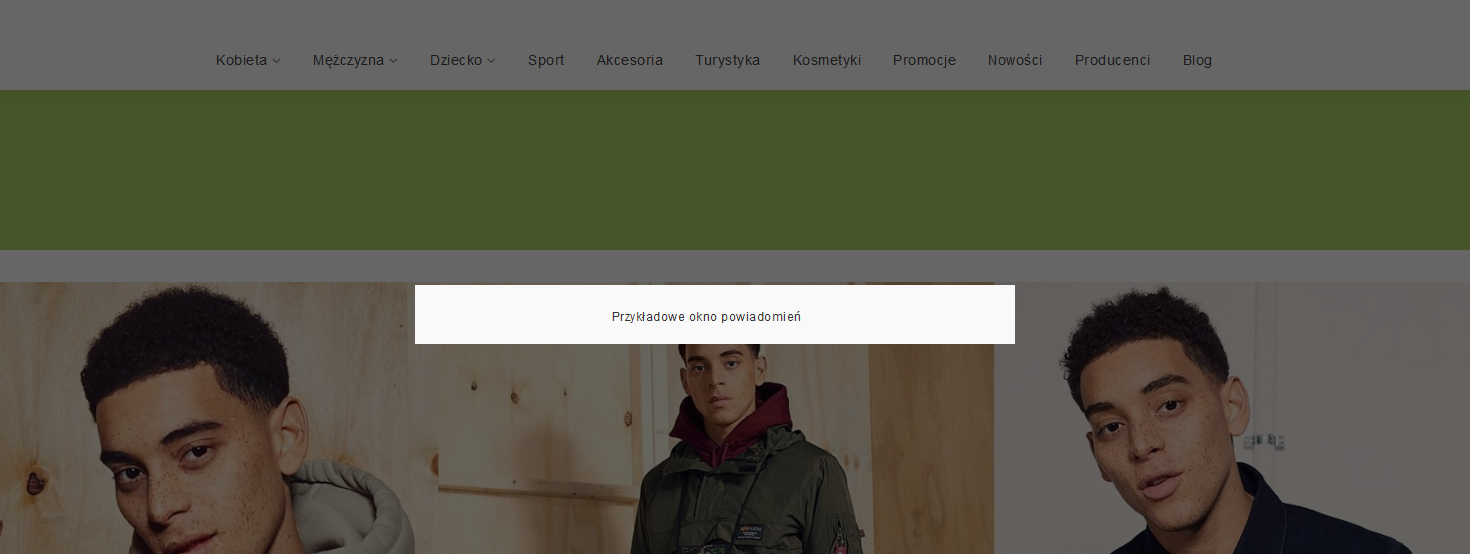
Moduł ten pozwala na tworzenie dowolnych okien popup – w tym np. informacji o akceptacji przez Klienta plików Cookies przy pierwszym wejściu do sklepu. Moduł pozwala na budowę dowolnej ilości takich okien – powiadomienie. Możesz je wykorzystywać do wielu celów, informacji o sklepie, promocji itd.

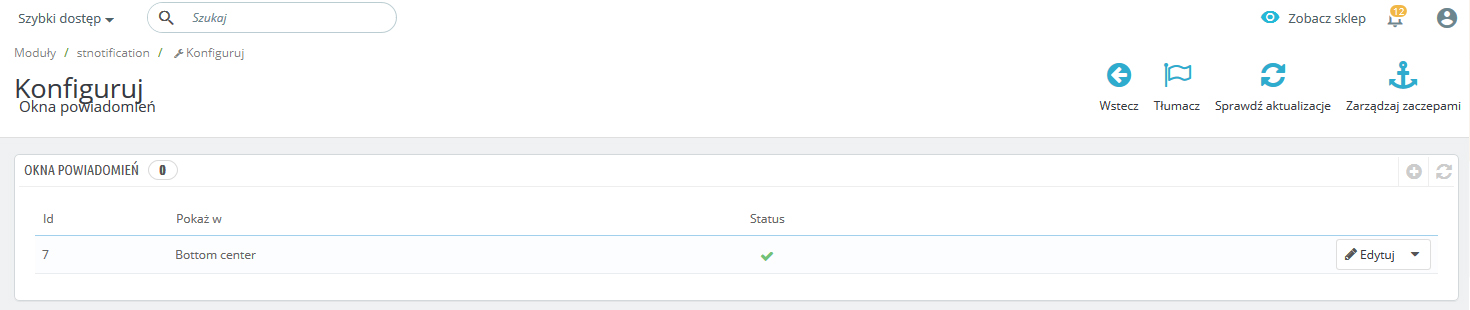
Lista utworzonych powiadomień.

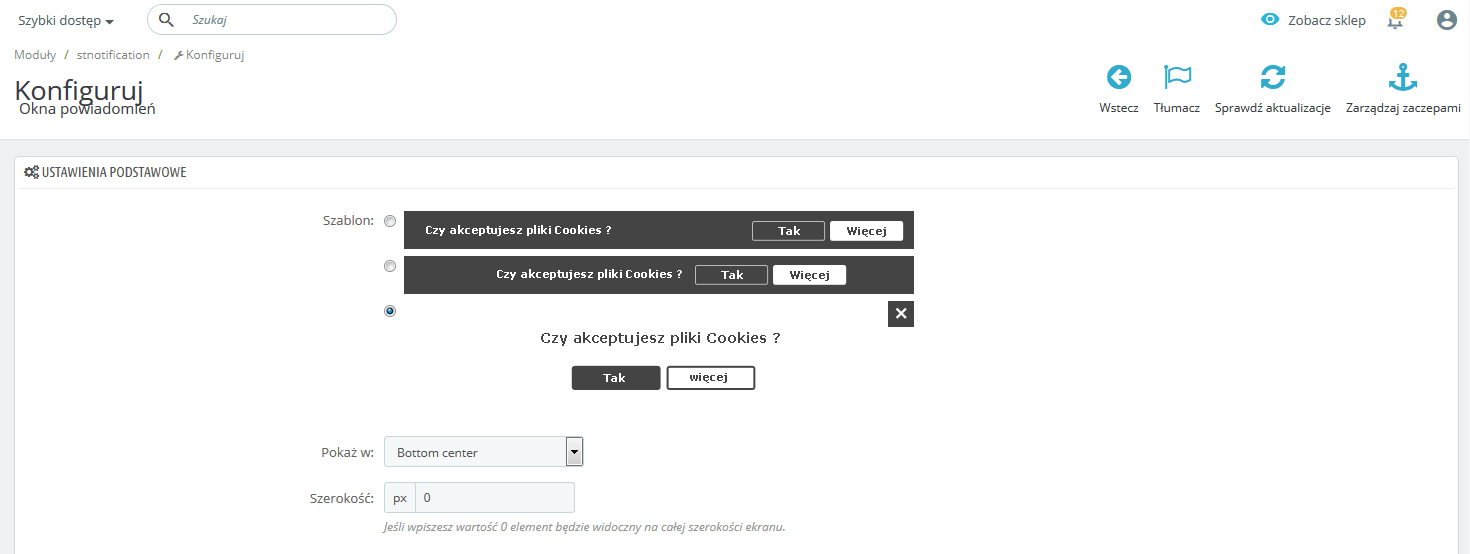
Tworzenie / edycja powiadomienia.

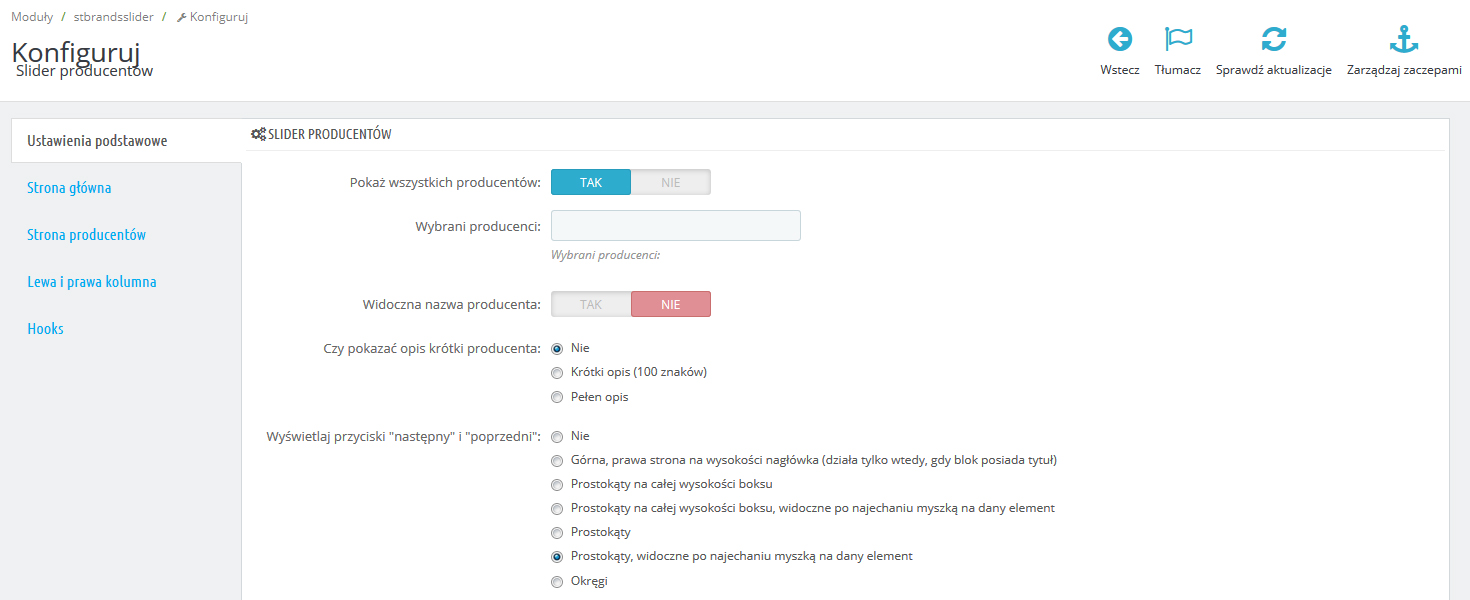
Edycja danego okna pozwala na konfigurację bardzo wielu elementów.
- Wybór szablonu okna.
Wybór jednego z trzech dedykowanych szablonów. - Pokaż w.
Miejsce wyświetlania się danego okna względem całego ekranu. - Odsunięcie w poziomie od krawędzi (x).
Definiowanie wielkości przesunięcia okna w osi X względem całego ekranu. - Odsunięcie w poziomie od krawędzi (Y).
Definiowanie wielkości przesunięcia okna w osi Y względem całego ekranu. - Treść buttonu potwierdzającego.
Opcja ta przydatna jest w powiadomieniach typu Akceptacja plików Cookies. - Treść buttonu czytaj więcej.
Opcja ta przydatna jest w powiadomieniach typu Akceptacja plików Cookies. - Wybierz link buttonu czytaj więcej.
Możliwość wybrania linku systemowego dla buttonu "Czytaj więcej". - Dowolny link buttonu czytaj więcej.
Możliwość zdefiniowania własnego linku dla buttonu "Czytaj więcej". - Czy wyświetlić w prawym górnym X pozwalający zamknąć okno.
Opcja wyświetlania „X” pozwalającego na zamknięcie okna. - Kiedy wyświetlać okno z treścią.
Definiowanie widoczności tworzonego okna popup. - Szybkość pojawienia się.
Definiowanie czasu po jakim pojawi się okno popup od wejścia na dana stronę. - Zawartość.
Treść jaka pojawi się w oknie popup. - Widoczność.
Opcja zdefiniowania w jakich urządzeniach, mobilnych czy stacjonarnych ma pojawić się tworzone okno popup. - Widoczność na stronach.
Możliwość zdefiniowania na jakich stronach ma pojawić się tworzone okno popup. Dzięki tej opcji możesz tworzyć np. okna informacyjne dotyczące produktów, które będzie widoczne tylko na kartach produktowych sklepu. - Status.
Opcja włączenia / wyłączenia danego okna popup.
Ustawienia zaawansowane.
Opcje dodatkowe pozwalają na zdefiniowanie dodatkowych, wizualnych elementów tworzonego okna.

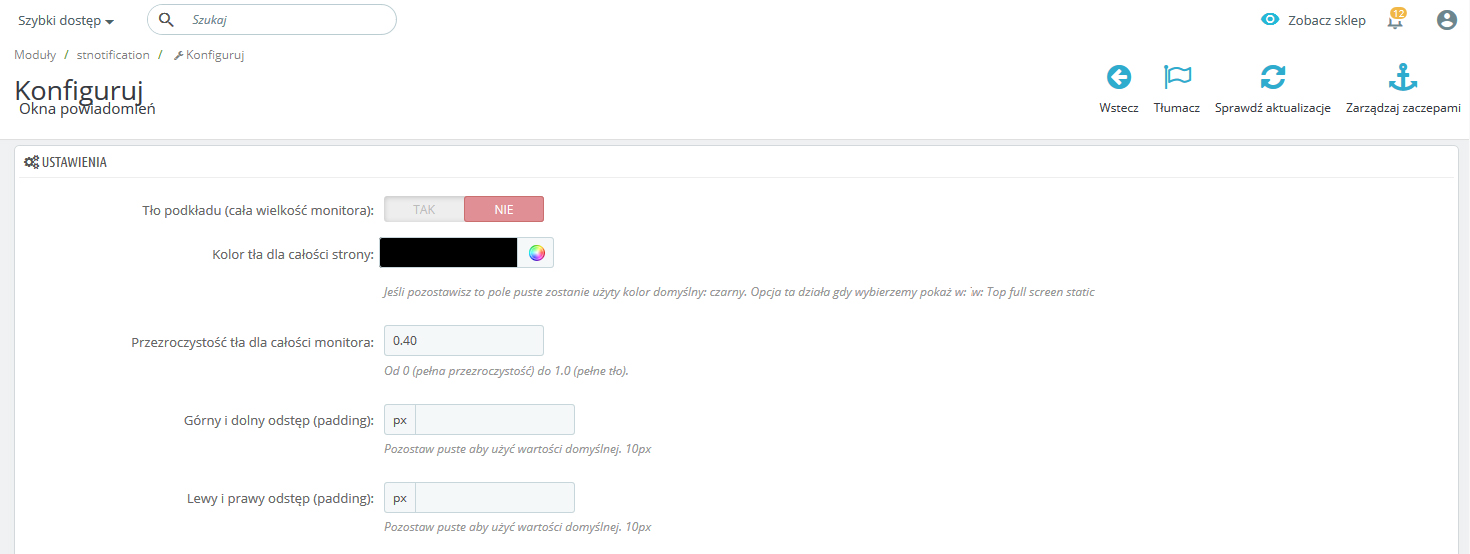
Dodatkowe opcje.Ciekawą opcję modułu jest opcja „Tło podkładu (cała wielkość monitora)”. Wykorzystanie tej opcji pokazane jest na powyższym obrazku.
Ustawienia.
- Tło podkładu (cała wielkość monitora).
Możliwość dodania pod tworzonym oknem tła o wybranym kolorze, zakrywającym sklep dzięki czemu dane okno poupap stanie się bardziej widoczne. - Kolor tła dla całości strony.
Definiowanie koloru tła całej strony. - Przezroczystość tła dla całości monitora.
Definiowanie przezroczystości koloru tła.
Pozostałe ustawienia pozwalają na definiowanie wyglądu tworzonych okien popup.
- Wybór szablonu okna.
-
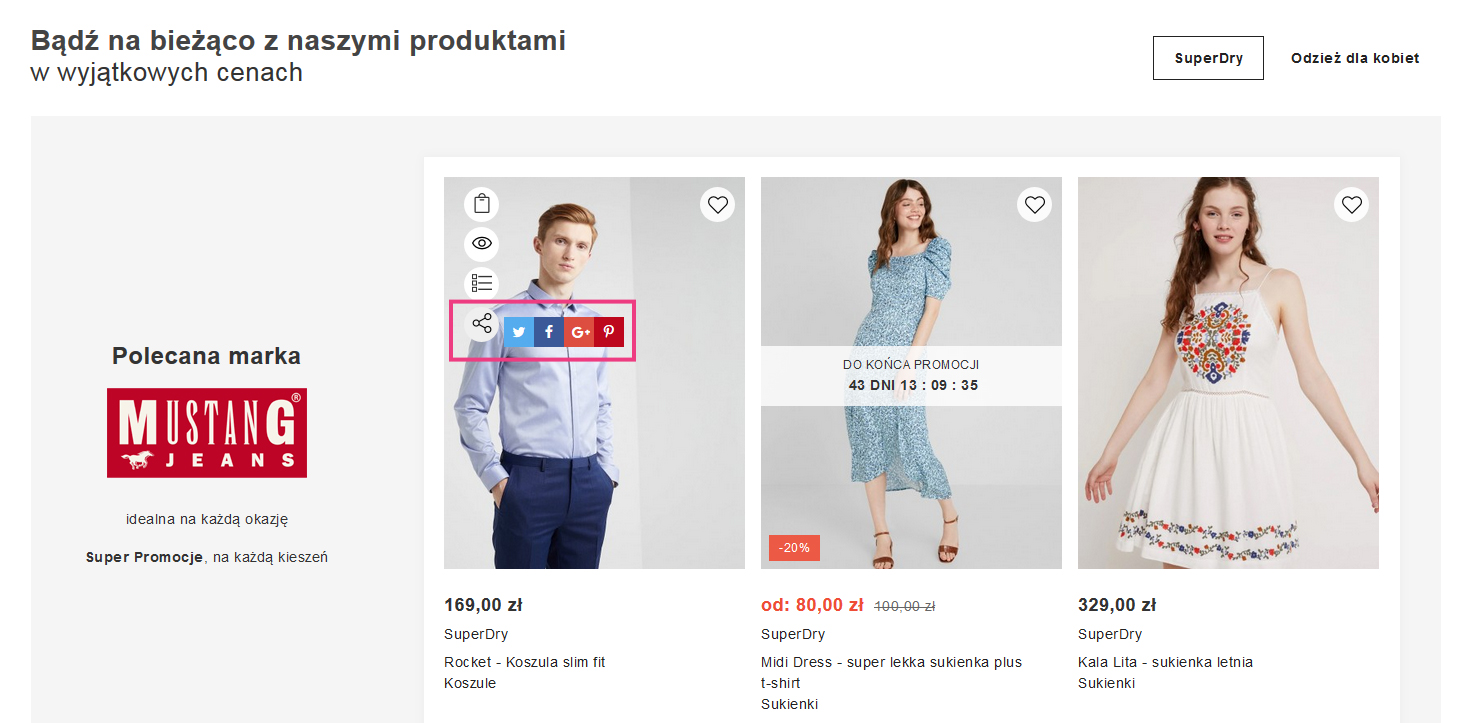
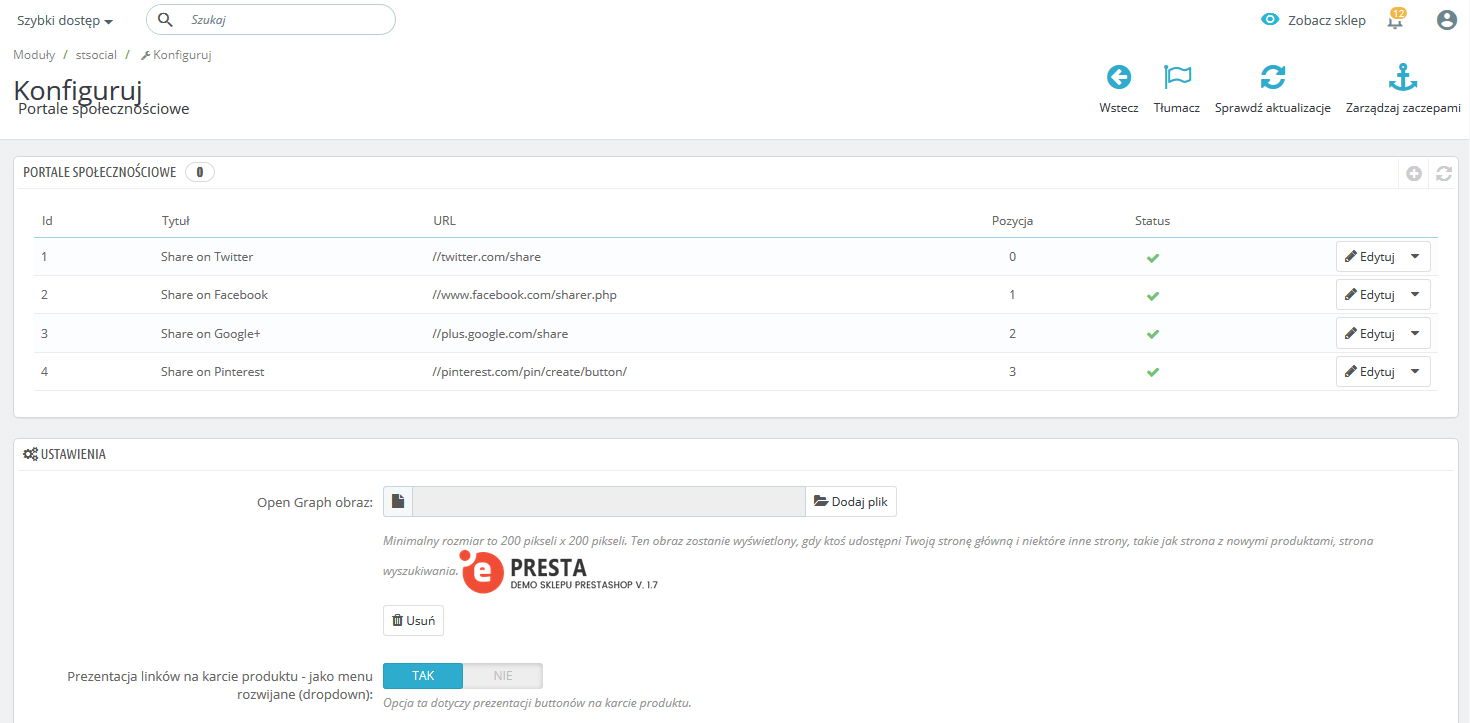
Linki społecznościowe
Zarządzanie: Szybki dostęp > Linki społecznościowe
Moduł pozwalający na tworzenie linków społecznościowych umożliwiających polecane Twojego sklepu w wybranych portalach społeczniościowych.

Ustawienia.
Moduł pozwala na tworzenie i edycję połączeń z dowolnymi portalami społecznościowymi oraz określanie miejsca pojawia się opcji polecania sklepu.
W zależności od szablonu graficznego sklepu linki te mogą być umiejscowione w różnych miejscach sklepu, np. przy produktach na listingu produktów czy na karcie w danym produkcie.
-
Newsletter
Zarządzanie: Szybki dostęp > Newsletter
Moduł newslettera pozwala na tworzenie formularzy zapisu klientów i gości do newslettera.
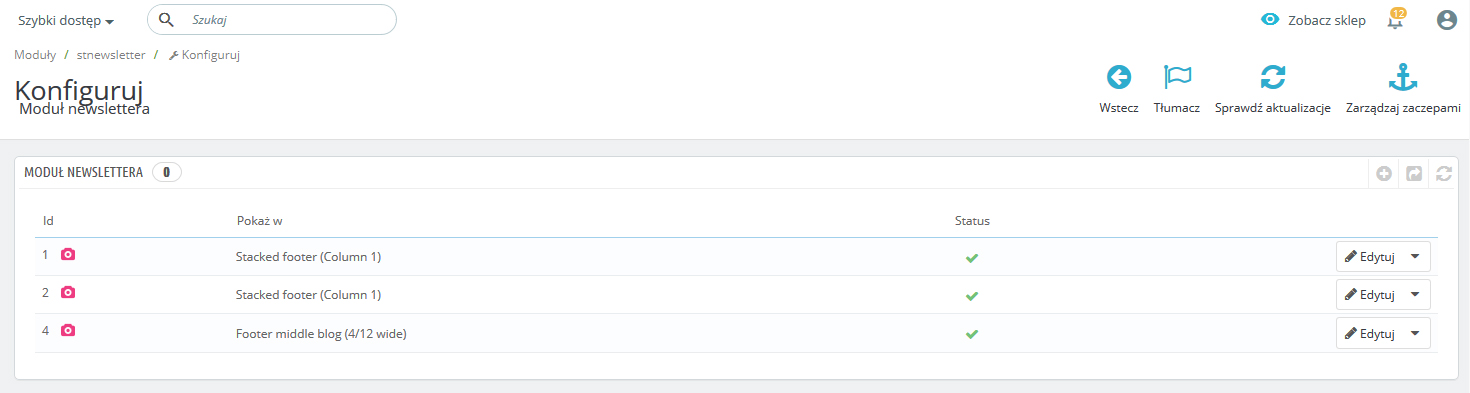
W zależności od szablonu sklepu oraz potrzeb w module tym możemy utworzyć kilka niezależnych formularzy prezentowanych w różnych miejscach sklepu.Lista utworzonych formularzy.
W zależności od szablonu graficznego sklepu na liście może znajdować się kilka utworzonych formularzy – najczęściej są dwa – jeden dla dużych urządzeń stacjonarnych, a drugi dla urządzeń mobilnch.
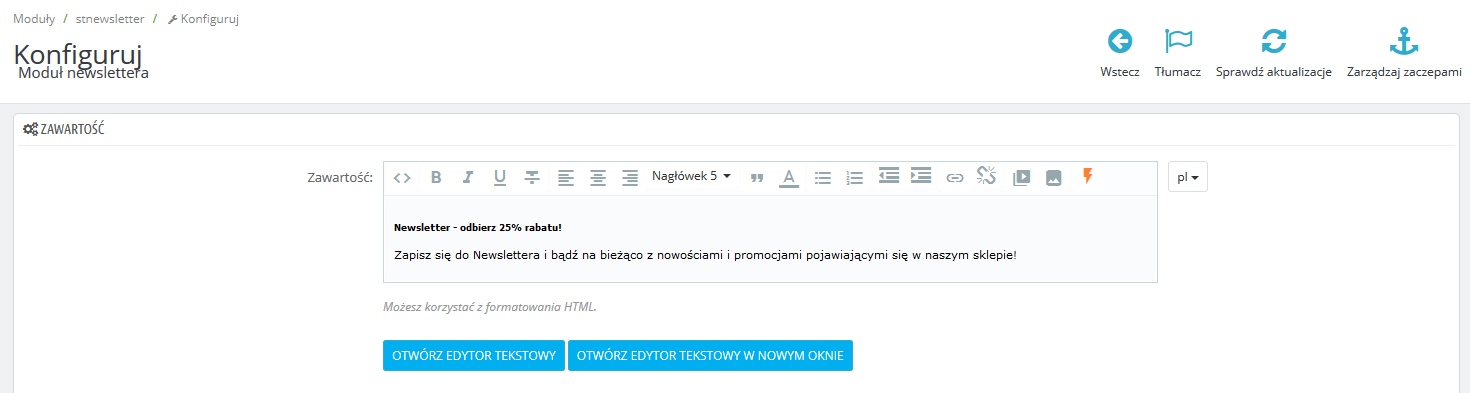
Po wejściu w edycję danego formularza możemy zarządzać jego ustawieniami oraz treścią jak może pojawić się w strefie z neslwetterem.W chwili przekazania sklepu wszystkie dostępne formularze skonfigurowane są tak aby były zgodne z zaprojektowanym szablonem sklepu. Modyfikacja ich ustawień może mieć wpływ na ich wygląd na stronie sklepowej.
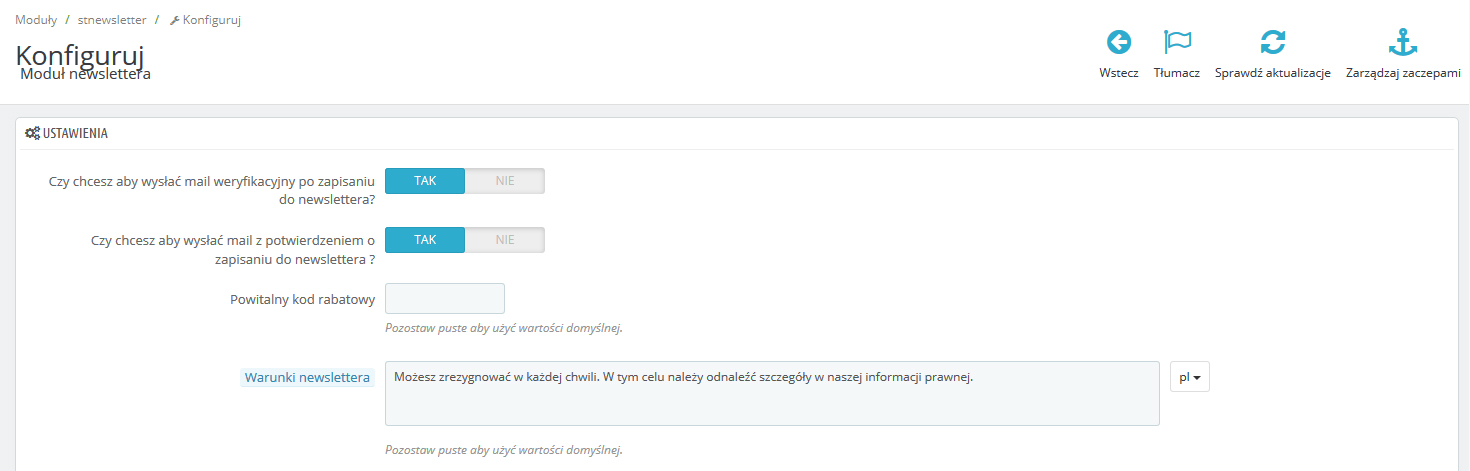
Ustawienia dodatkowe.

Moduł newslettera pozwala na konfigurację dodatkowych elementów takich jak:
- Czy chcesz aby wysłać mail weryfikacyjny po zapisaniu do newslettera?
- Czy chcesz aby wysłać mail z potwierdzeniem o zapisaniu do newslettera ?
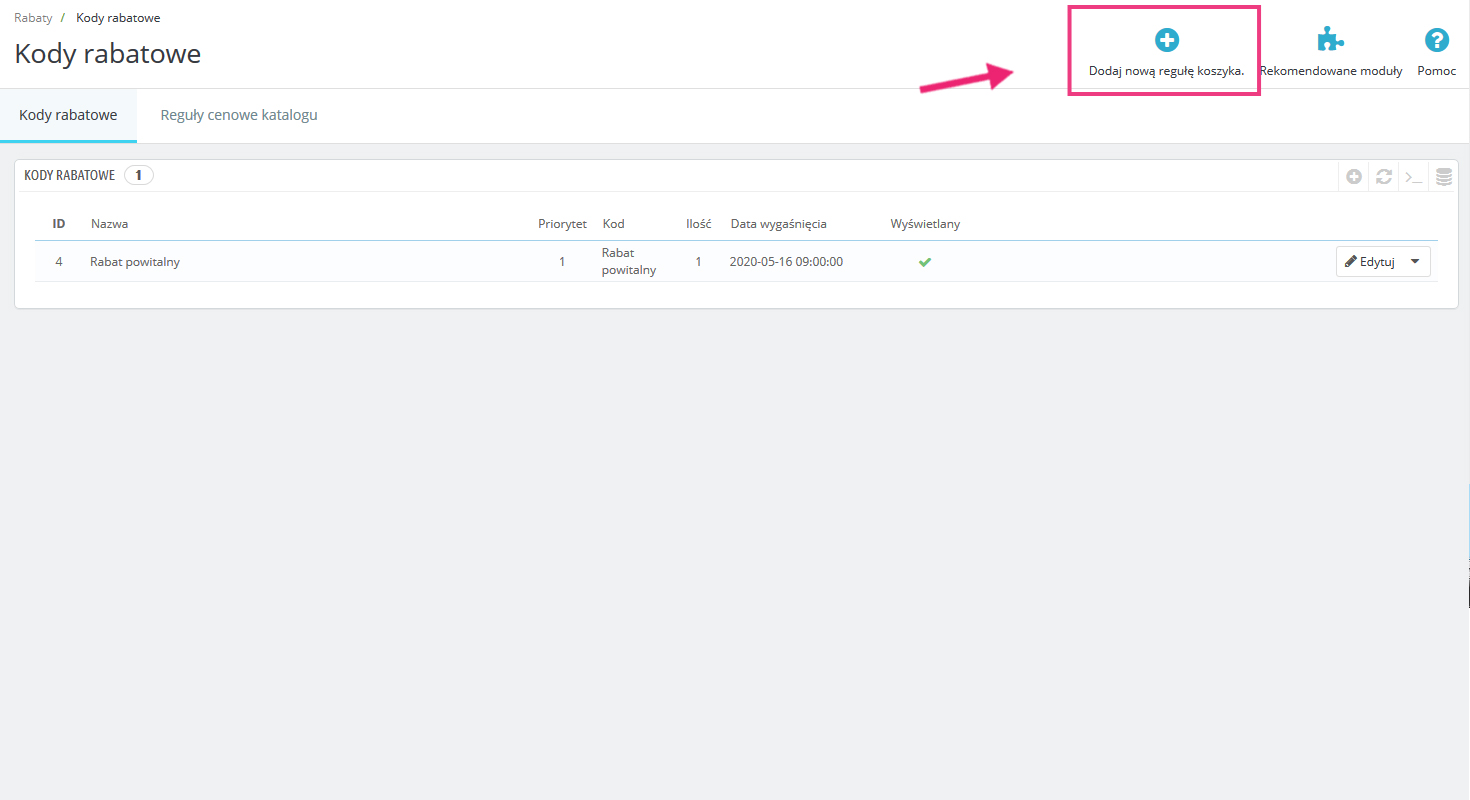
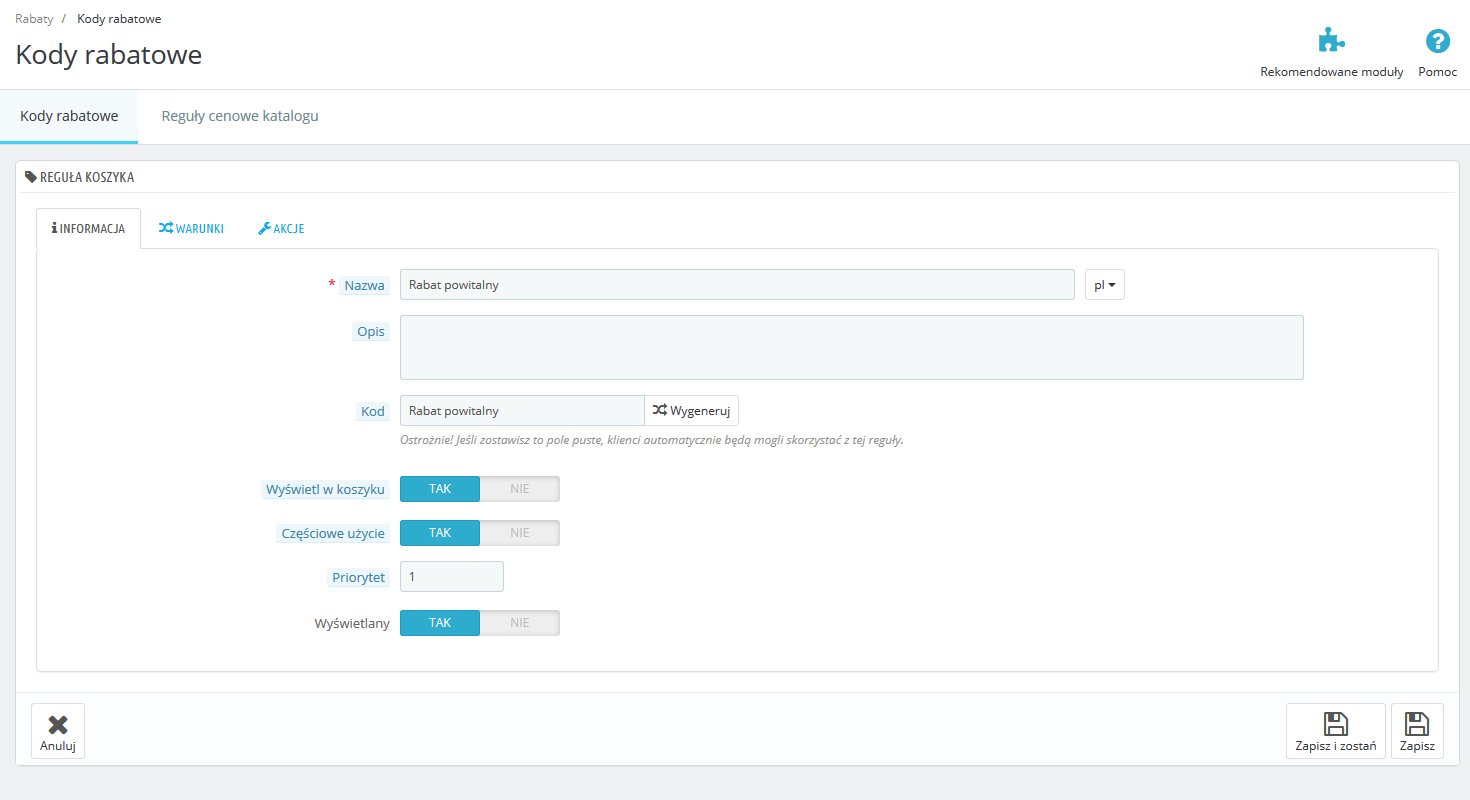
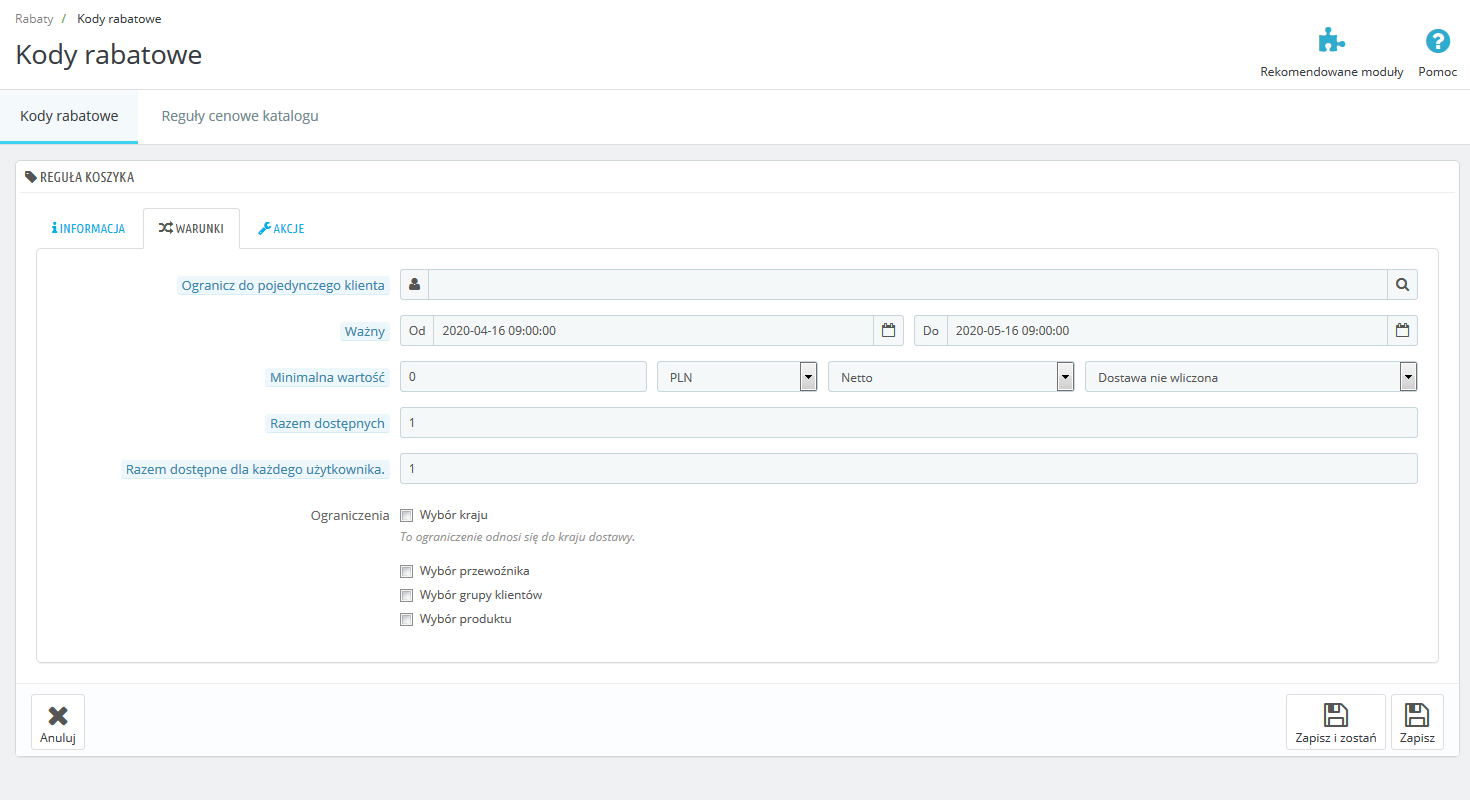
- Powitalny kod rabatowy.
Funkcja pozwalająca na przesłanie Klientom dedykowanego bonu rabatowego w podziękowaniu za zapisanie się do newslettera. Kod rabatowy tworzymy w zakładce Lewe menu > Katalog > Rabaty > Kody rabatowe. W edycji danego kodu definiujesz wszystkie warunki korzystania z takiego kodu. Opcja ta jest fajną zachętą dla Klientów do zapisania się w newsletterze, a w późniejszym czasie do składania zamówień w sklepie. - Warunki.
Wymagana treść informacyjna pojawiająca się podczas rejestracji przy opcji newslettera (nie jest ona widoczna przy stworzonych formularzach).
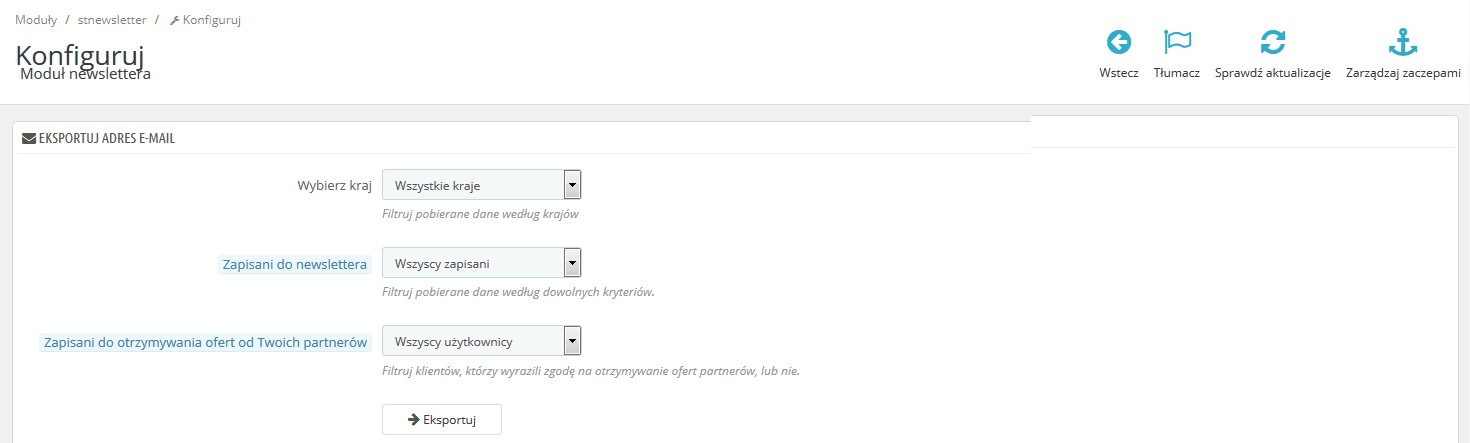
Eksportuj adres e-mail.

Narzędzie pozwalające na eksport z bazy mailowej adresów według wybranych przez siebie parametrów. System PrestaShop nie posiada wbudowanego modułu do tworzenia i rozsyłania newslettera – dzięki eksportowi możesz pobrać adresy e-mail, zaimportować w dowolnym systemie zewnętrznym i wysłać newslettera.
Podpowiedź:
Dobrym rozwiązaniem są wszelkie integracje z zewnętrznymi systemami do wysyłki newslettera jak np. Freshmail – dzięki temu nie musimy posiadać bardzo dużego własnego serwera, który obsłuży masową wysyłkę wiadomości.
Uwaga:
Aby opcja eksportu adresów e-mail działa w sklepie musi być zainstalowany moduł o nazwie: Subskrypcja biuletynu. Jeśli nie jest skieruj się do zakładki Lewe menu > Moduły > Katalog - odszukaj moduł o nazwie „Subskrypcja biuletynu” i go zainstaluj.
-
Komunikaty Rodo
Zarządzanie: Szybki dostęp > Komunikaty Rodo
Moduł pozwalający na zapoznanie się z RODO oraz zapewni wskazówki pozwalające zachować zgodność Twojego sklepu z tą regulacją.
Moduł ten spełnia główne wymogi regulacji w zakresie danych osobowych Twoich klientów, m.in.:
- Prawo do wglądu oraz przenoszenie danych.
- Prawo do poprawiania oraz/lub usunięcia danych osobowych.
- Prawo do dania i cofnięcia zgody.
Umożliwia on również rejestrowanie działań w zakresie przetwarzania danych (ze szczególnym uwzględnieniem dostępu, zgody i usuwania).
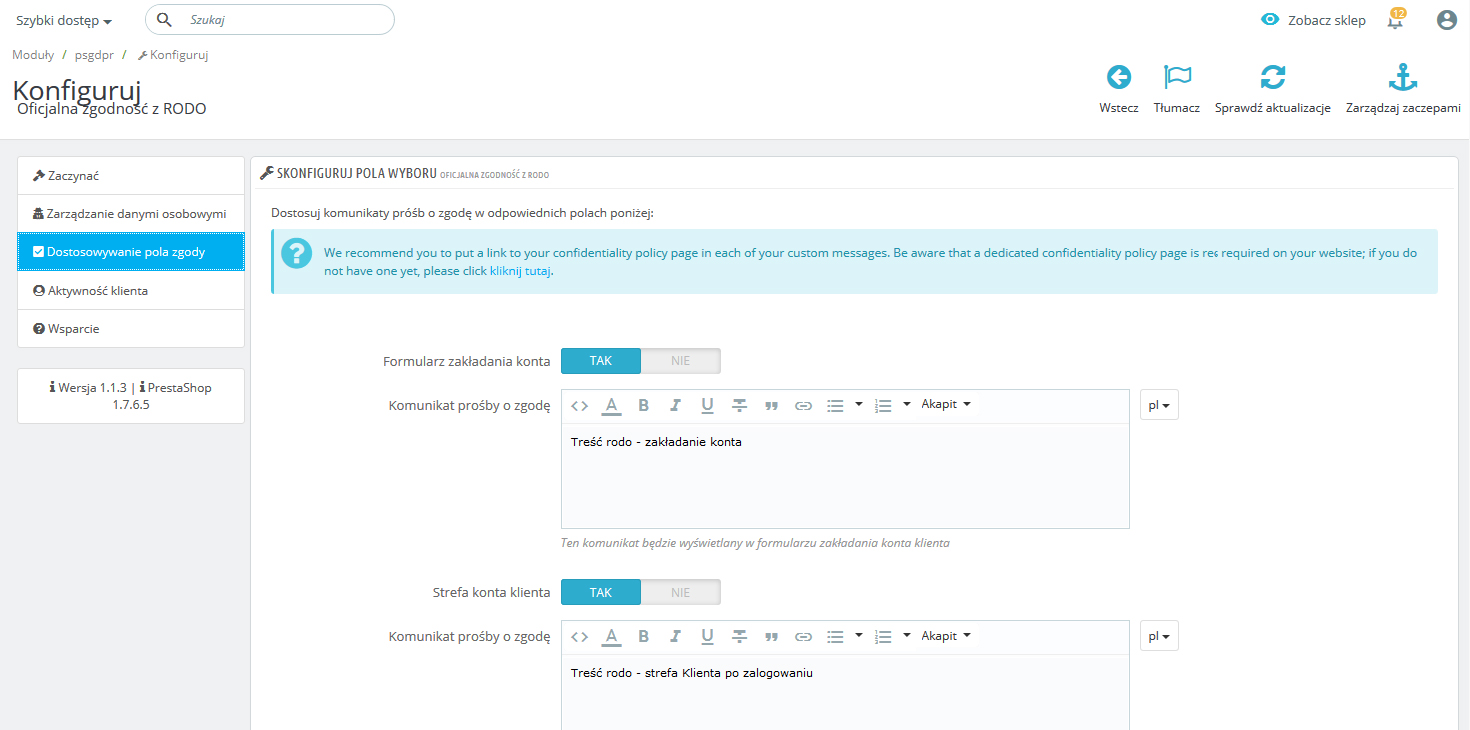
Zarządzanie treściami wymaganymi

Moduł ten pozwala na dodanie treści do wszelkich formularzy sklepowych, które Klient zaznacza podczas rejestracji, zapisu do newslettera, przesyłania opinii do produktów.
W edycji modułu w zakładce „Dostosowywanie pola zgody” uzupełniamy wszystkie noty prawne dla określonych formularzy sklepowych.
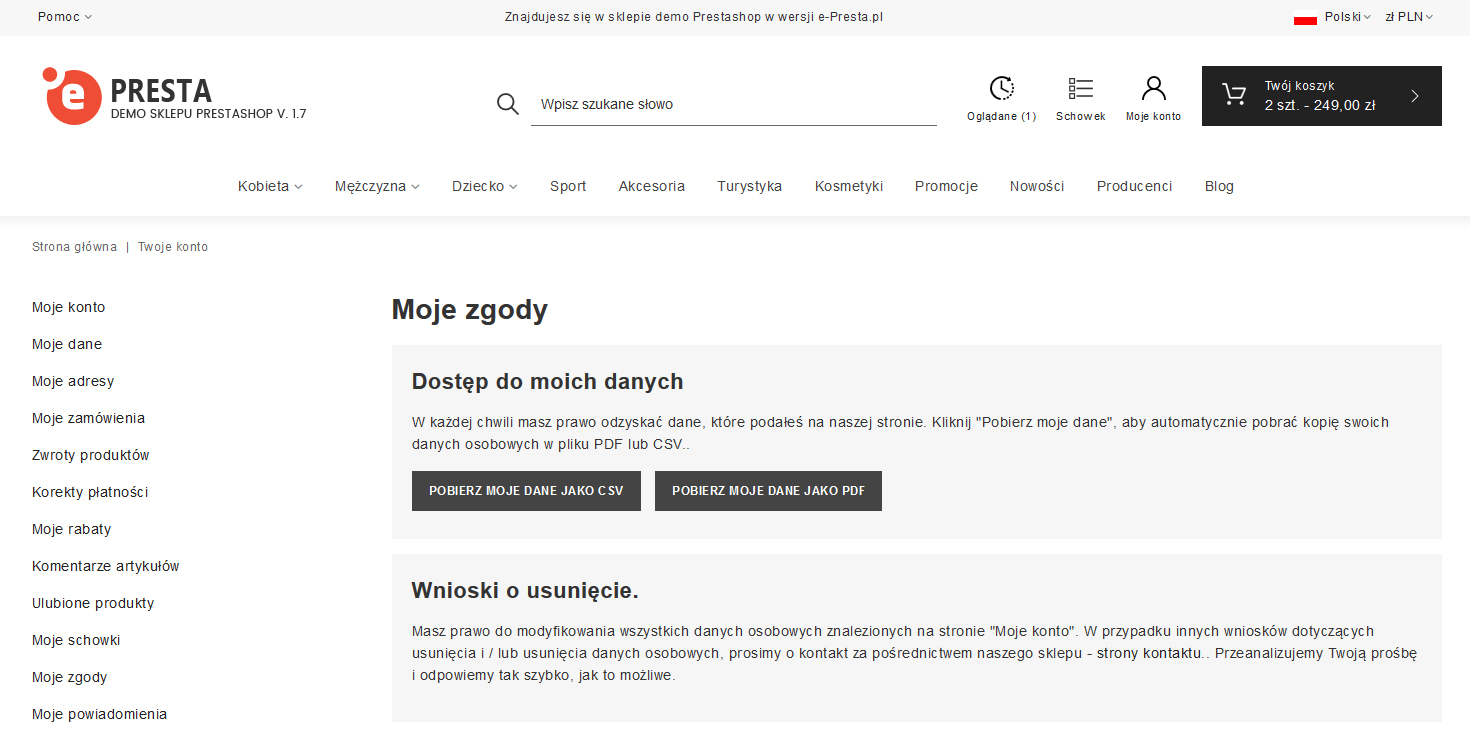
Po zalogowaniu do swojego konta Klient ma możliwość podglądu wszystkich swoich danych w formie plik Pdf lub CSV wraz z opcją wysłania prośby o usunięcie danych.

-
Powiadomienia mailowe
Zarządzanie: Szybki dostęp > Powiadomienia mailowe
Moduł ten odpowiada za konfigurację wysyłanych przez sklep powiadomień dotyczących takich elementów jak pojawienie się nowego zamówienia w sklepie (powiadomienie dla administratora sklepu) czy powiadomienie o dostępności produktu dla Klienta.
Powiadomienia dzielimy na dwie strefy:
- Powiadomienia dla Klienta
- Powiadomienia Administratora

Powiadomienia dla Klienta.
Opcje wyboru.
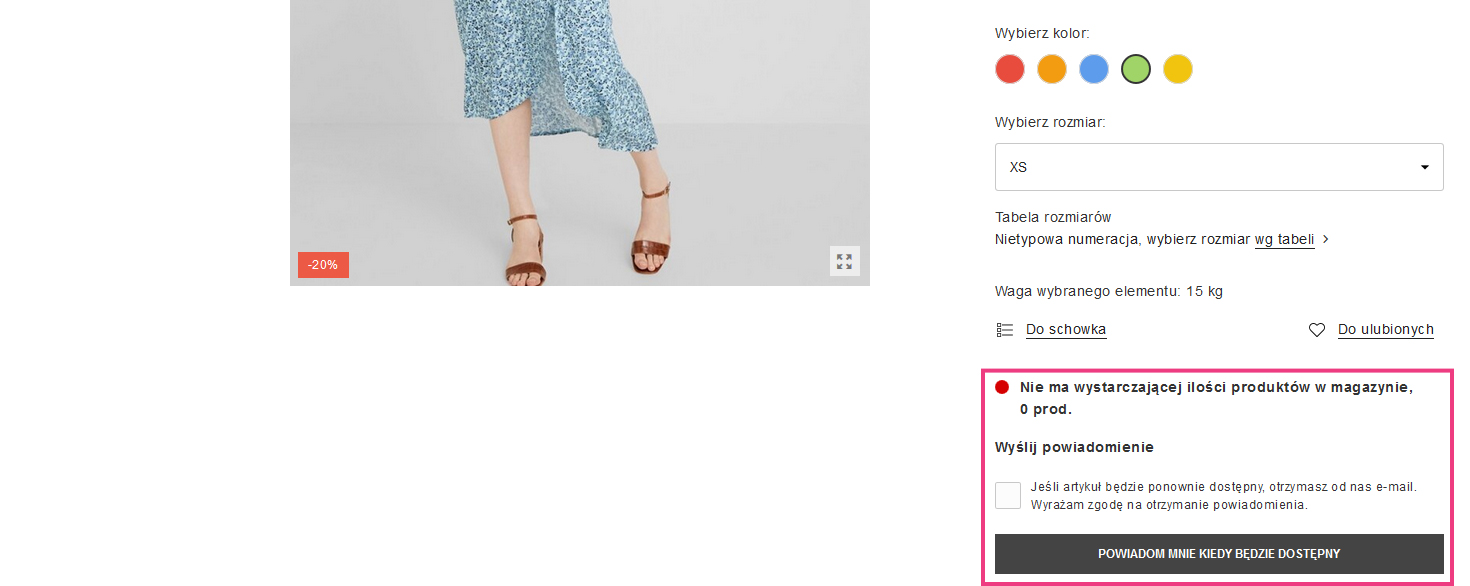
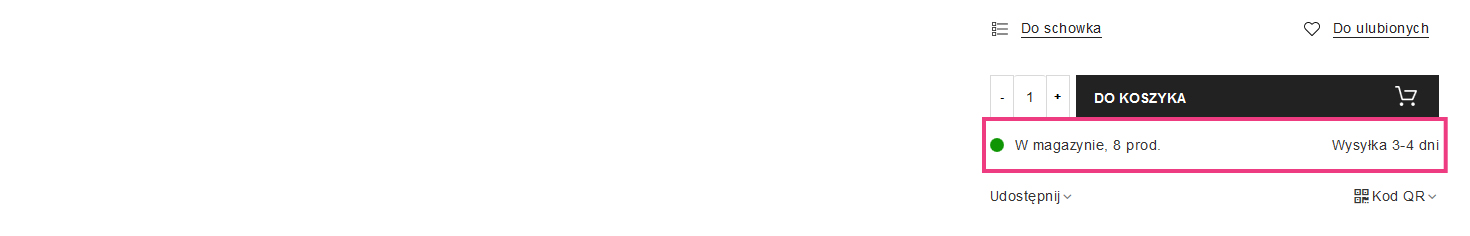
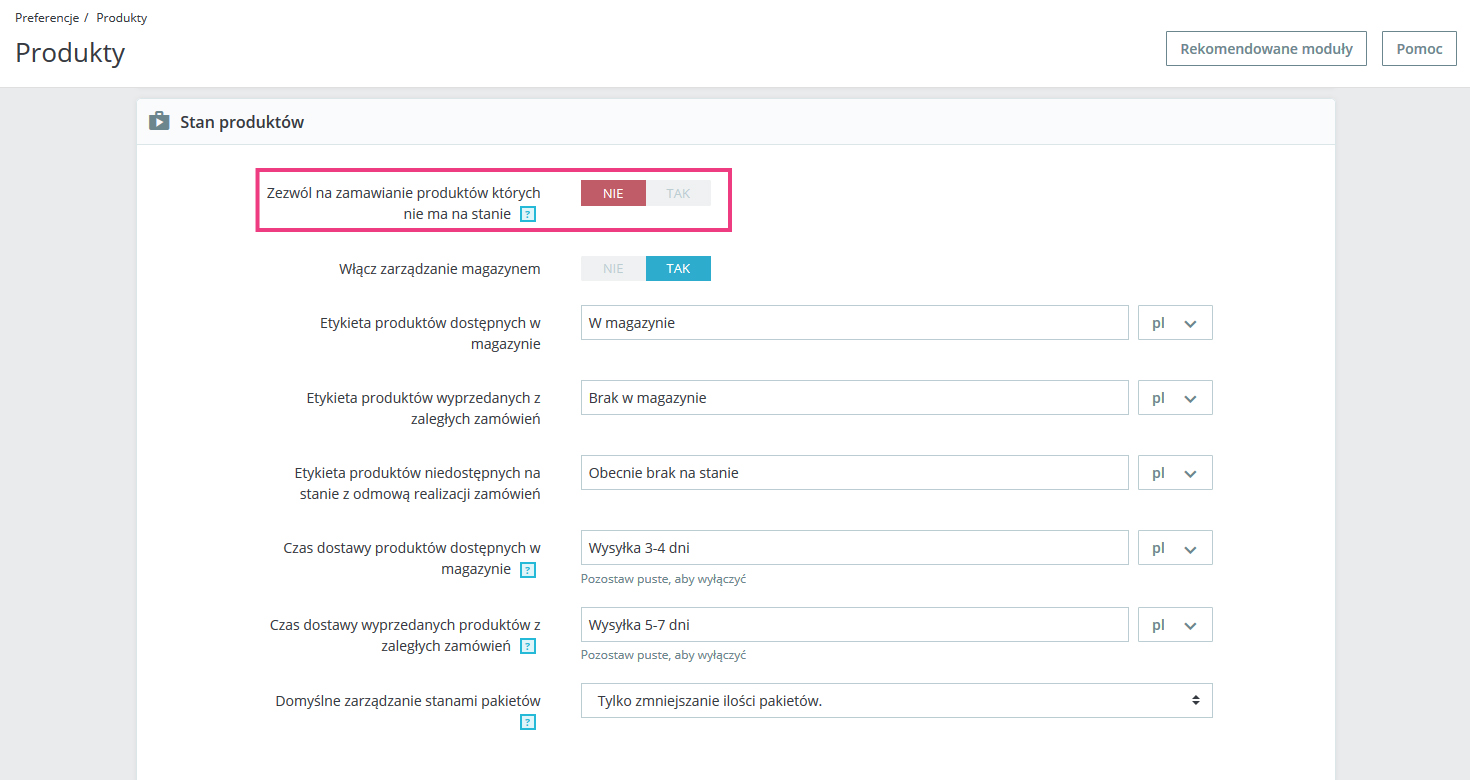
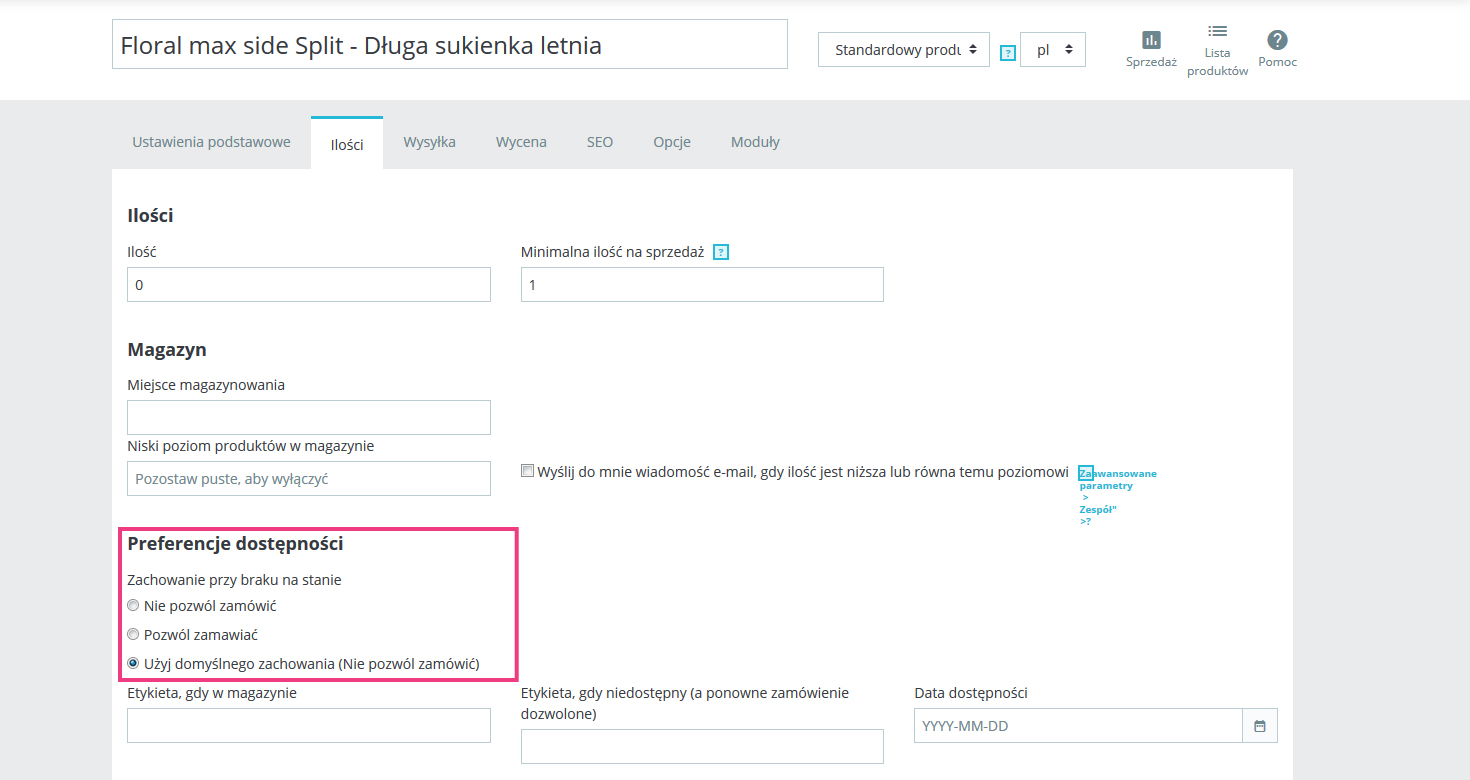
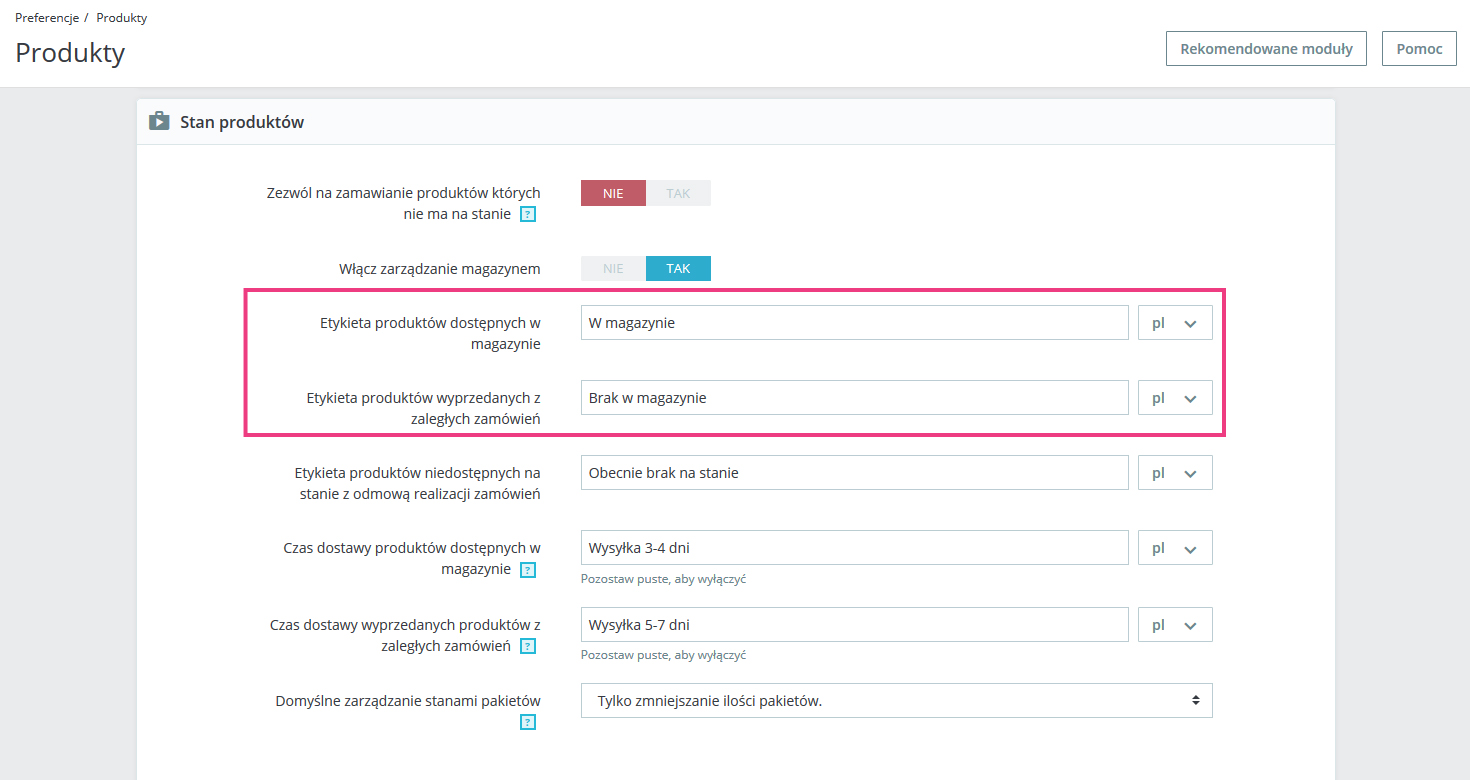
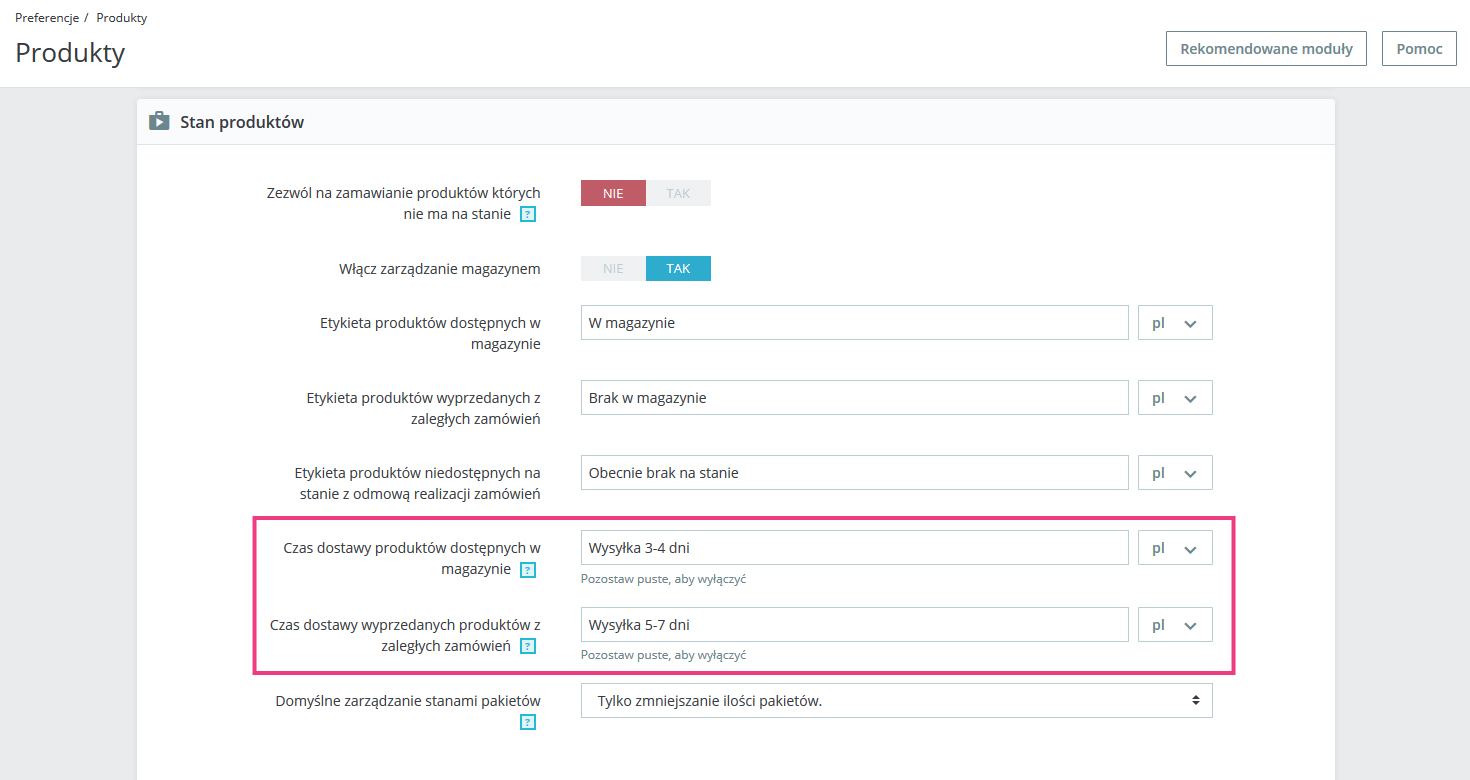
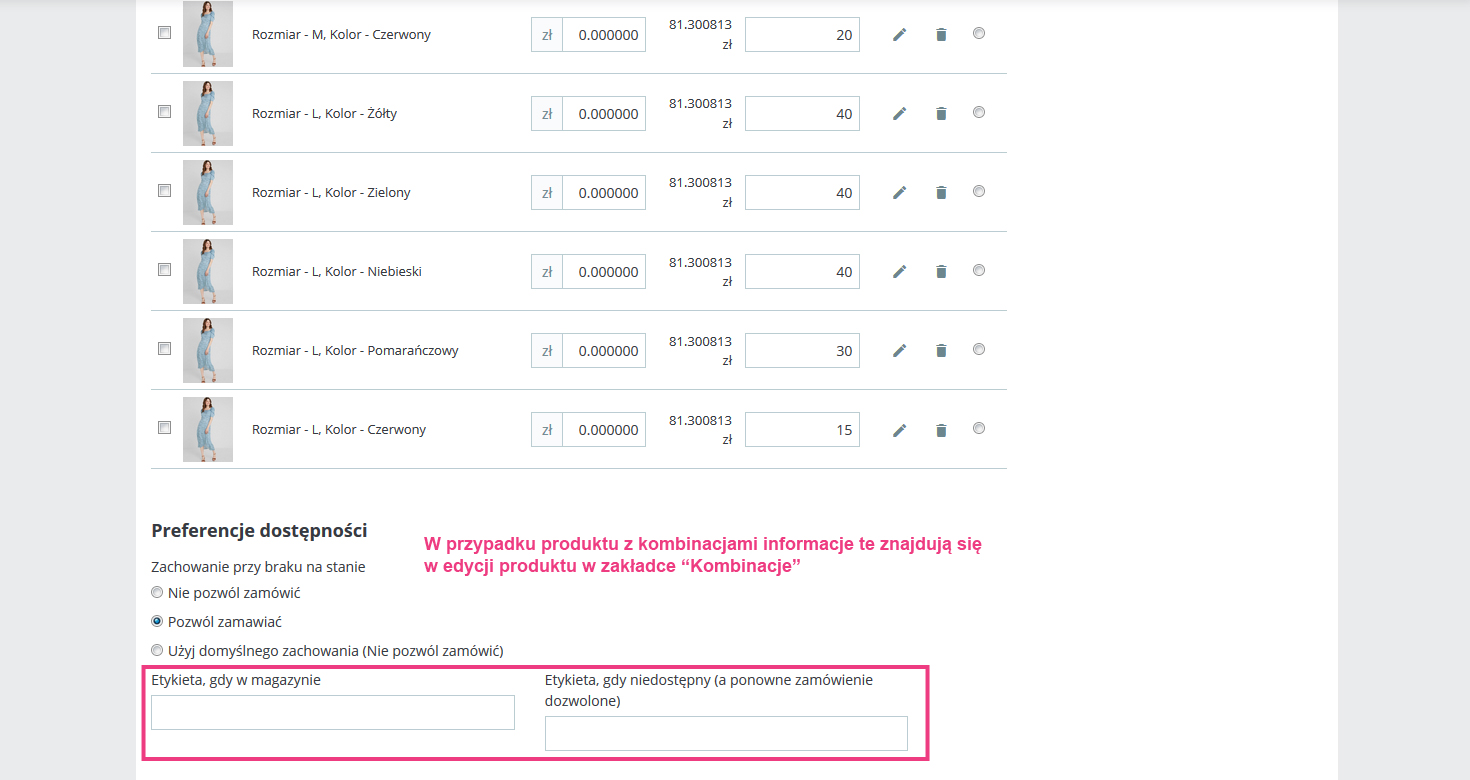
- Dostępność produktu.
Jeśli wykorzystujesz w swoim sklepie opcję pilnowania stanów magazynowych – w zakładce Lewa kolumna menu > Preferencje > Produkty - opcja: Zezwól na zamawianie produktów których nie ma na stanie ustawiona jest na „Nie” oraz w danym produkcie jest wybrane to globalne ustawienie to moduł ten pozwala Klientom i gościom sklepu na zapisywanie się do powiadomień o dostępności produktu. W momencie zwiększenia stanu magazynowego takie produktu Klient ten otrzyma powiadomienie o dostępności tego produktu. Dodatkowo w koncie Klienta uruchomiona zostanie dodatkowa zakładka, w której znajdować się będą wszystkie zapisane do powiadomień produkty. - Edycja zamówienia.
Opcja pozwalająca poinformować Klienta mailowo, jeśli administrator sklepu zmodyfikuje jego zamówienie.
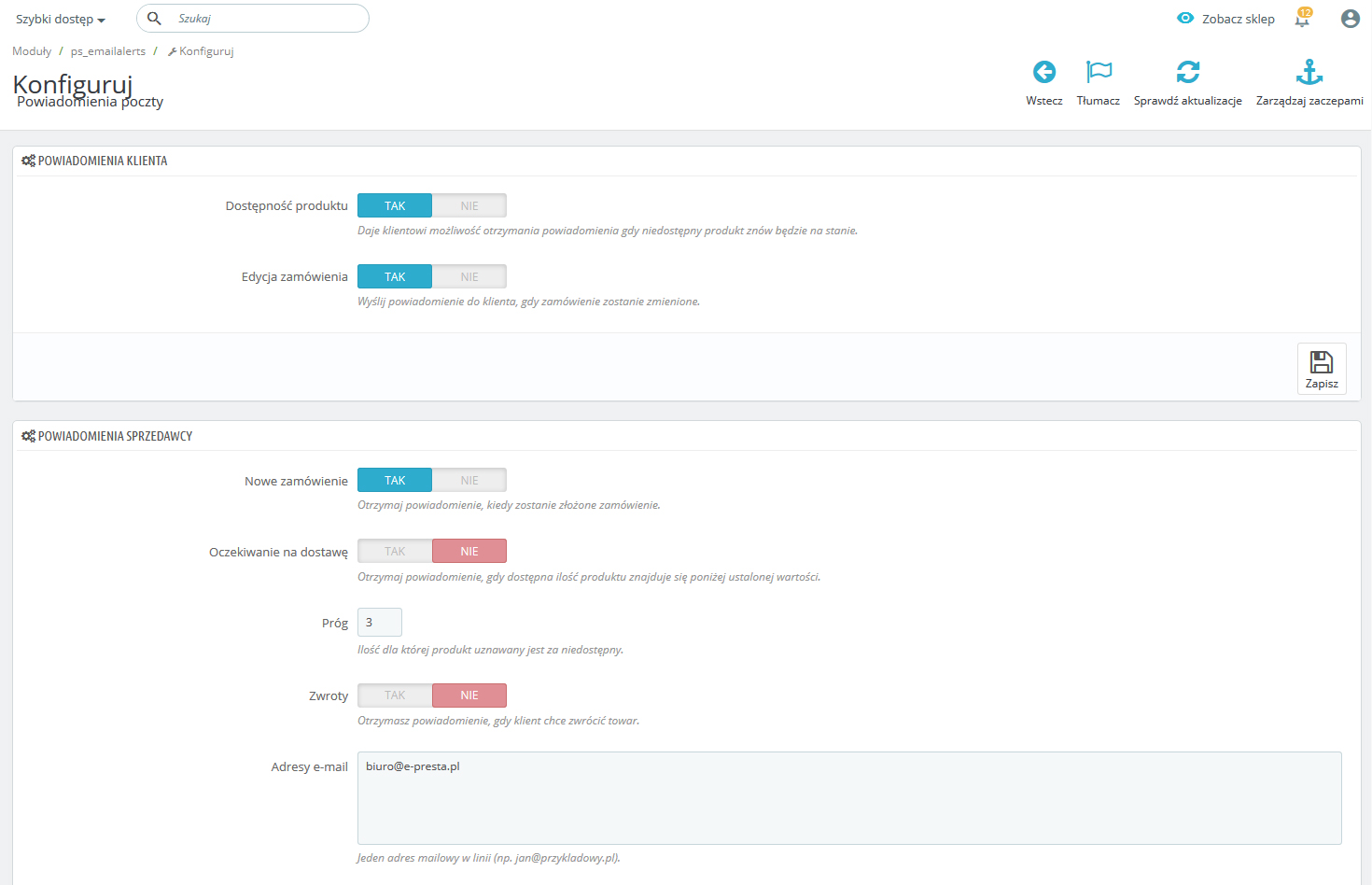
Powiadomienia Administatora.
Po stronie administracyjnej moduł pozwala na konfigurację powiadomień dotyczących:
- Nowe zamówienie.
Możliwość otrzymywania powiadomień na podany adres(y) o nowym zamówieniu jako administrator sklepu.
W tym celu w polu "Adresy e-mail" wpisz adresy e-mail na jakie mają przychodzić powiadomienia. - Oczekiwanie na dostawę.
Otrzymajuj powiadomienia, gdy dostępna ilość produktu znajdzie się poniżej ustalonej wartości - progu. - Próg.
Ilość dla której produkt uznawany jest za niedostępny - po jego przekroczeniu otrzymasz powiadomienie mailowe dotyczace tego produktu. - Zwroty.
Możliwość otrzymywania powiadomienia, gdy klient chce zwrócić towar.
-
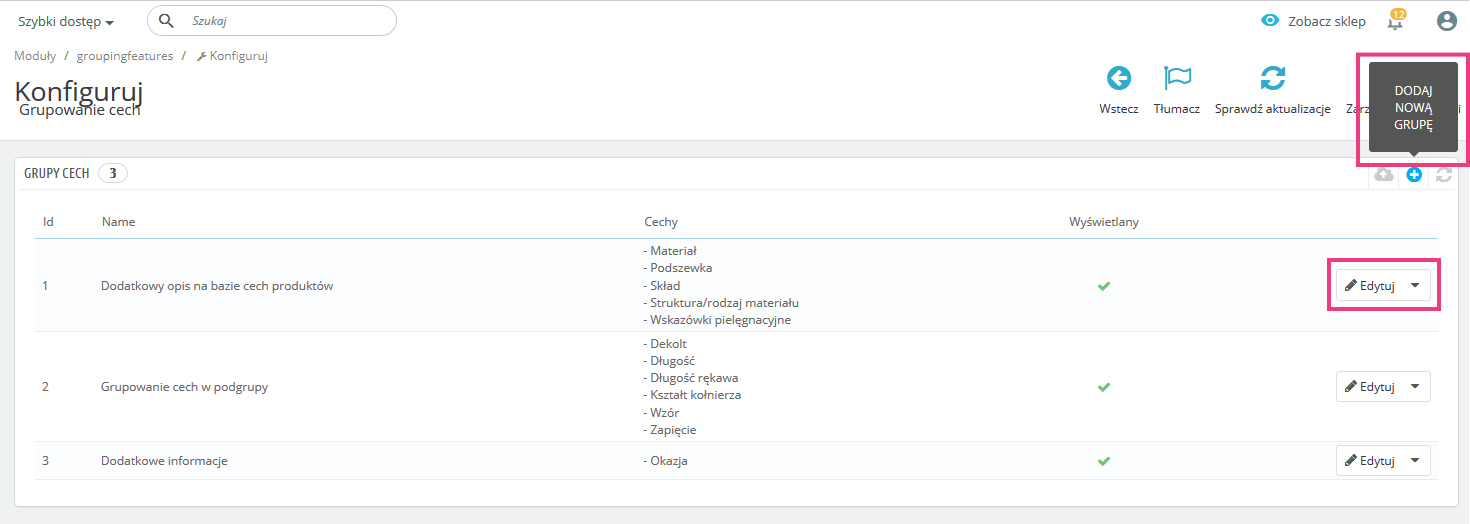
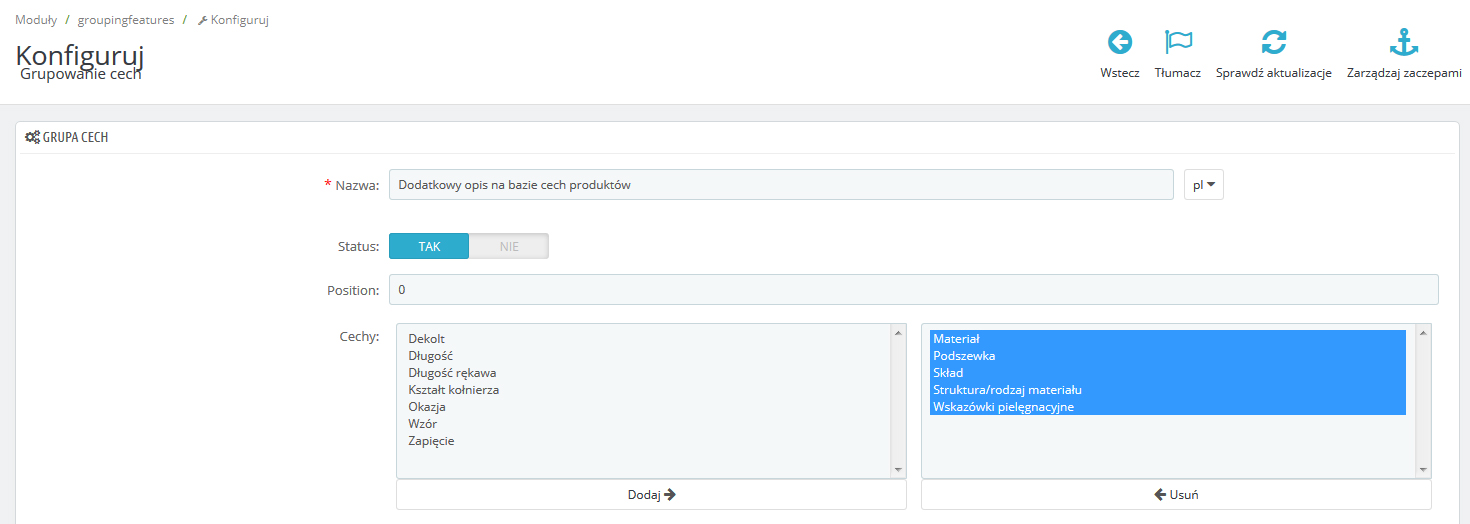
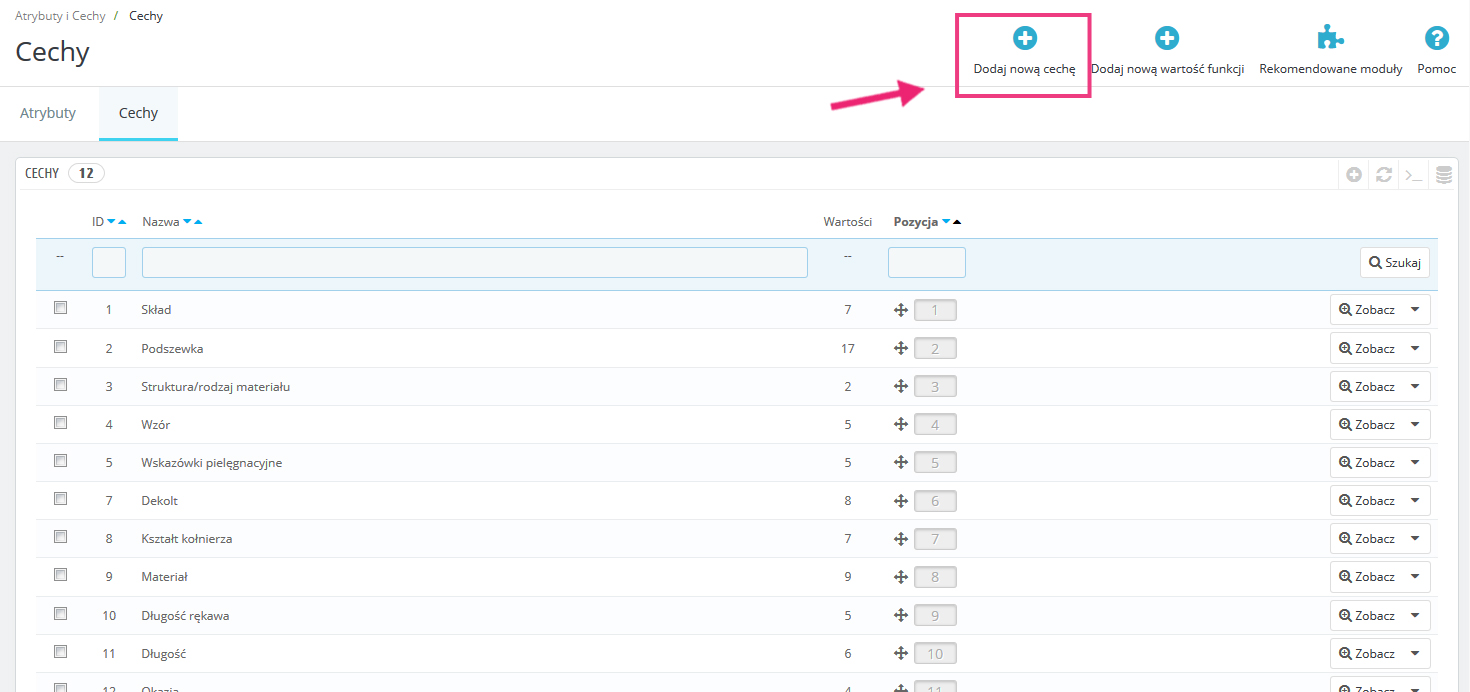
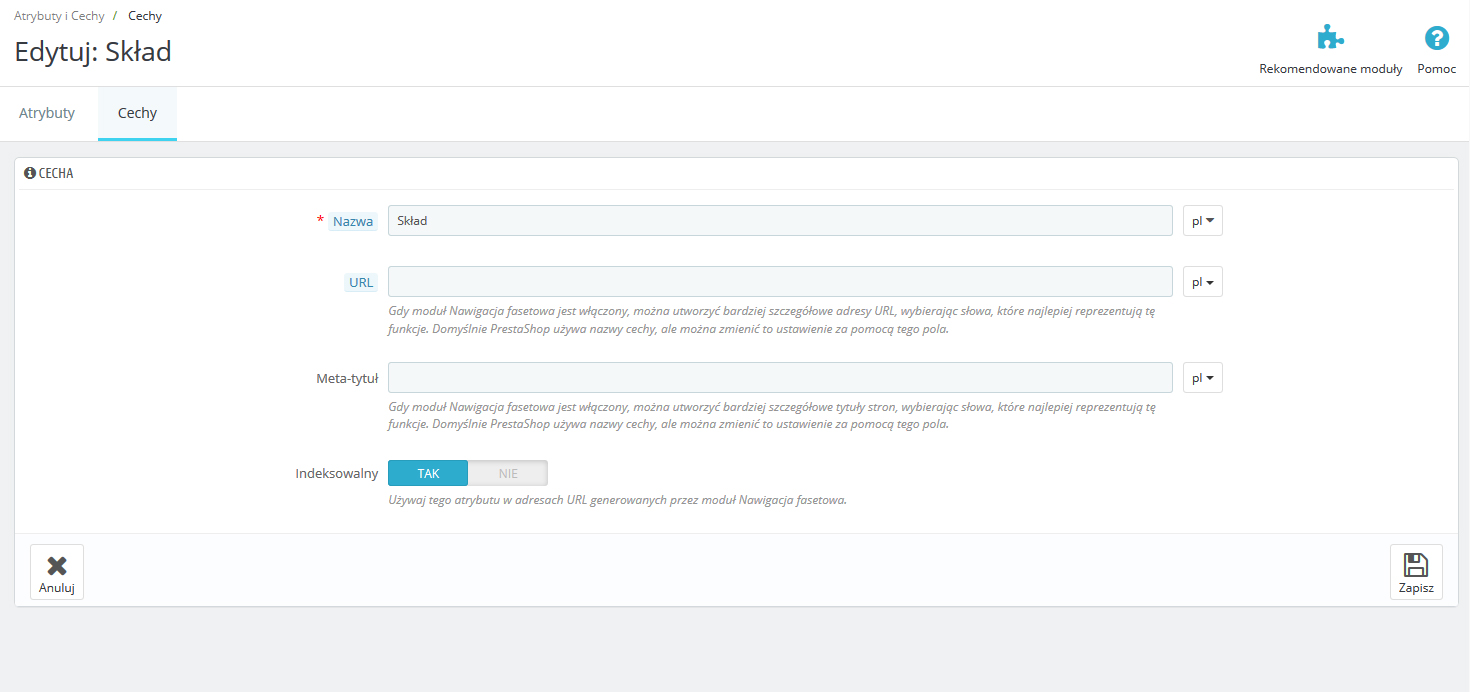
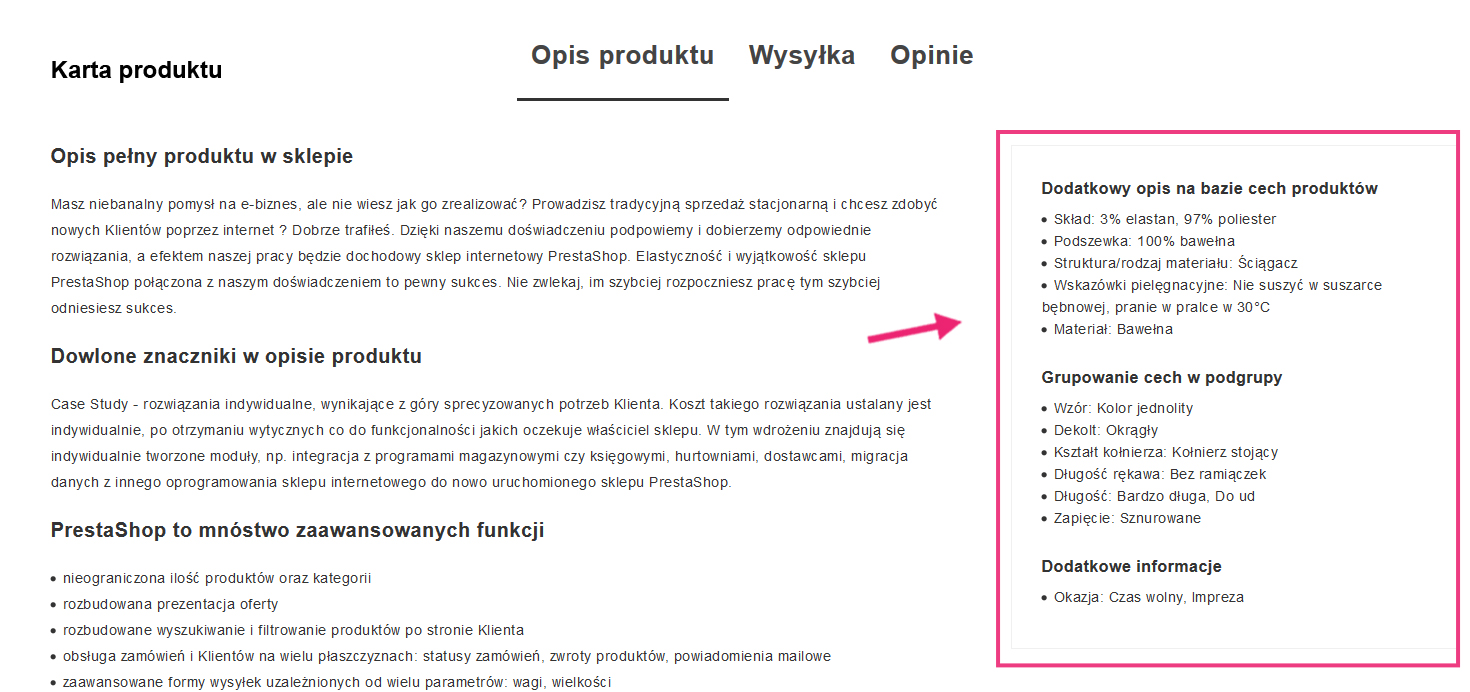
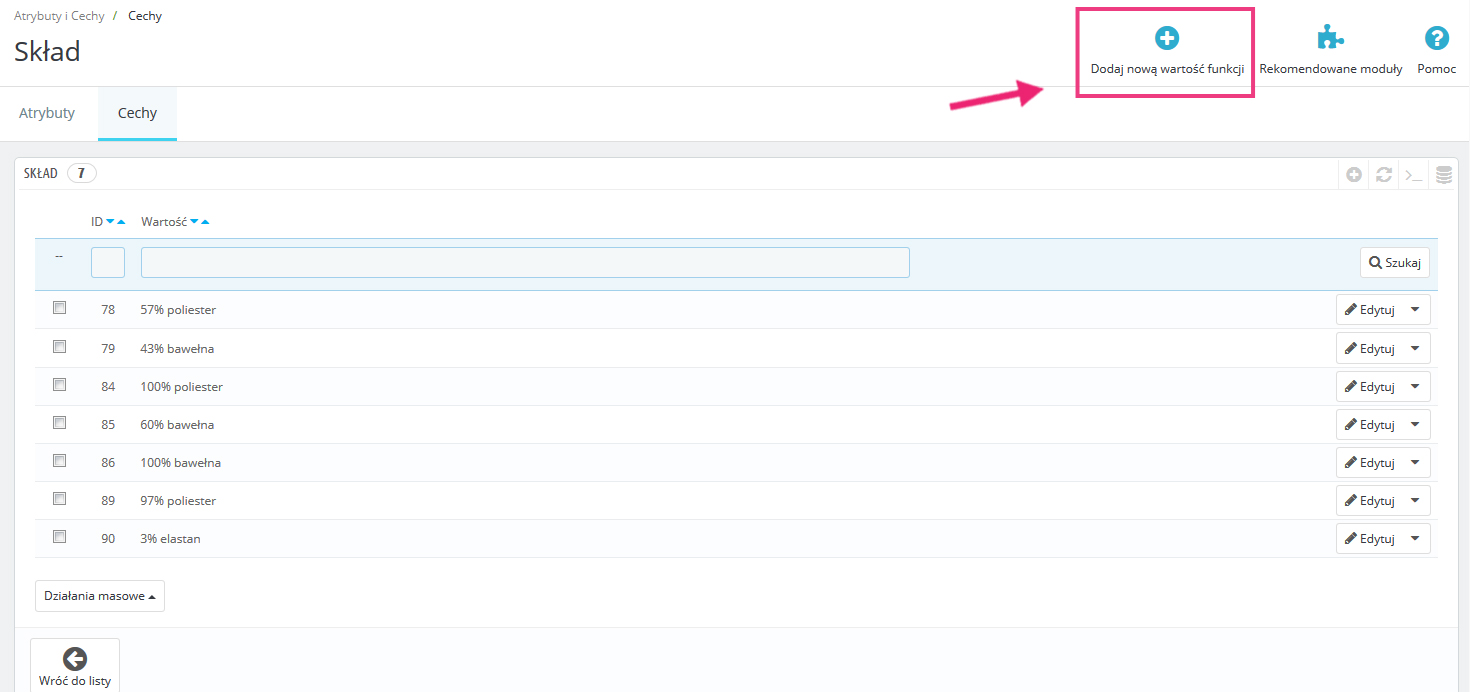
Grupowanie cech
Zarządzanie: Szybki dostęp > Grupowanie cech
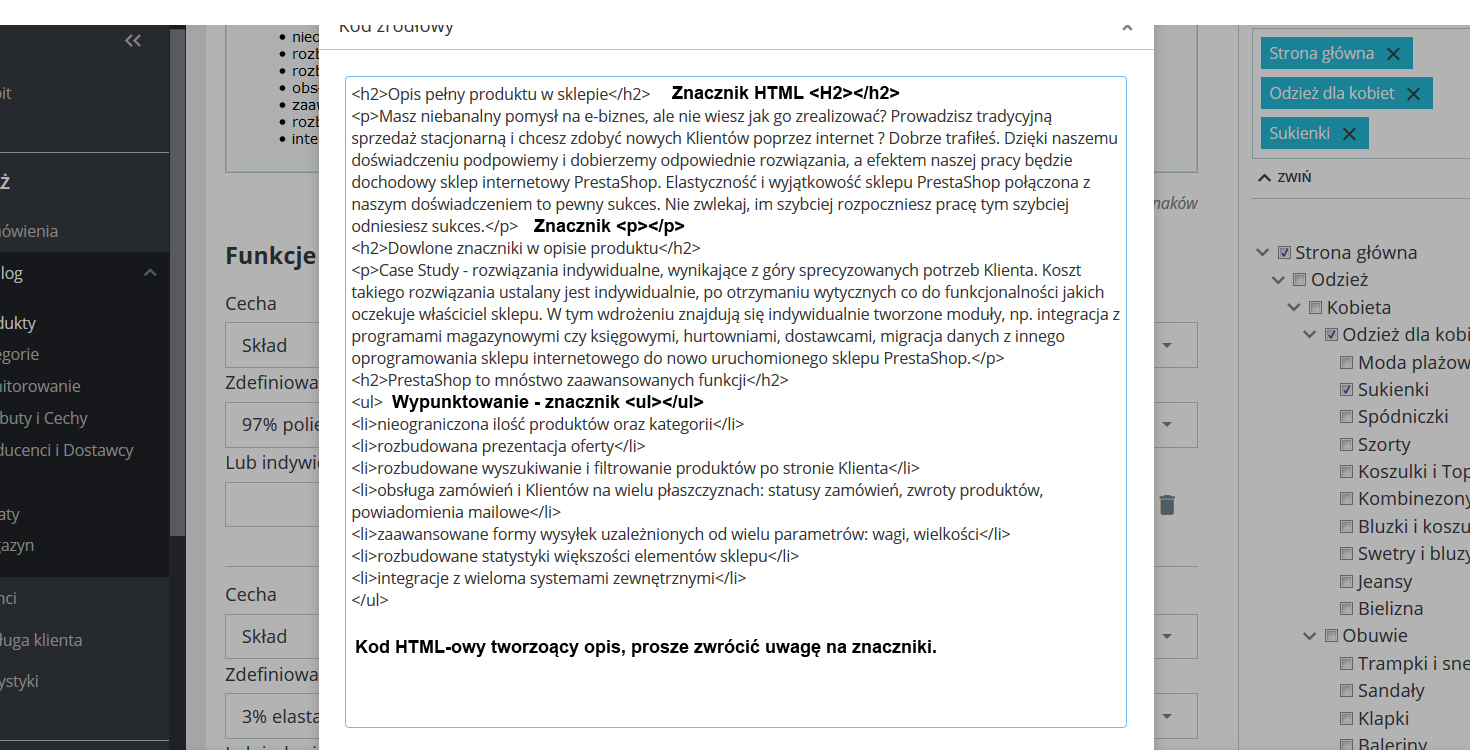
Moduł pozwalający na tworzenie grup cech w opisie produktu.
System PrestaShop posiada funkcjonalność zwaną Cechy produktów. Służy ona do budowy wypunktowanych opisów produktów oraz do budowy filtrowania strona kategorii. Moduł grupowanie cech rozszerza podstawową funkcjonalność Cech produktów – pozwala na tworzenie podgrup i przydzielania do nich wybranych grup cech oraz ich wartości.
Budowa grup cech.
W konfiguracji modułu możemy tworzyć dowolne grupy cech – klikając „Dodaj nową grupę” zostajemy przeniesieni do formularza tworzenie grupy.
W edycji grupy konfigurujemy następujące elementy:
- Nazwa.
Nazwa grupy wyświetlana w srefie z cechami produktu na karcie towaru. - Status.
Określenie statusu widoczności danej grupy. - Pozycja.
Położenie grupy cech, im niższa wartośc tym dana grupa będzie znajdowała się wyżej. - Cechy.
Wybór grup cech jakie maja być w danej podgrupie. Aby dodać lub usunąć daną grupę cech zaznacz ją a następnie kliknij Dodaj lub Usuń.
- Nazwa.
-
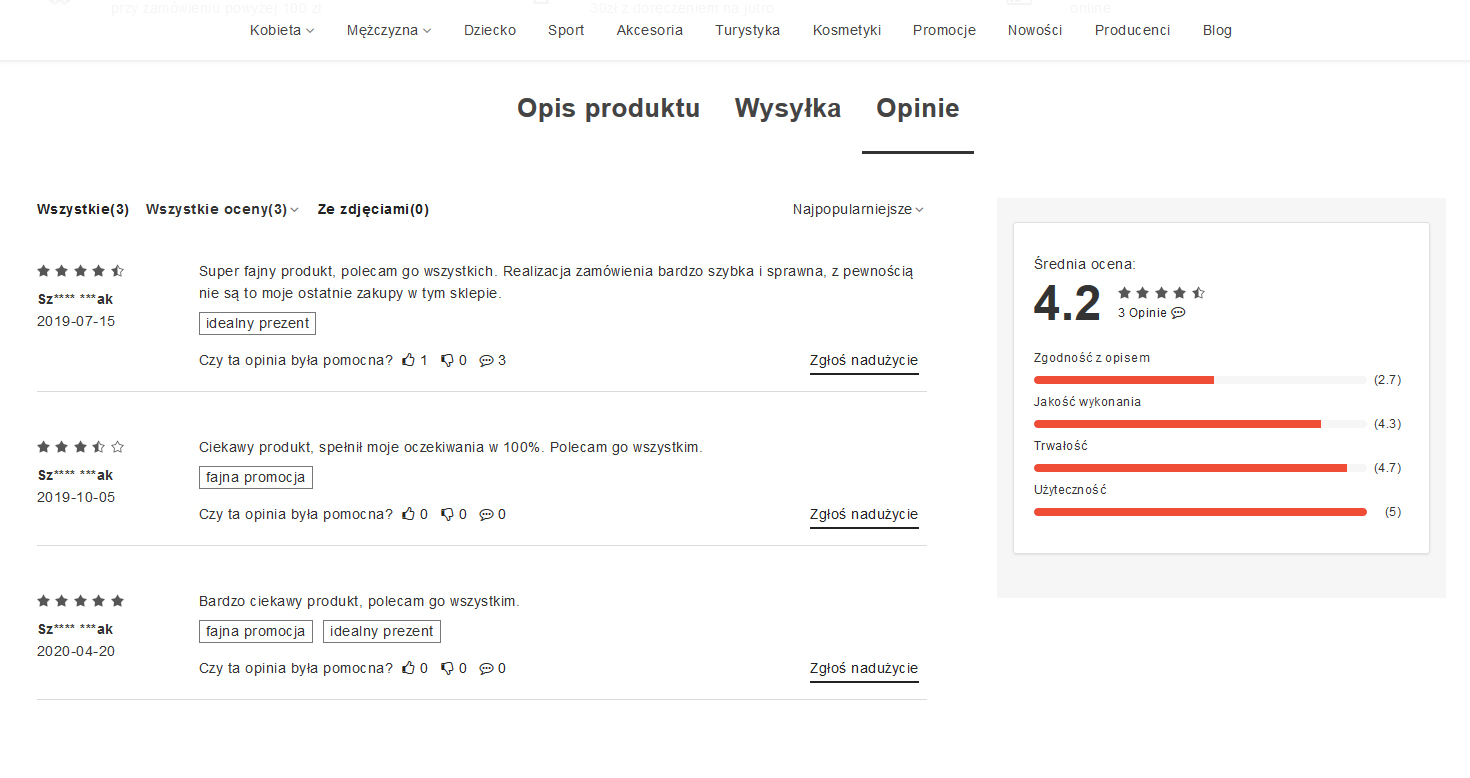
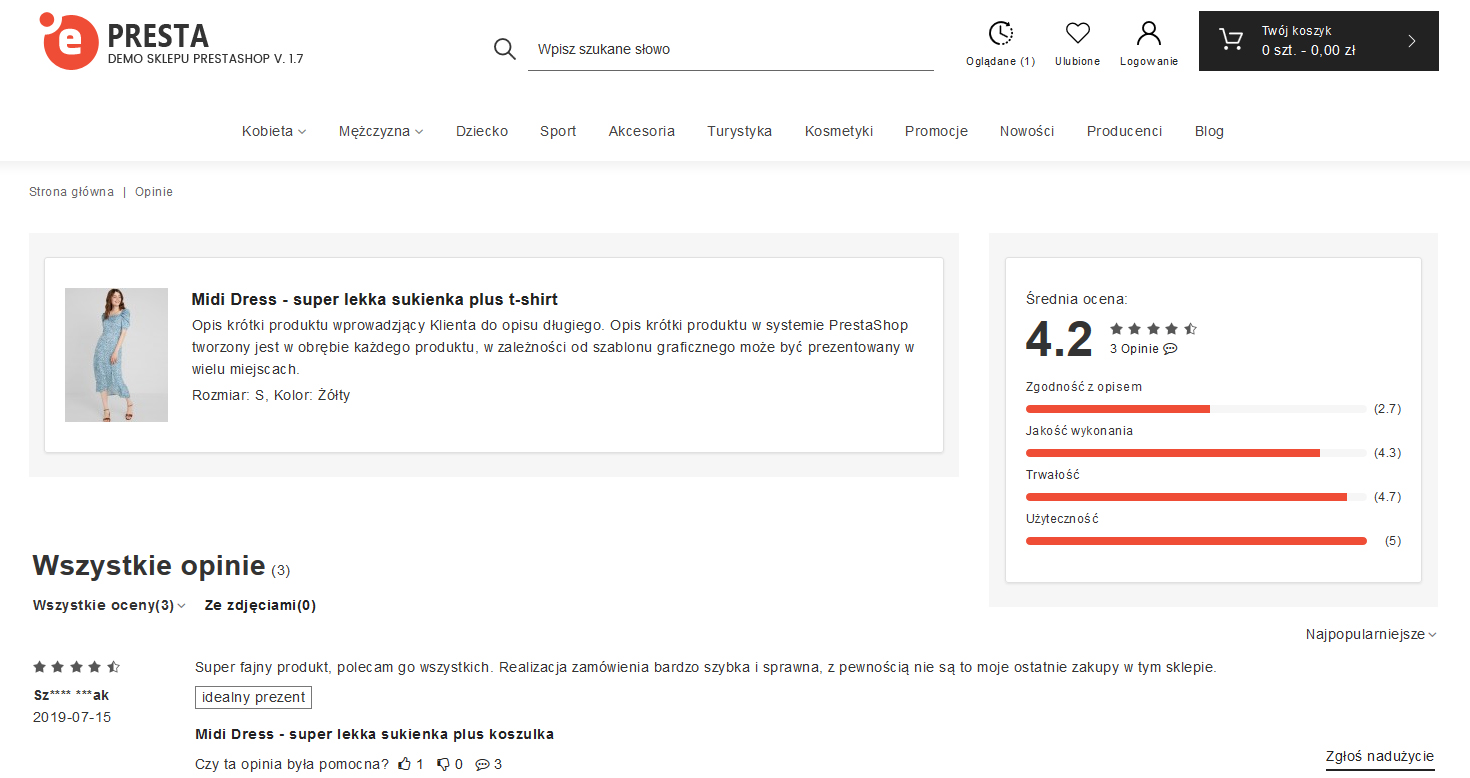
Komentarze produktów
Zarządzanie: Szybki dostęp > Komentarze produktów
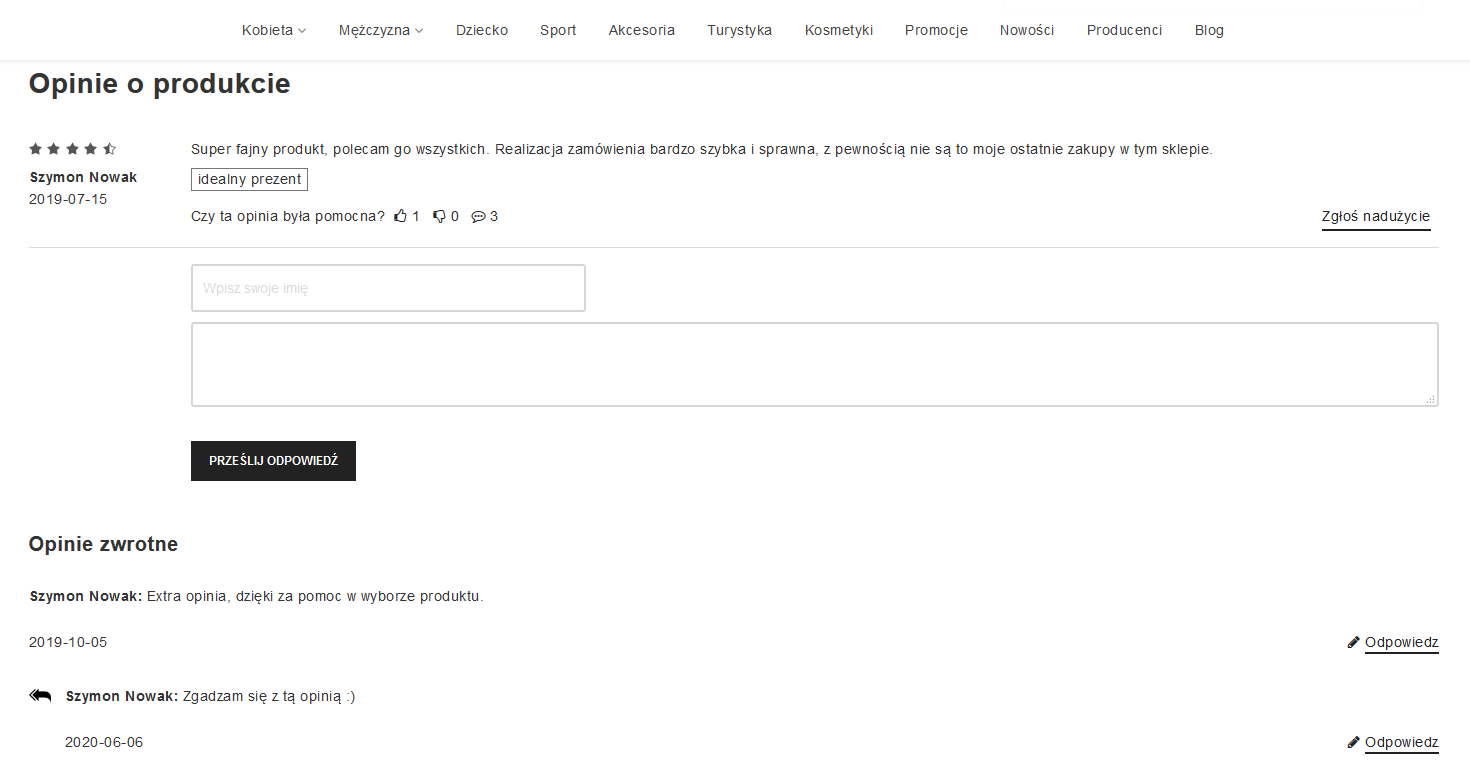
Moduł komentarzy pozwala Klientom na dodawanie opinii do zakupionych w sklepie produktów, wymianę opnii z innymi Klientami oraz zgłaszanie opinii, kóre mogą być uznają za nadużycie.
Moduł od strony Klienckiej składa się z następujących podstron:
- Strony z wszystkimi opiniami Klientów
- Strony z opinią danego produktu
- Strony z odpowiedziami Klientów do wystawionej opinii produktu.
- Karty produktu i opiniami strefą z opiniami danego produktu.
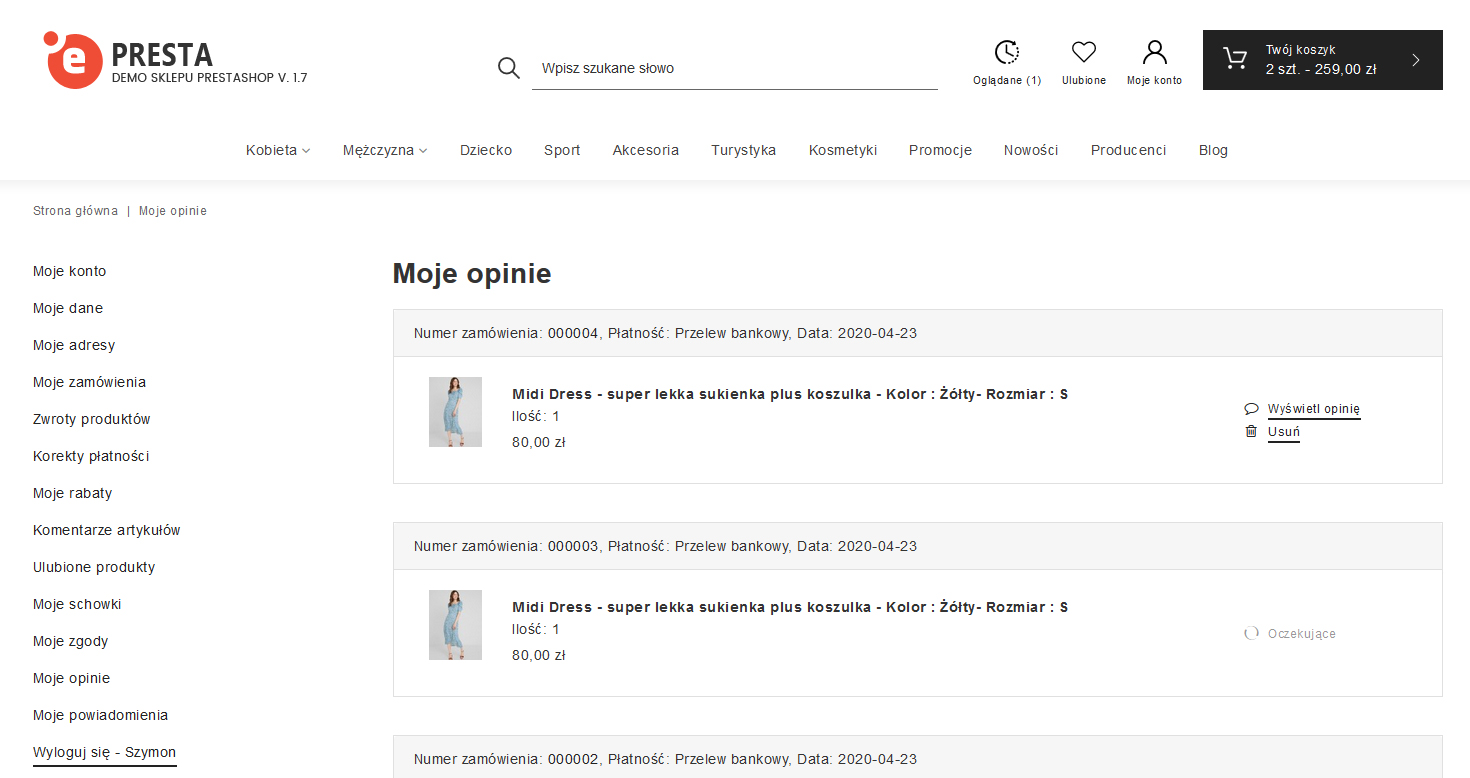
- Dodatkową zakładką w koncie Klienta gdzie dodaje / usuwa swoje opinie.
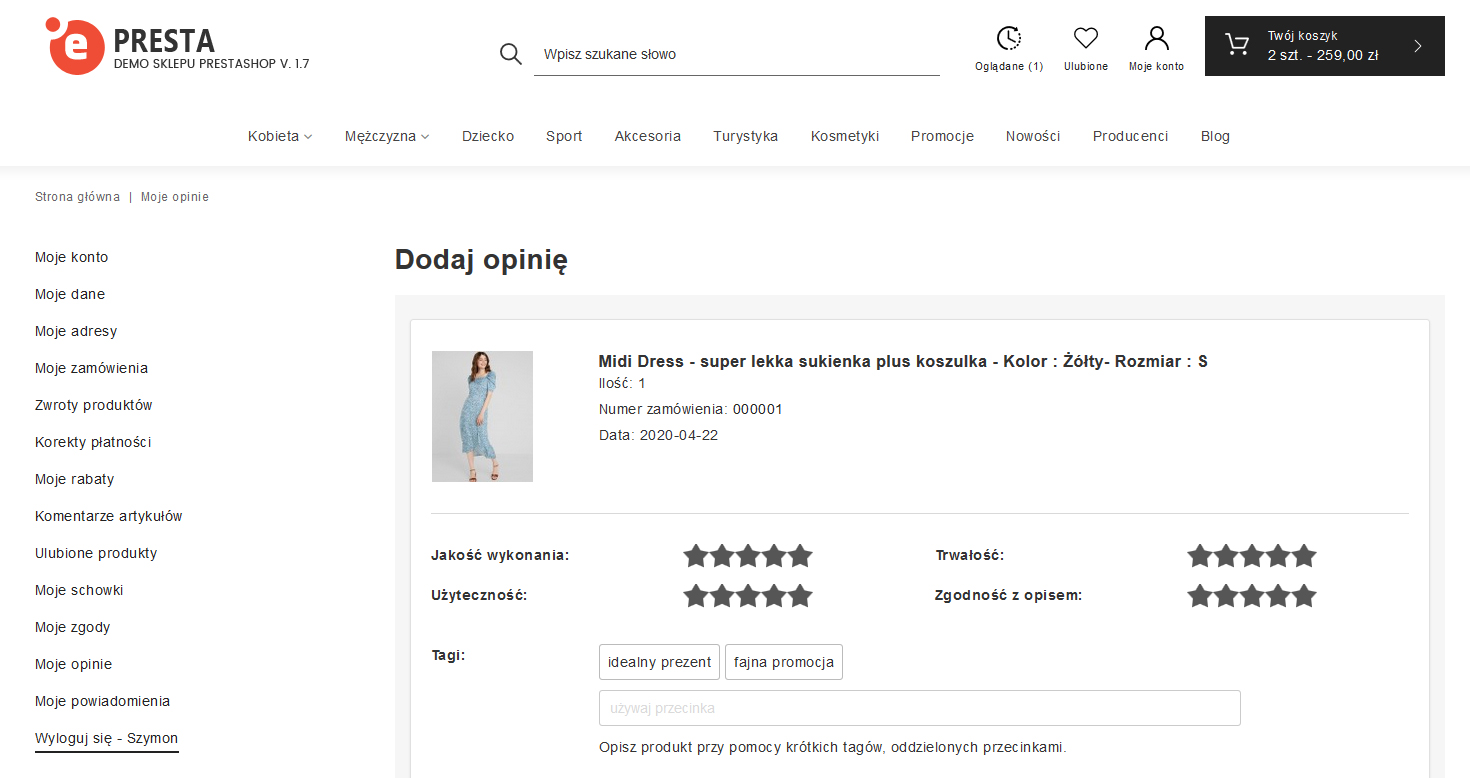
Możliwość tworzenia opinii do produktów mają tylko Ci Klienci, którzy kupili dany produkt. Dodatkowym warunkiem jest otrzymanie produktu od sprzedawcy – w chwili złożenia zamówienia w koncie Klienta w zakładce „Moje opinie pojawia” się lista z zakupionymi produktami z podziałem na zamówienia. Jeśli zamówienie nie zostało jeszcze wysłane w strefie z opiniami przy danym produkcie widnieje status „oczekuje” - w tym momencie nie ma jeszcze możliwości tworzenia opinii. Jeśli zamówienie zostanie wysłane do Klienta czyli administrator sklepu zmieni status zamówienia na „wysłane” lub „dostarczone” to w sekcji Moje opinie przy zakupionych produktach pojawi się możliwość wystawiania opinii do danego produktu.
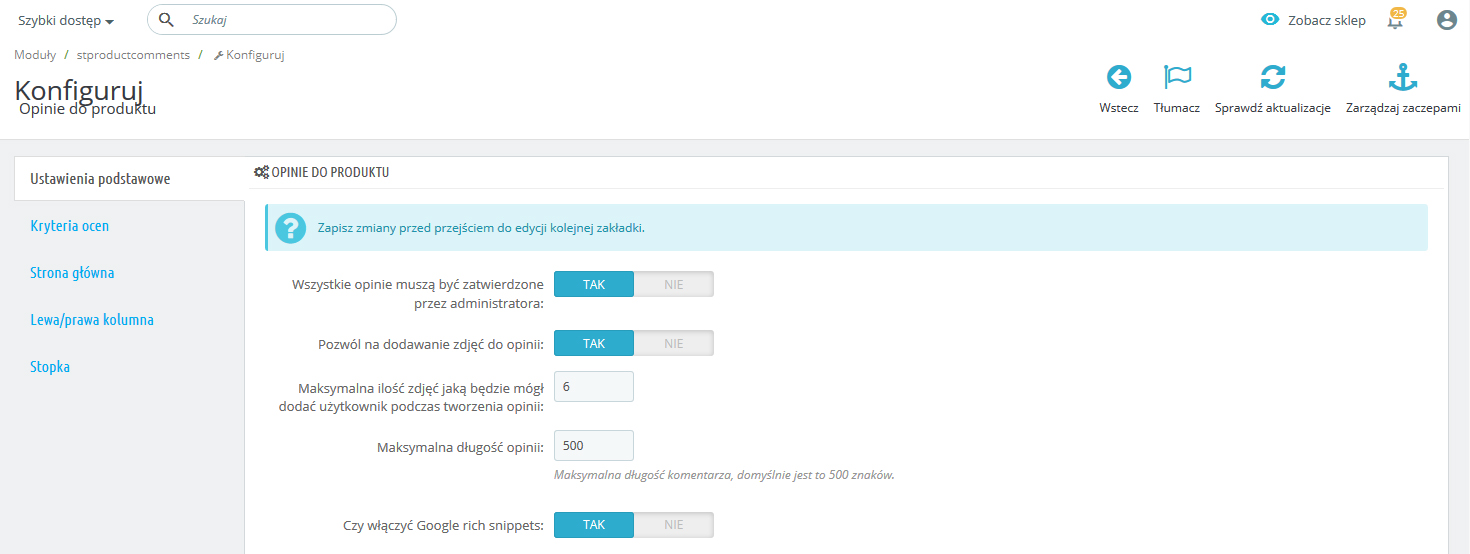
Zarządzanie ustawieniami opinii.

Zarządzanie modułem opinii pozwala na konfigurację wielu jego parametrów. W chwili przekazania sklepu moduł skonfigurowany jest w ten sposób aby jego ustawienia i wygląd był spójny z zaprojektowanym szablonem sklepu.
Ustawienia podstawowe.
Ustawienia podstawowe pozwalają na konfiguracje najważniejszych elementów tworzenia opinii.
- Wszystkie opinie muszą być zatwierdzone przez administratora.
Określenie czy dodawana opinie będą widoczne od razu czy będzie musiał zaakceptować je administrator sklepu. - Pozwól na dodawanie zdjęć do opinii.
Określenie czy Klient będzie mógł dodawać zdjęcia do tworzonych opinii. - Maksymalna ilość zdjęć jaką będzie mógł dodać użytkownik podczas tworzenia opinii.
Określenie ilości zdjęć jaką będzie mógł dodać Klient. - Maksymalna długość opinii.
Określenie maksymalnej długości tworzonej opinii. - Prezentacja buttonu czy ta opinia była pomocna.
Określenie czy ma być prezentowany button „Czy ta opinia była pomocna”.
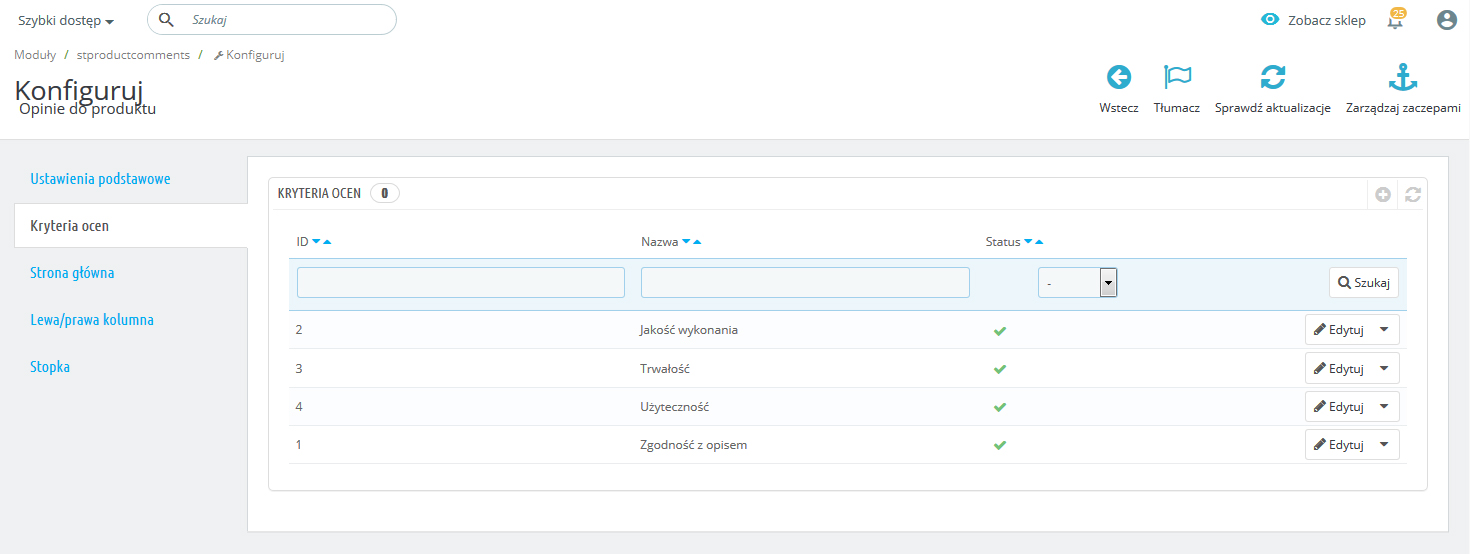
Kryteria ocen.
Kryteria ocen pozwalają na tworzenie dodatkowych opcji wyboru dla tworzonych opinii.
Dzięki nim Klienci będą mogli jeszcze lepiej oceniać produkty w sklepie.Moderowanie opnii.

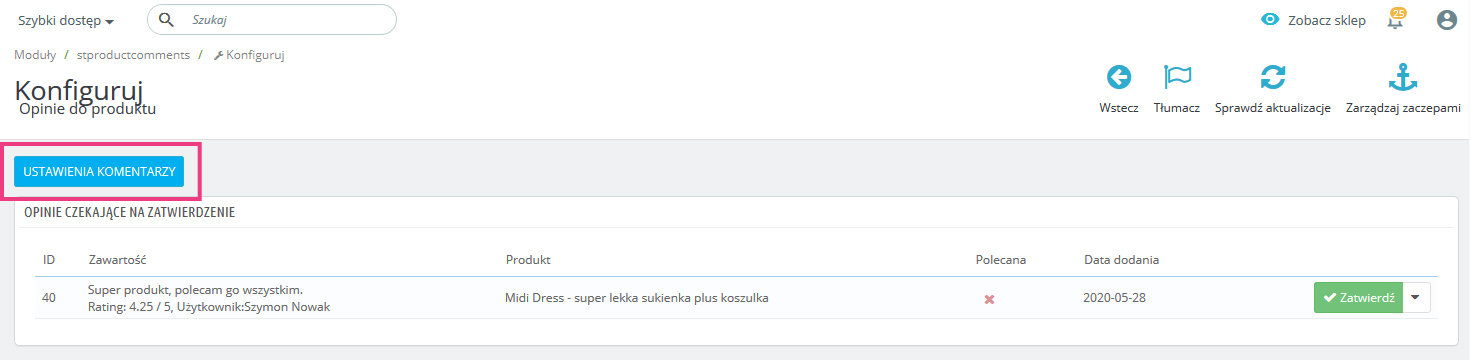
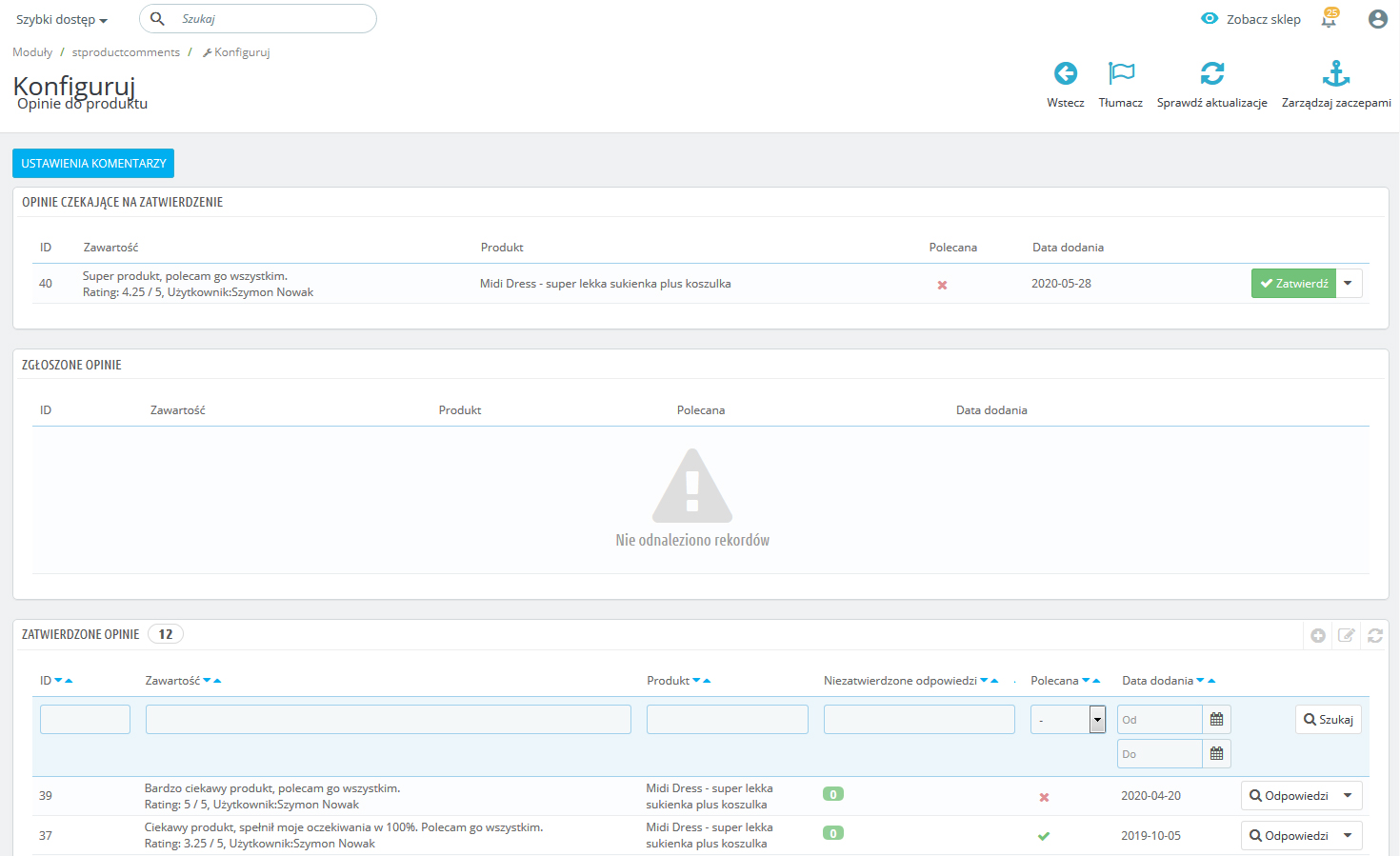
Po wejściu do modułu otrzymujemy listę wszystkich opinii znajdujących się w sklepie z opcjami zarządzania:
- Opinie czekające na zatwierdzenie
Jeśli w ustawieniach modułu wybrana jest opcja akceptacji wszystkich opinii przez administratora to nowe opinie będą pojawiały się w tej zakładce z opcją ich akceptacji. - Zgłoszone opinie
Lista opinii zgłoszonych jako nadużycie. Jeśli administrator decyduje czy uznać daną opinię jako nadużycie czy je odrzucić. - Zatwierdzone opinie
Lista opinii zaakceptowanych i wyświetlanych w sklepie. Dodatkowa funkcjonalnością jest możliwość oznaczenia opinii jak polecana – jeśli w Twoim sklepie znajduje się strefa z opiniami polecanymi, np. na stronie głównej to w ten sposób będziesz mógł określać jakie opinie mają być tam prezentowane.
Dodatkowo na liście znajduje się kolumna o nazwie „Odpowiedzi” - jeśli do danej opinii inny Klient prześlę odpowiedź to będzie mógł zapoznać się z nią i zdecydować czy ją zaakcpetować.
-
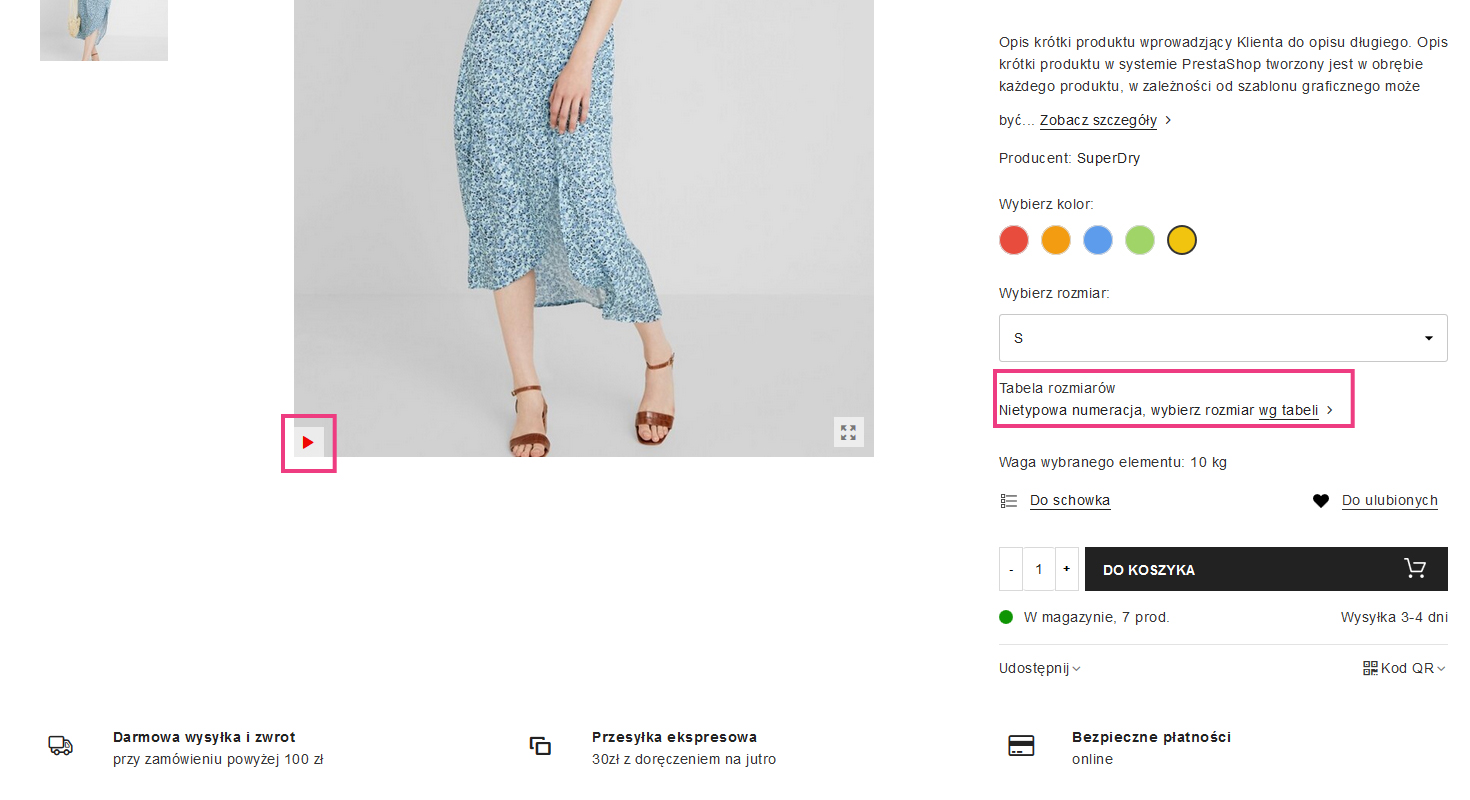
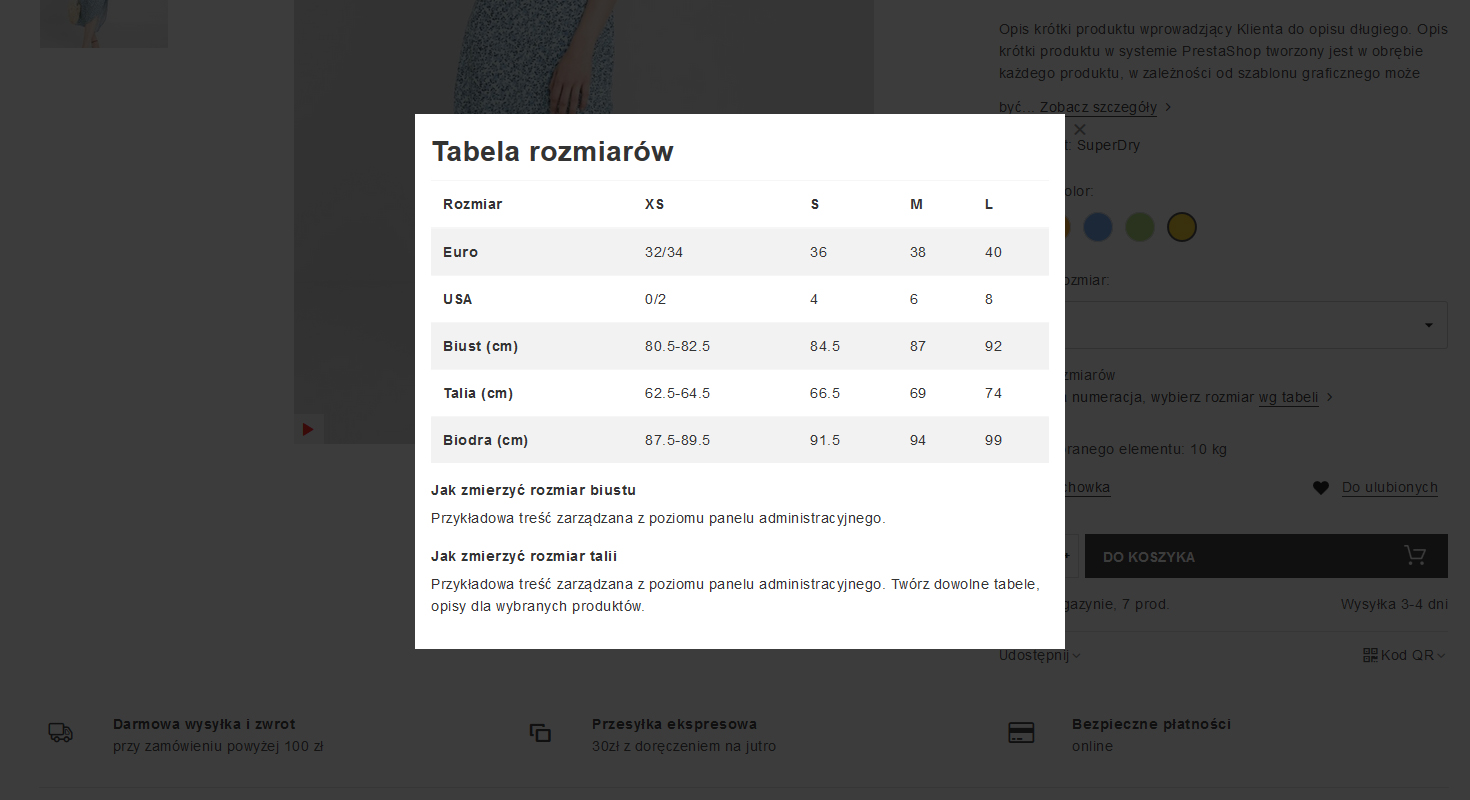
Tabele rozmiarów, video
Zarządzanie: Szybki dostęp > Tabele rozmiarów, video
Moduł umożliwiający tworzenie w wybranych produktach dodatkowych okien informacyjnych (np. tabele rozmiarów) oraz „przypinanie” wybranych filmów z Youtube.
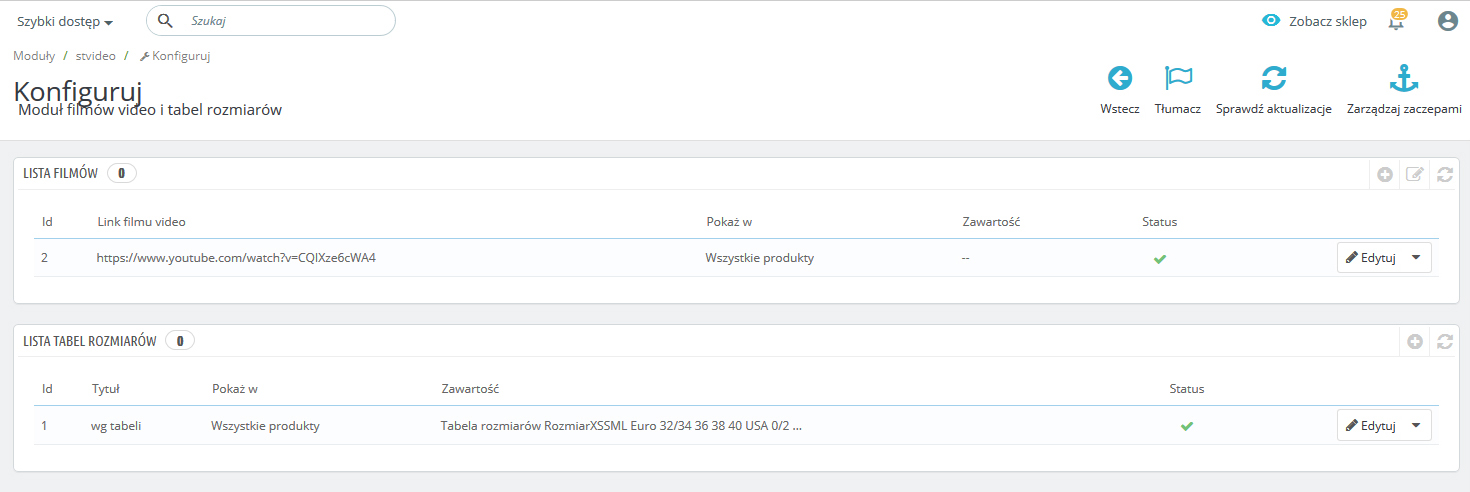
Zarządzanie elementami.

Po wejściu do modułu widzimy listę utworzonych elementów wraz z możliwością ich edycji oraz dodawania nowych.
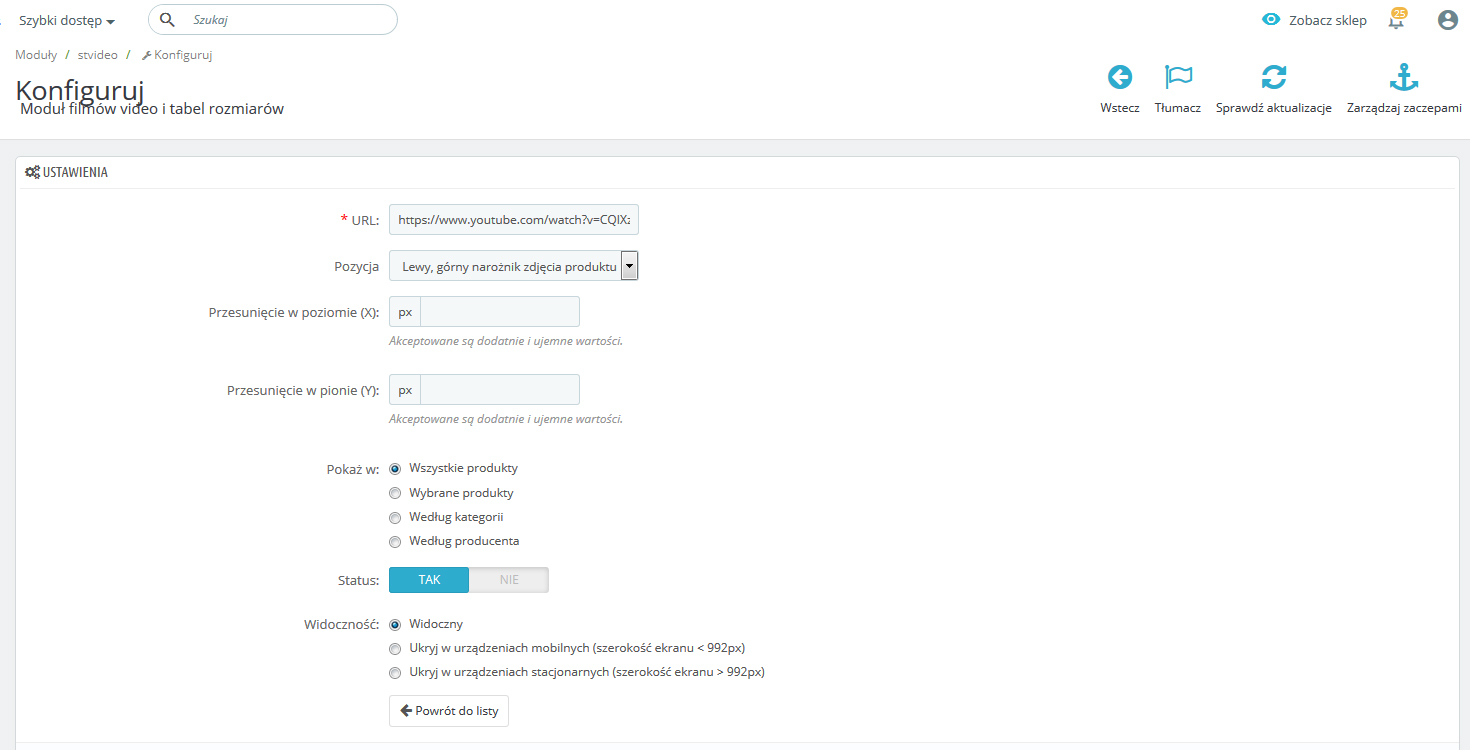
Zarządzanie filmami.

W edycji filmu konfigurujemy następujące elementy:
- URL:
Link filmu YouTube. - Pozycja.
Położenie ikony filmu video – kliknięcie w nią powoduje uruchomienie wyświetlania filmu. - Przesunięcie w poziomie (X).
Definiowanie wielkości przesunięcia ikony w osi X. - Przesunięcie w pionie (Y).
Definiowanie wielkości przesunięcia ikony w osi Y. - Pokaż w.
Rozbudowany filtr wyboru w jakich produktach ma być prezentowany film. - Status.
Opcja włączenia / wyłączenia danego elementu. - Widoczność.
Określenie w jakich urządzenia ma być widoczna film. Ustawieniem tym możemy sterować widoczność filmu pomiędzy urządzeniami dużymi (stacjonarnymi) a małymi (mobilnymi jak telefony).
Zarządzanie tabelami rozmiarów.

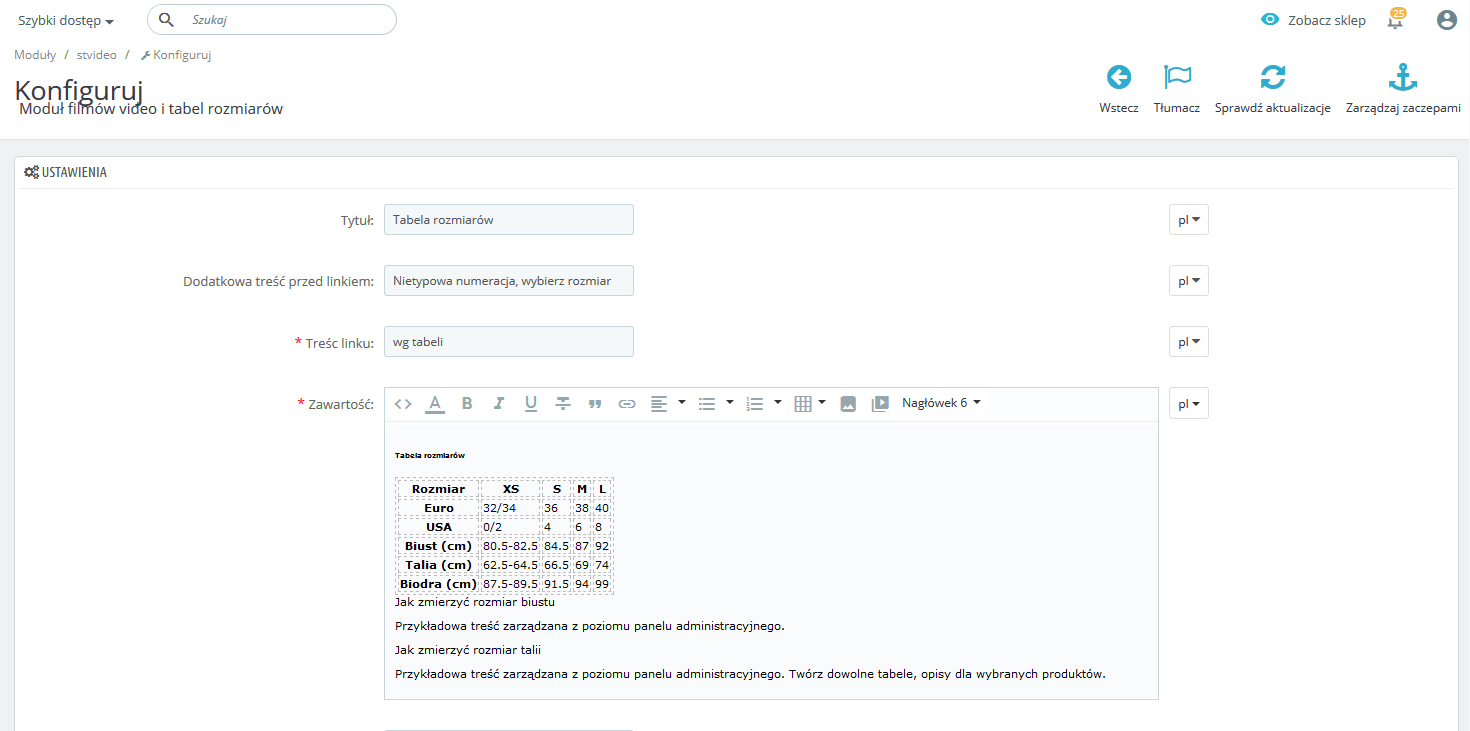
Narzędzie to nazwa jest „Tabele rozmiarów”, jednak może być wykorzystywane w innych celach informacyjnych.
W edycji tabeli konfigurujemy następujące elementy:
- Nazwa.
Treść nagłówka wyświetlanego na karcie towaru. - Dodatkowa treść przed linkiem.
Dodatkowa treść informacyjna znajdująca się na karcie produktu. - Treść linku.
Treść linku otwierającego okno z dodatkową treścią. - Zawartość.
Treść pojawiająca się w dodatkowym oknie popup. - Pozycja.
Położenie tabeli rozmiarów na karcie produktu. - Pokaż w.
Rozbudowany filtr wyboru w jakich produktach ma być prezentowana tabela. - Status.
Opcja włączenia / wyłączenia danego elementu. - Widoczność.
Określenie w jakich urządzenia ma być widoczna tabela. Ustawieniem tym możemy sterować widoczność tabeli pomiędzy urządzeniami dużymi (stacjonarnymi) a małymi (mobilnymi jak telefony).
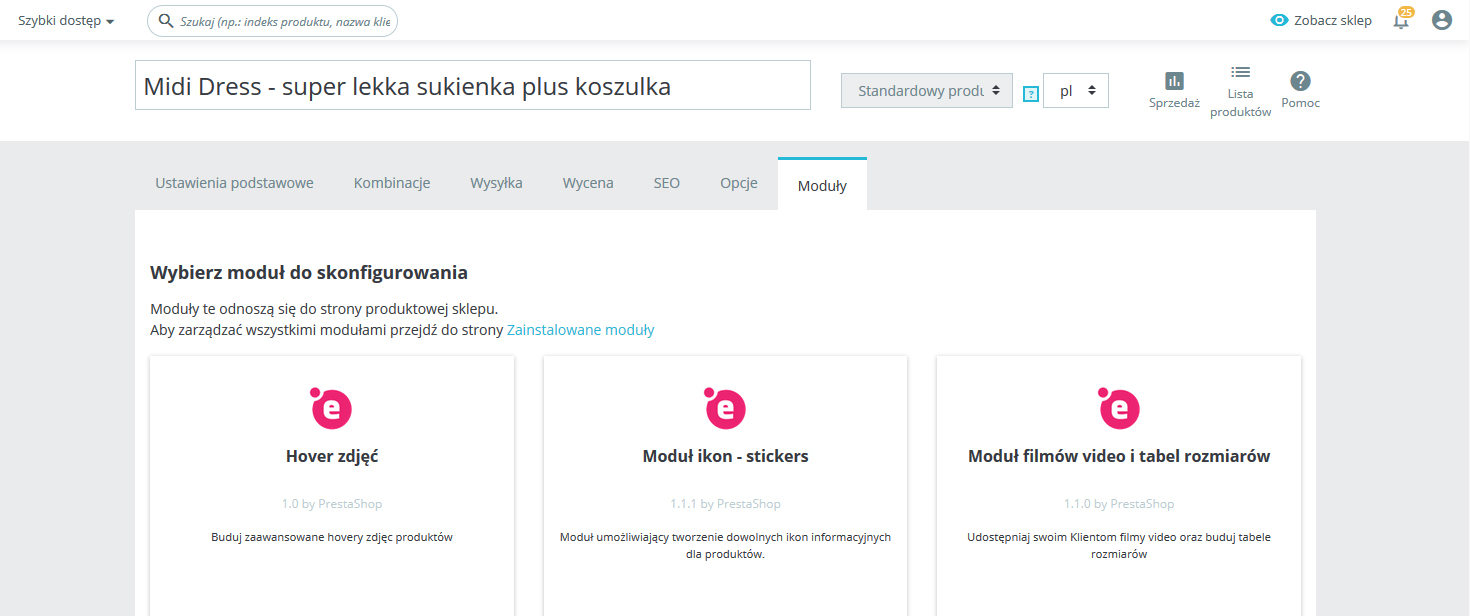
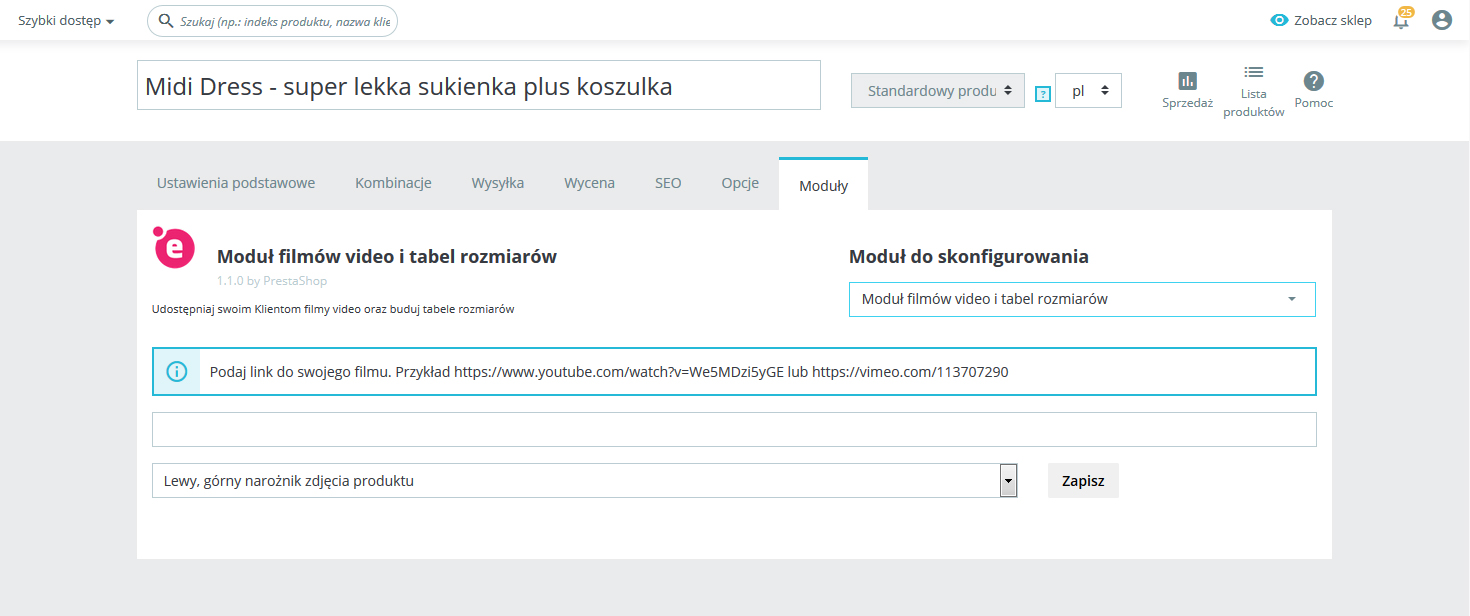
Indywidualne przydzielanie filmów video:
W edycji danego produktu w zakładce Moduły widoczne są moduły dodatkowe, w tym moduł „Moduł filmów video i tabel rozmiarów ”. Po wejściu w jego edycję możemy utworzyć dowolny film video.
- URL:
-
Stickersy – ikony produktów
Zarządzanie: Szybki dostęp > Stickersy – ikony produktów
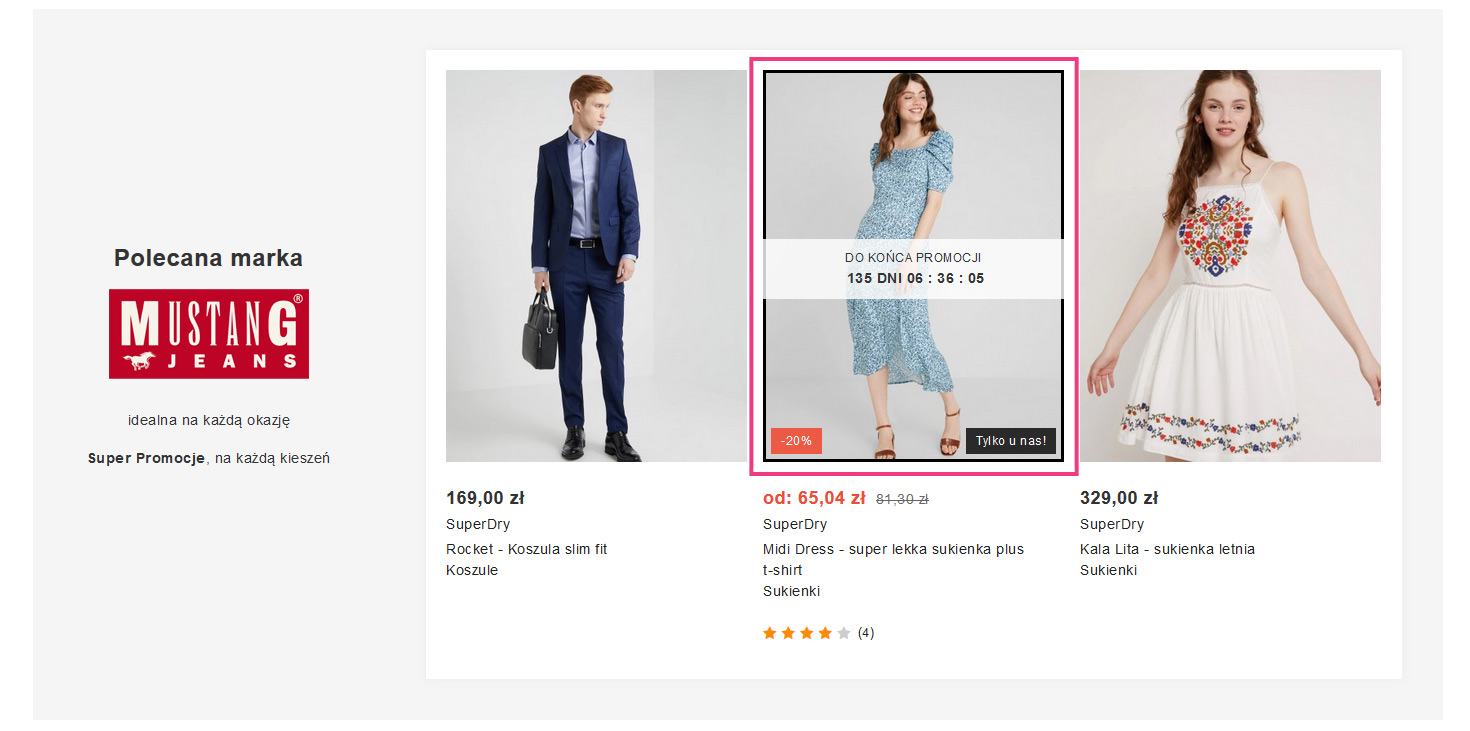
Moduł stickersów umożliwia tworzenie dodatkowych oznaczeń produktów w formie „plakietek” wyświetlanych na zdjęciach wybranych produktów.

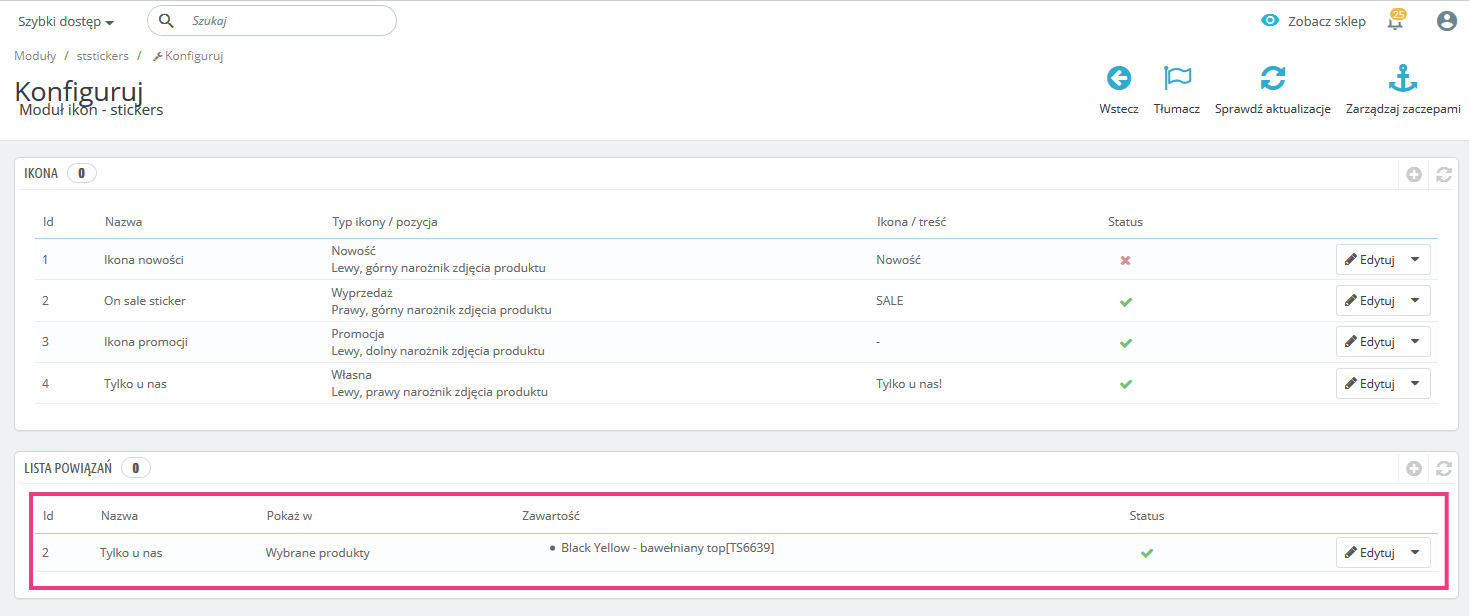
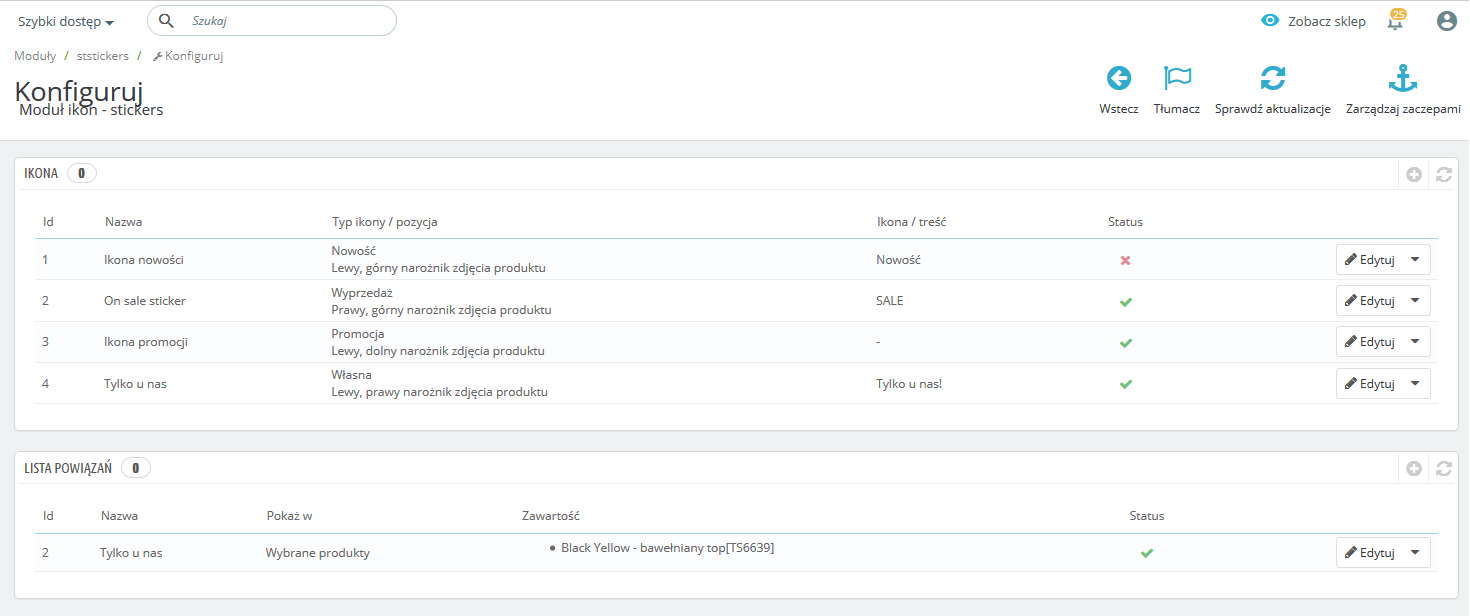
Zarządzanie elementami.

Po wejściu do modułu widzimy listę utworzonych elementów wraz z możliwością ich edycji oraz dodawania nowych.
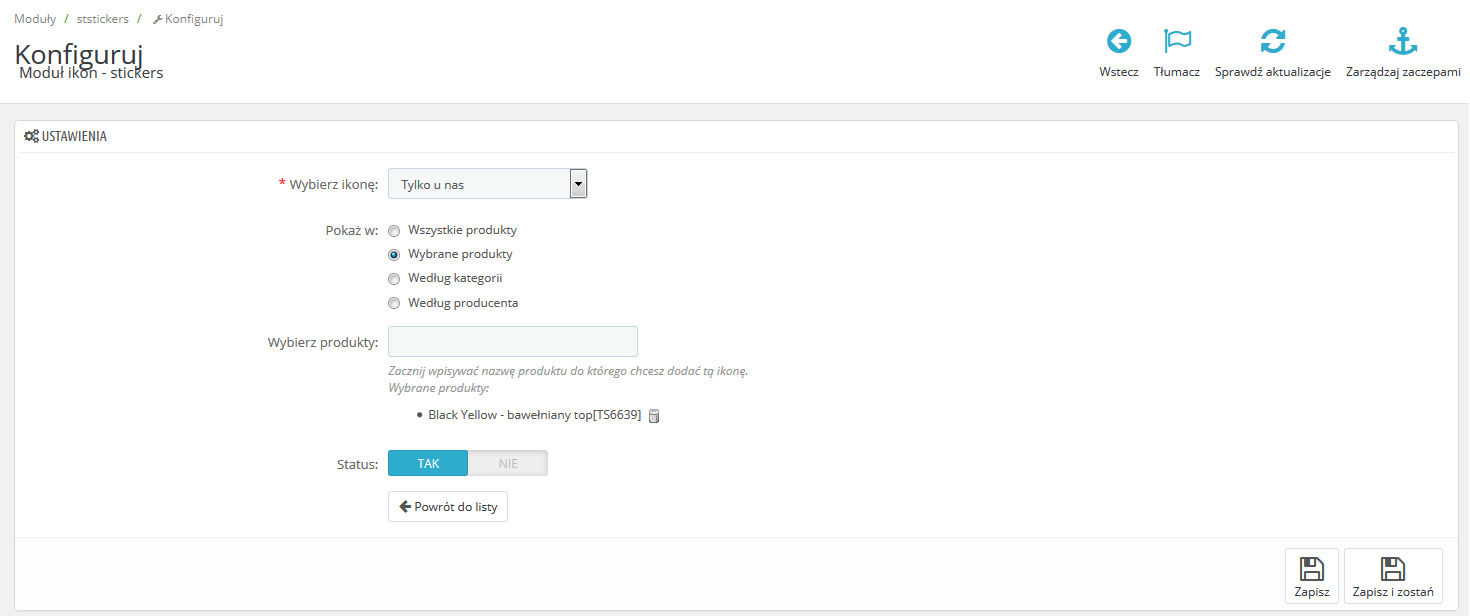
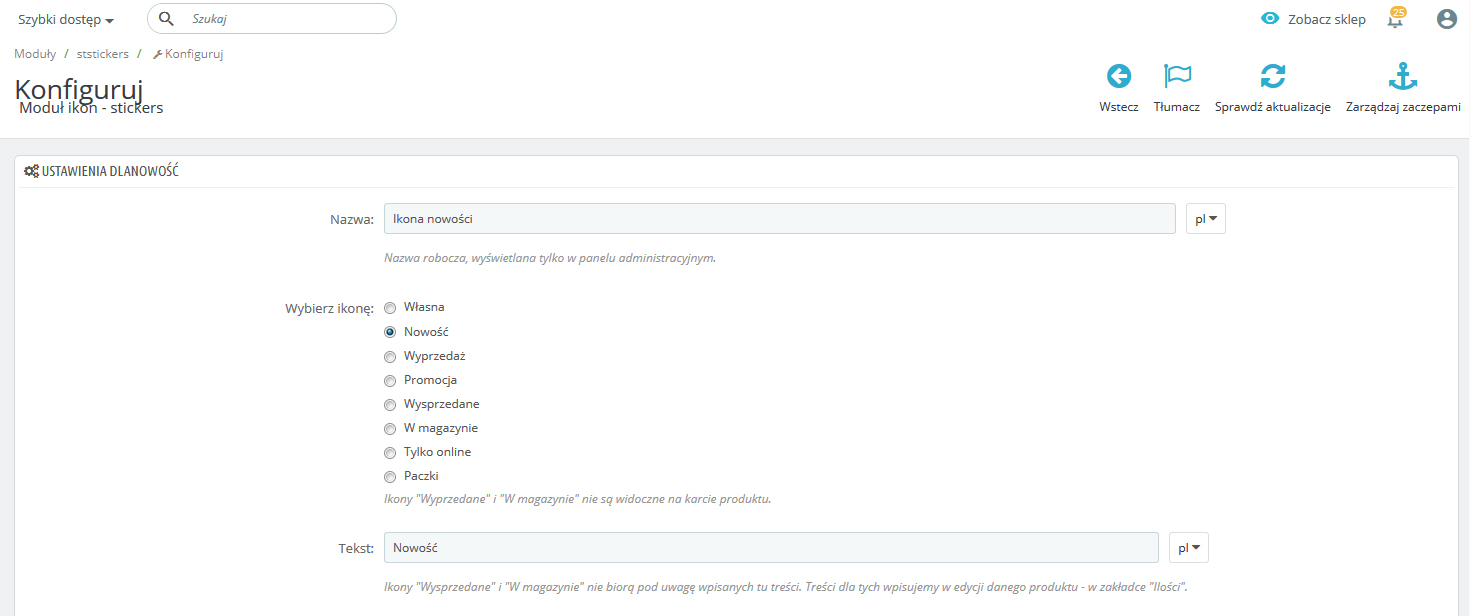
Konfiguracja stickersa.

W edycji danego stickersa konfigurujemy następujące elementy:
- Nazwa.
Nazwa robocza, wyświetlana tylko w panelu administracyjnym. - Wybierz ikonę.
Ustawienie to pozwala na tworzenie dwóch rodzajów plakietek: własnych oraz systemowych (w skład systemowych plakietek zaliczamy: Nowość. Wyprzedaż, Promocja, Wysprzedane, W magazynie, Tylko online, Paczki).
Ikona Własna – ikona własna przydzielana w dowolny sposób do produktów.
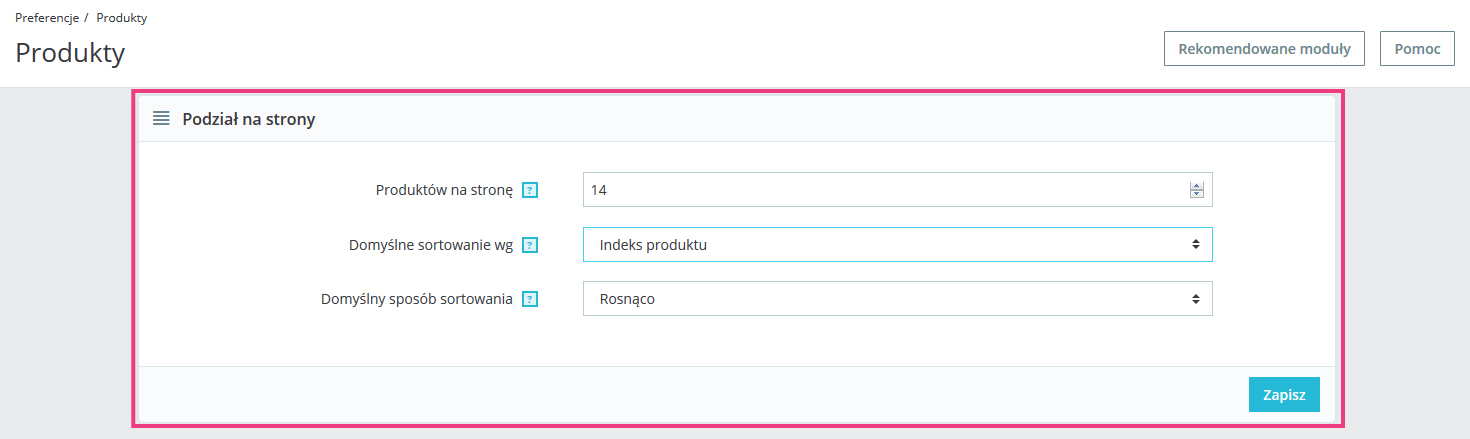
Ikona Nowości – generowana na podstawie daty dodania produktu. W panelu administracyjnym w zakładce Preferencje > Produkty jest ustawienie „Ilość dni przez które produkt jest oznaczony jako "nowy" – przez tyle dni od daty dodania produktu będzie pokazywana ikona Nowości.
Ikona Wyprzedaży - generowania na podstawie ustawienia w edycji danego produktu – zakładka „Wycena” - opcja Wyświetl znak "Wyprzedaż!" na stronie produktu, oraz liście produktów.
Ikona Promocji - generowana na podstawie indywidualnego ustawienia w produkcie – jeśli dany produkt ma przypisaną cenę promocyjną to zostanie przy nim wyświetlona taka plakietka.
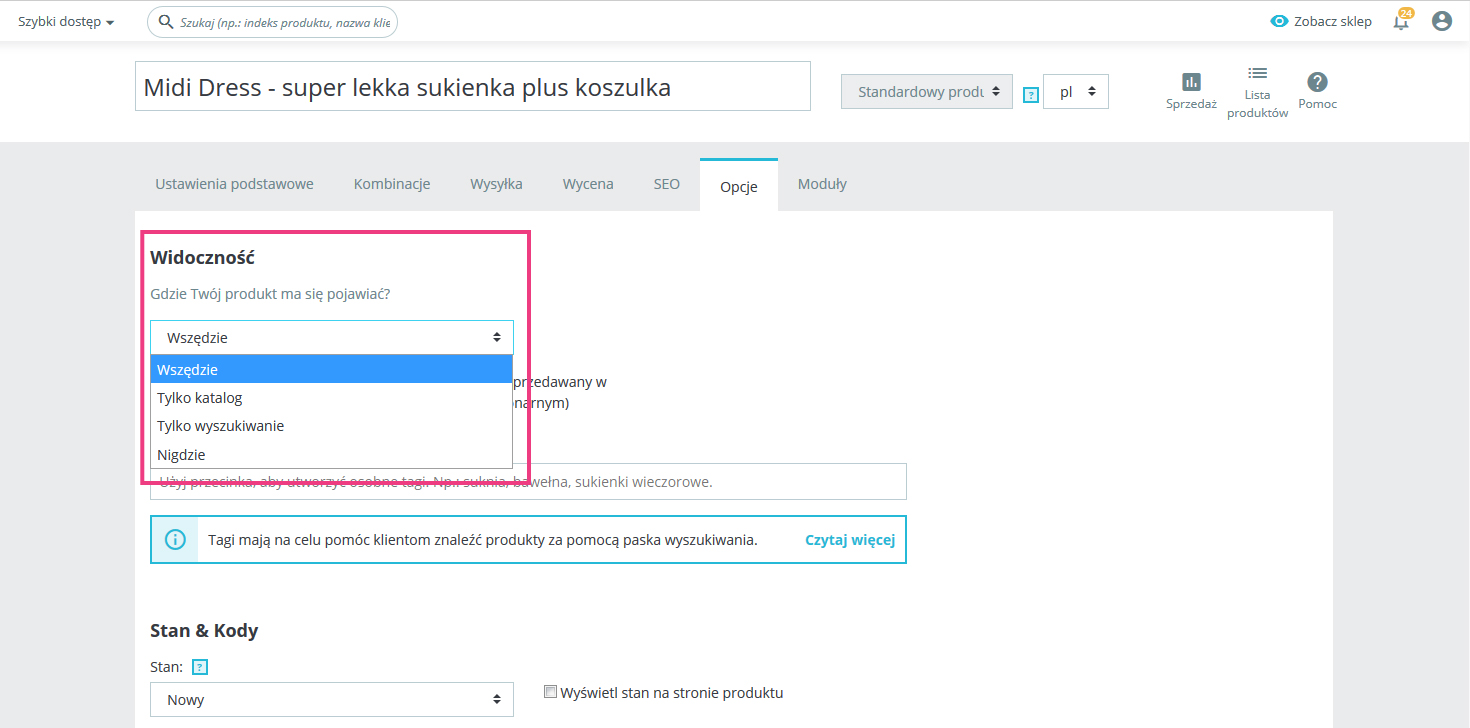
Tylko online - generowania na podstawie ustawienia w edycji danego produktu – zakładka „Opcje” - opcja Tylko online (nie sprzedawany w Twoim sklepie stacjonarnym).
Wysprzedane - generowana automatycznie na podstawie dostępności produktu.
W magazynie - generowana automatycznie na podstawie dostępności produktu.
Paczki - generowana na podstawie ustawień indywidualnych w produkcie – jeśli dany produkt jest paczką to zostanie oznaczony tą ikoną. - Tekst.
Treść danej ikony widoczna przy produktach - Pozycja.
Położenie ikony w strefie zdjęcia produktu. - Przesunięcie w poziomie (X).
Definiowanie wielkości przesunięcia ikony w osi X. - Przesunięcie w pionie (Y).
Definiowanie wielkości przesunięcia ikony w osi Y.
Moduł pozwala na tworzenie dowolnej ilości ikon. W przypadku gdy dany produkt ma więcej niż jedną ikone prezentowana w tym samym miejscu możemy sterować jej położeniem wpisując odpowiednie wartości w polach o nazwach: Przesunięcie w poziomie (X) oraz Przesunięcie w poziomie (Y) - w odpowiedniej pozycji. Jeśli mamy utworzone dwie ikony to kolejność ich wyświetlania określamy polem pozycja.
Dodatkowe oznaczenie produktu ramką.
Opcja ta pozwala na dodatkowe wyróżninie produktu poprzez dodanie na zdjęciu ramki w kolorze ikony.
Istnieje możliwość określenia szerokośc ramki.
Przydzielanie ikon do produktów.
W strefie lista powiązań tworzymy połączenia utworzonych wcześniej ikon z wybranymi produktami.
Konfigurujemy następujące elementy:
- Wybierz ikonę.
Wybór jednej z wcześniej utworzonych ikon. - Pokaż w.
Rozbudowany filtr wyboru w jakich produktach ma być widoczna ikona. - Status.
Opcja włączenia / wyłączenia danego elementu.
Indywidualne przydzielanie ikon:
W edycji danego produktu w zakładce Moduły widoczne są moduły dodatkowe, w tym moduł „Moduł ikon strickers”. Po wejściu w jego edycję możemy przydzielić wybrane, wcześniej utworzone ikony w module głównym.
- Nazwa.
-
Strony CMS
Zarządzanie: Szybki dostęp > Strony CMS
Jest to narzędzie służące do budowy dodatkowych stron CMS w sklepie – strony te najczęściej to artykuły typu Regulamin sklepu, O nas, Koszty wysyłki itp. Istnieje możliwość budowania dowolnej ilości takich stron z dowolnymi treściami. W edycji danego artykułu oprócz tworzonej treści mamy możliwość określenia czy dany artykuł ma być indeksowany w wyszukiwarkach – oznacza to czy dany artykuł ma być indeksowany i wyszukiwany np. w Google. Dodatkowo istnieje możliwość tworzenia kategorii artykułów.
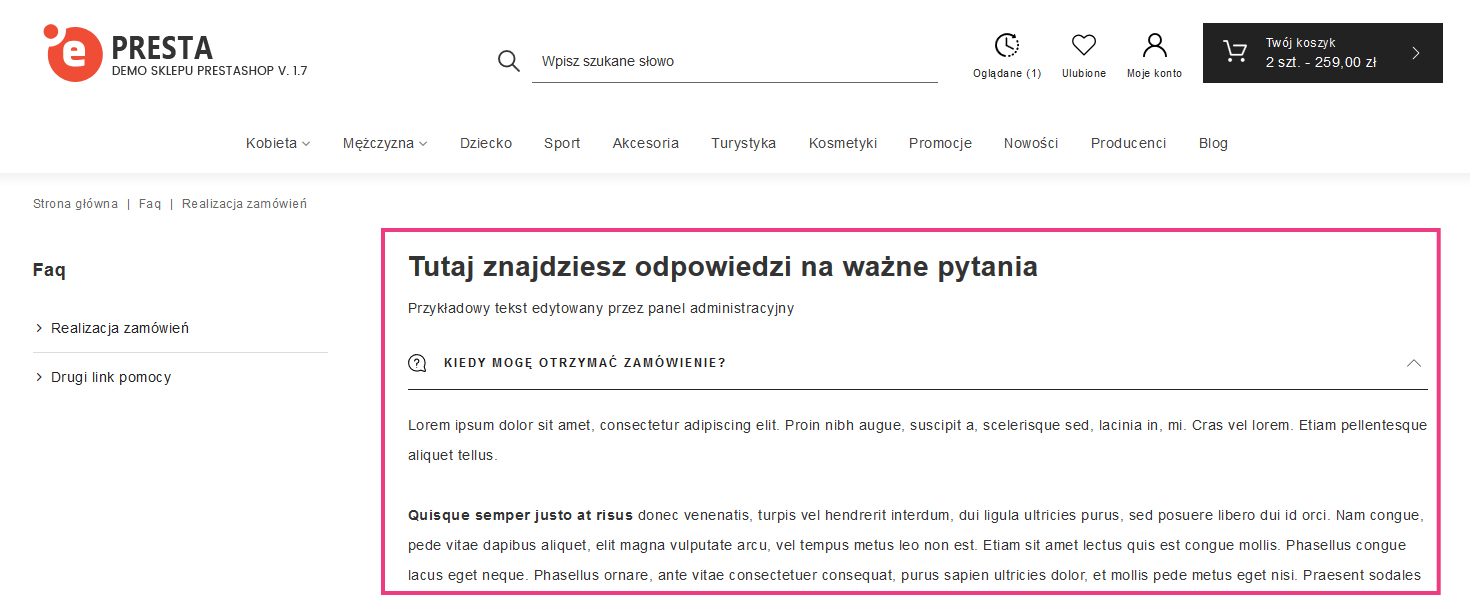
W wdrożeniach ePresta jest to wykorzystywane do budowany dodatkowych opcji choćby Faq.
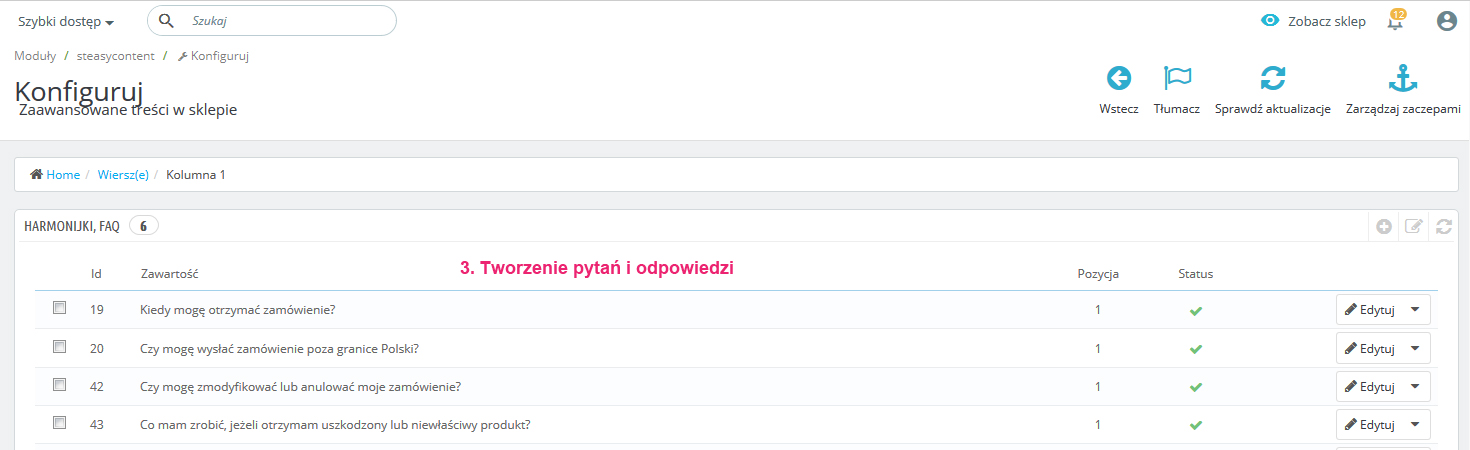
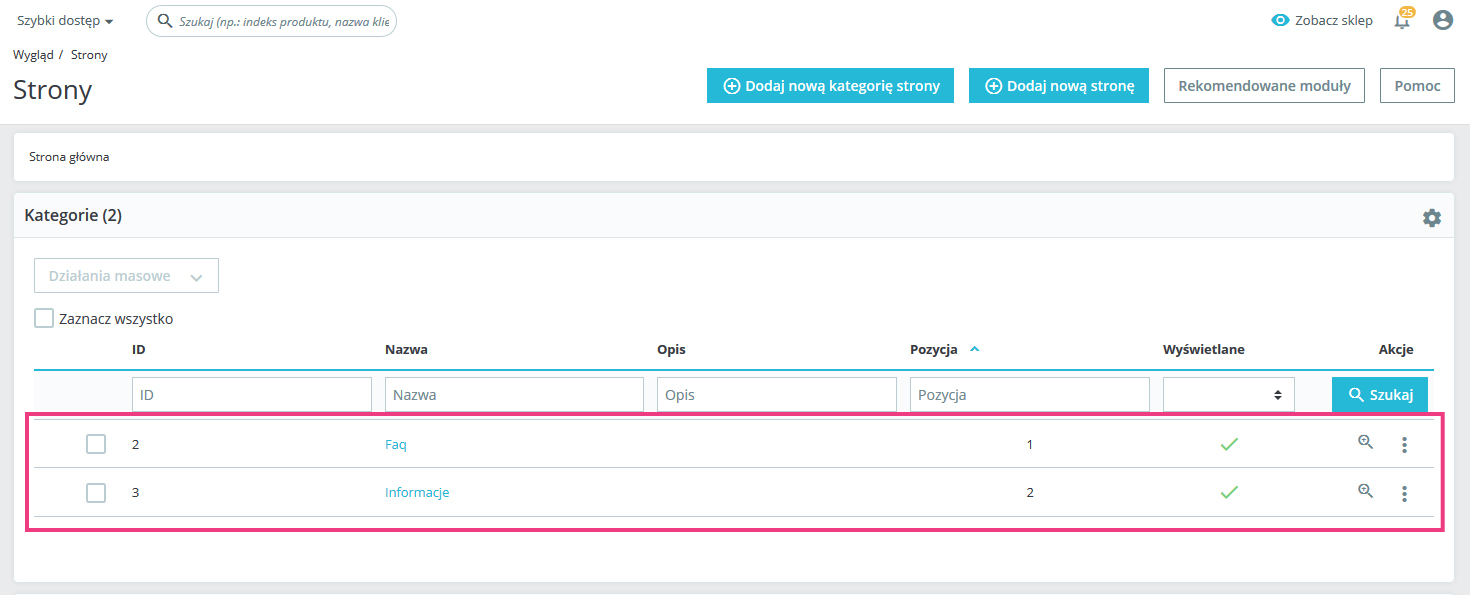
W Szybki dostęp > Strony CMS utworzone zostały dwie grupy artykułów z podziałem na grupy: Faq (ID2) i Informację (ID3). W każdej z grup znajdują się dowolne artykuły.

Tworzenie strefy pytań i odpowiedzi Faq.
Tworzenie Faq odbywa się za pośrednictwem dwóch modułów:
- Zaawansowane linki.
Zarządzanie: Szybki dostęp > Zaawansowane linki. - Zaawansowane treści.
Zarządzanie: Szybki dostęp > Zaawansowane treści.
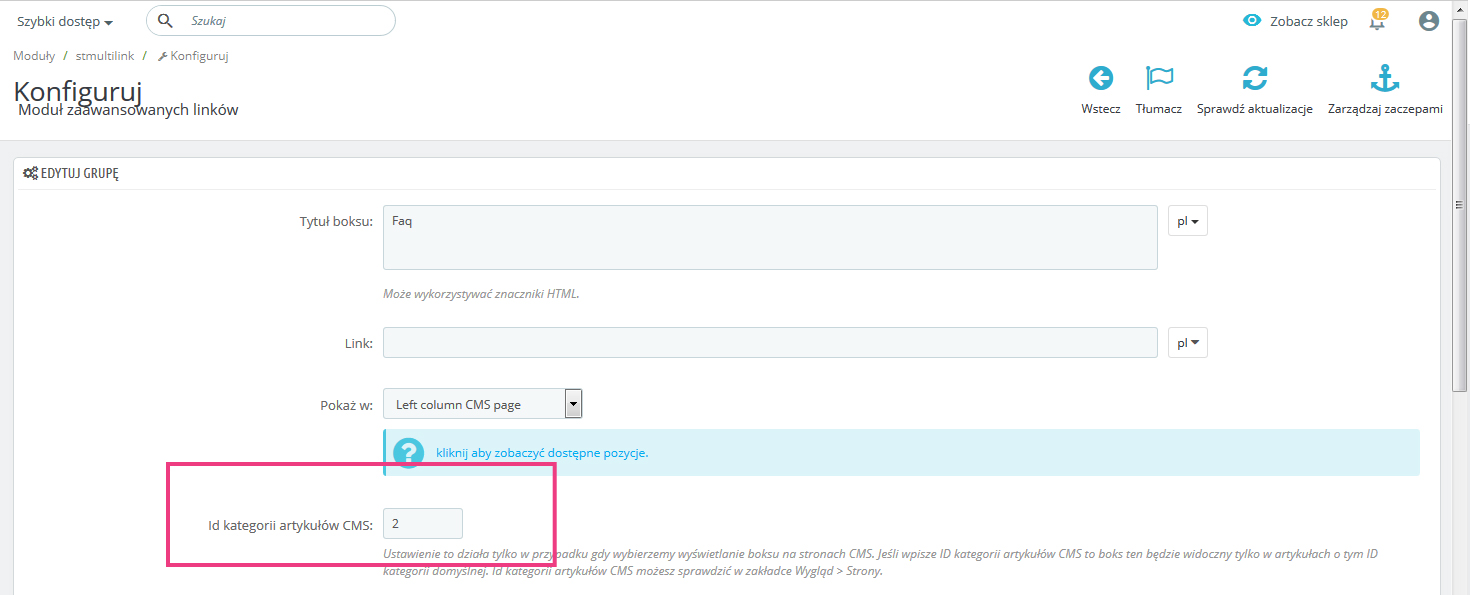
Tworzenie boksu z linkami:
Zarządzanie: Szybki dostęp > Zaawansowane linki
W edycji danej grupie linków znajdującej się w lewej kolumnie wpisujemy ID kategorii artykułów CMS – dzięki temu dany boks z linkami będzie wyświetlany w lewej kolumnie, tylko w artykułach należących do danej kategorii artykułów CMS.
Dzięki temu rozwiązaniu możemy tworzyć dowolną ilość stron artykułów CMS z różnymi boksami w lewej kolumnie.Tworzenie strefy z pytaniami i odpowiedziami:
Zarządzanie: Szybki dostęp > Zaawansowane treści
- Zaawansowane linki.